
Webデザイン
課題概要
❶札幌市立大学デザイン学部を写真で見せるフライヤーの制作。
課題到達目標
・PhotoshopとIllustratorを活用した基本的なデザインを可能に・適切なファイル管理
・与えられた条件や制限に考慮し、適切なプロセスで仕上げる
・写真でいかにPRができるか
このフライヤーを作成では積み木をモチーフに作成を行った。

Q何故積み木をモチーフにしたのか
私はデザインを行う事はデザインをする行為と紐づくと考えている。
デザインの技術は1つ1つの課題、作品を乗り越え、積み上げることで
成長していくと考えている。
このことから、私は積み上げる課題、作品を1つの積み木と見立て
このフライヤーを作成した。
Qタイトルの"デザイン”部分のこだわりは?
フライヤー全体のモチーフである”積み木”をイメージに文字のデザインをした。積み木を床に並べ文字を作っている場面をイメージした。
★自己評価★
積み木の模様にガタ付きがあり、拡大をして見るとあまり綺麗ではないので次回はそのポイントを押さえ作成をしようと感じた。
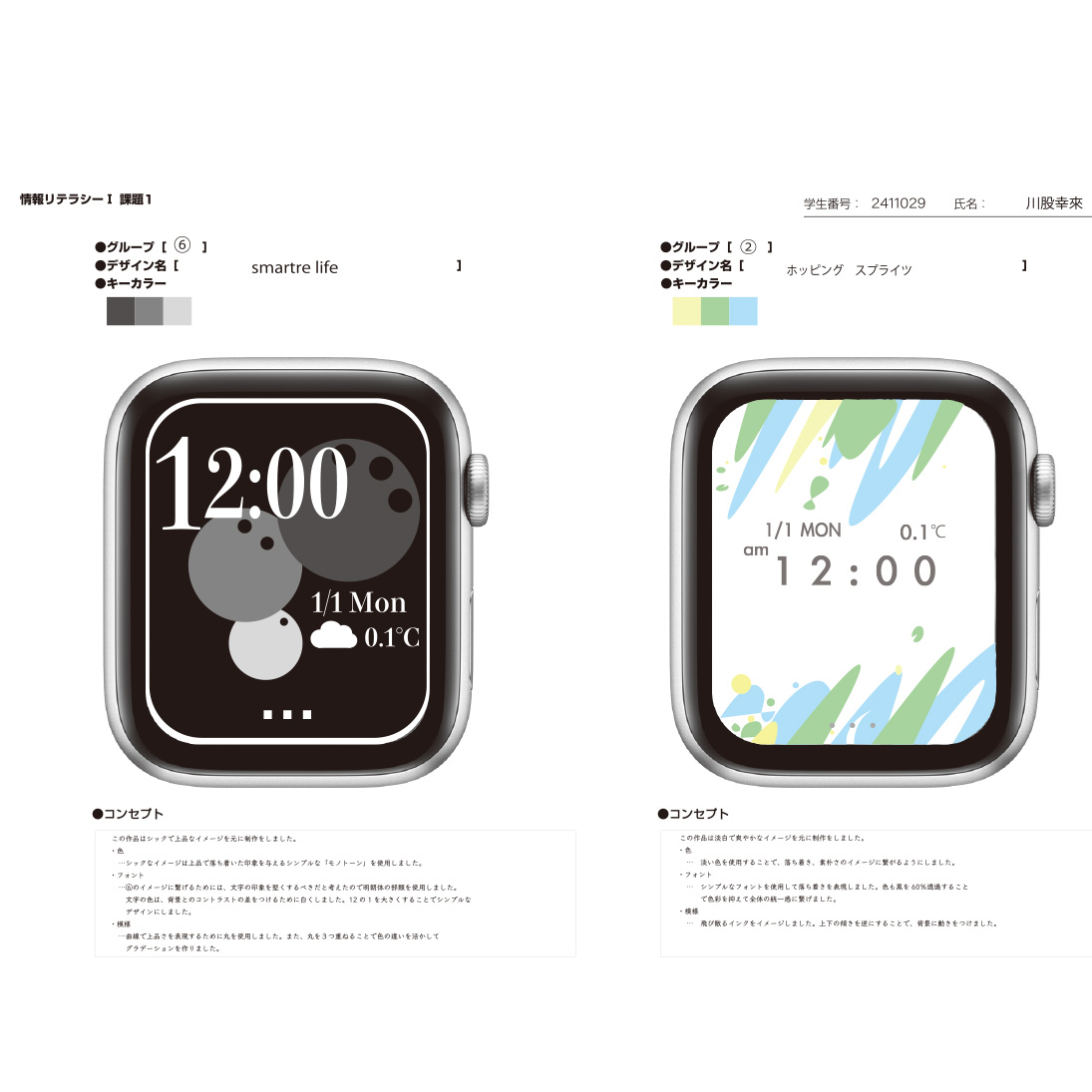
❷キーワードをイメージした「AppleWatchの文字盤」デザイン
課題到達目標
・Illustratorの基本機能を理解すること・イメージにあったデザインを伝える平面構成ができること

”smart life "
group⑥
気品のある、シックな、スマート、シンプル、上品な コンセプト
色
・シックなイメージは上品かつ落ち着いた印象を与えるシンプルな”モノトーン”を使用。
フォント
・文字の印象を堅く魅せるために明朝体を使用。・背景とのコントラストをつけるために白を使用。
・"12"の"1"を大きくすることでシンプルでオシャレなイメージを表現。
・模様 ・曲線で上品さを表現するために丸を使用。
・丸を3つ重ねることで、色の違いを活かしグラデーションに。
”ホッピングスプライツ”
group②
素朴で、自然、質素、肌さわりの良い、淡白なコンセプト
色
・淡い色を使用して落ち着き、素朴感をだす。
フォント
・シンプルなフォントを使用することで落ち着きを表現・黒を60%透過することで彩度を抑え、全体の統一感に繋げた。
模様
・飛び散るインクをイメージ・上下の模様を左右反転させることで躍動感をだす。
★自己評価★
Illustratorをあまり使い慣れていなかったので、納得いく作品ができなかった。
もう一度作り直してみたい。