WebページをHTMLを用いて制作する際に,まず,ページ内のコンテンツを「見出し」と「本文(段落)」に分けるとよい.
さらに,「見出し」は階層構造を念頭に置いて「レベル」を決める.
例としては,教科書や小説などにおける,「第1部」,「第1章」,「第1節」,「1-1」,「1-1-1」などといった考え方である.これを1つのWebページに置き換えると,「大見出し」,「中見出し」,「小見出し」…,などとなる.
この「見出し」を表現するためのタグが,hタグである.
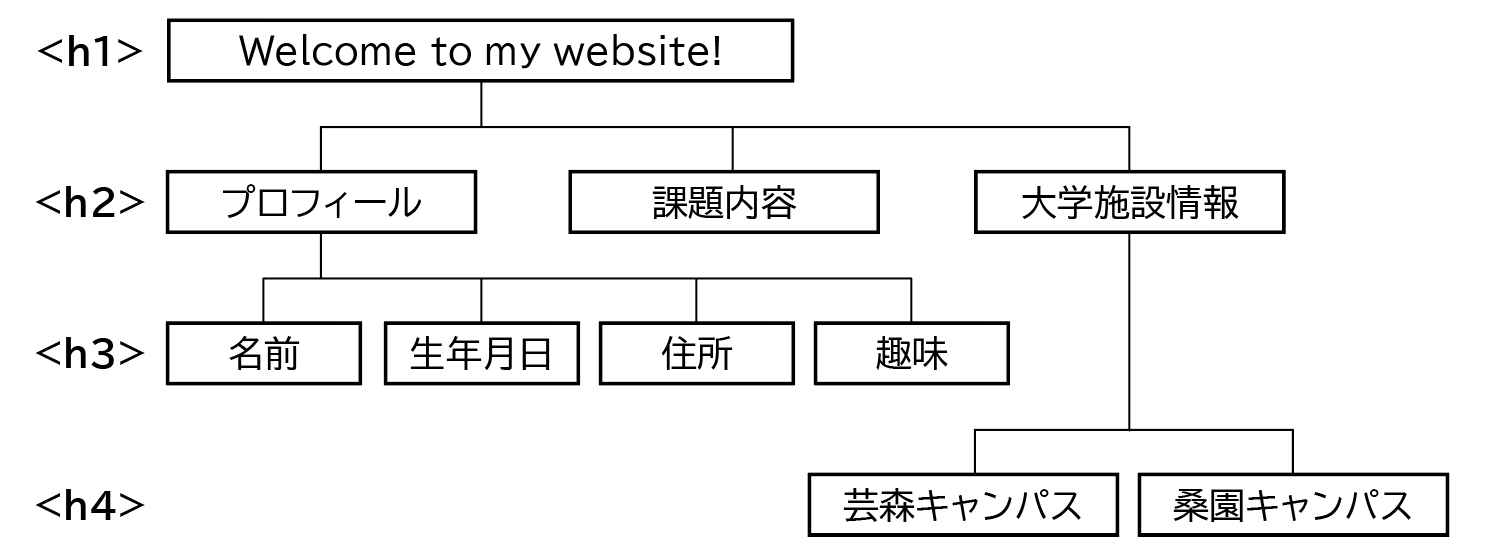
ページ内の階層構造
hタグ
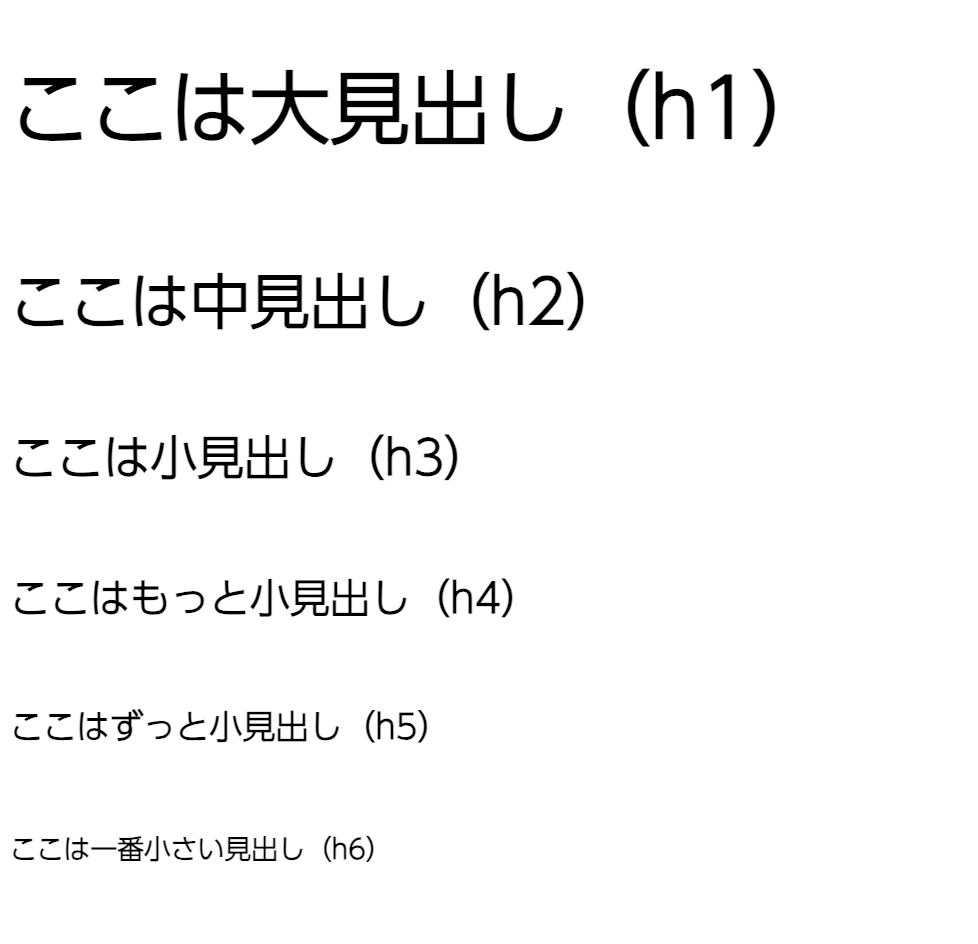
hタグは数字を併用して,<h1>〜</h1>,<h2>〜</h2>,<h3>〜</h3>,…,<h6>〜</h6>の6種類が存在する.
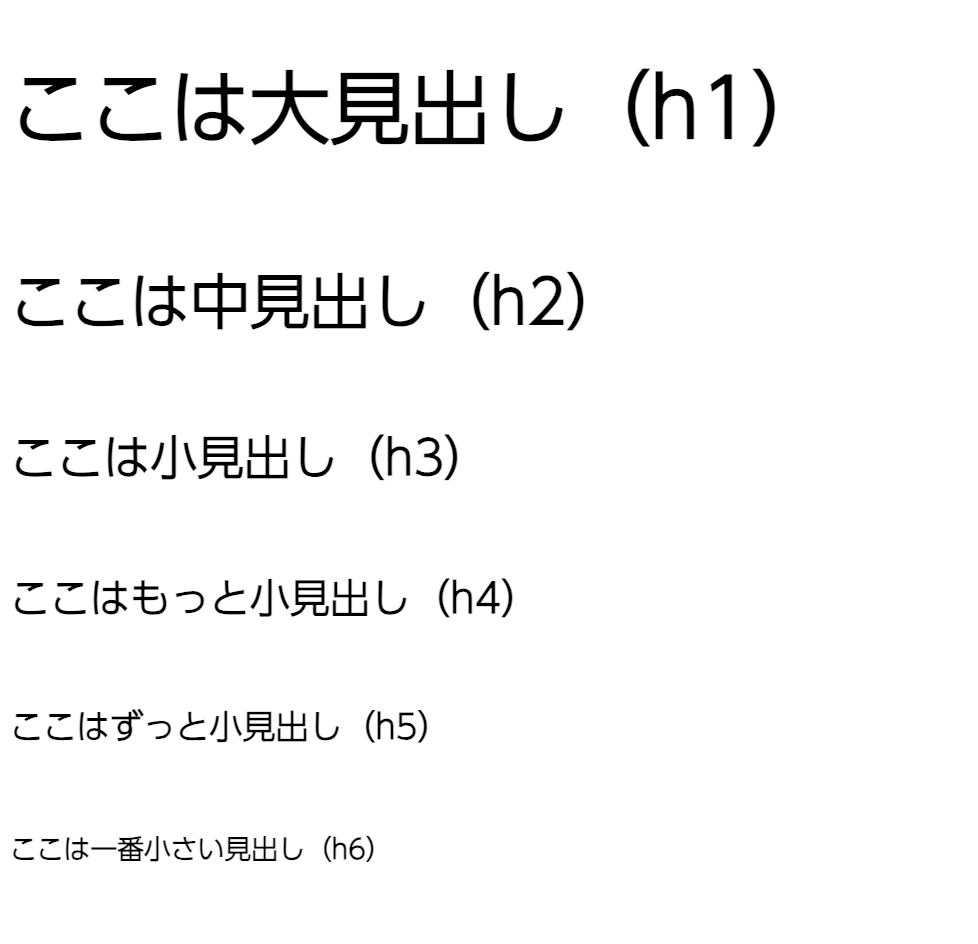
この際,数字が小さい方が,文字が大きくなる,すなわち見出しとして大きなものとして扱われる.
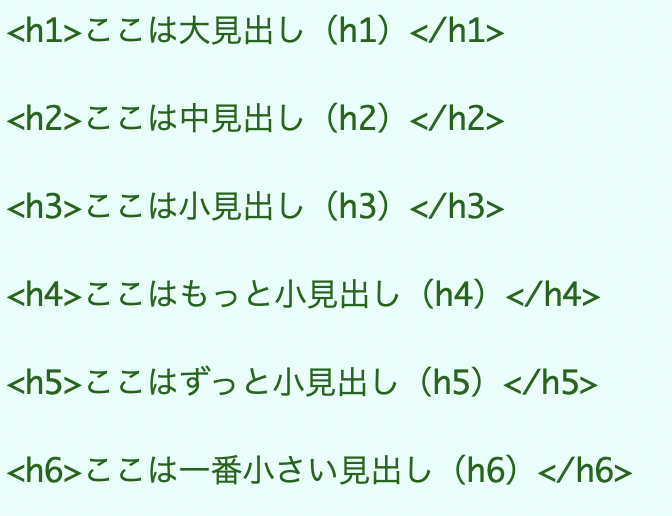
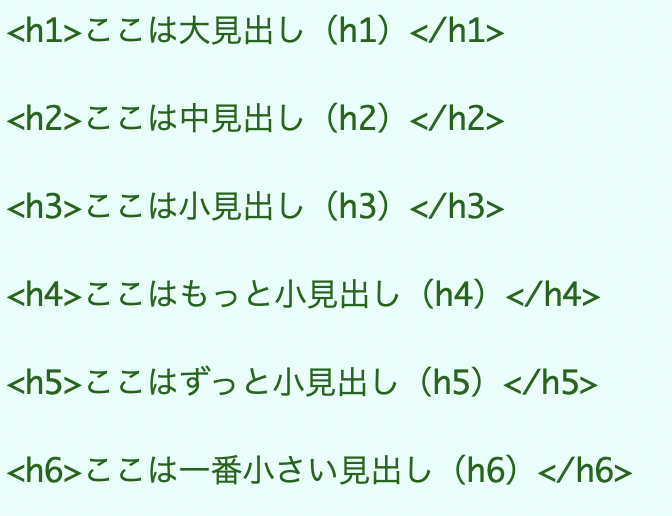
実際に以下のように記述してみると, このように表示される.
このように表示される.

この際,数字が小さい方が,文字が大きくなる,すなわち見出しとして大きなものとして扱われる.
実際に以下のように記述してみると,


例外はいっぱいある
基本的にh1→h2→…→h6の順番で使用するが,写真や図が主体のページではこのような階層構造にならないことが多い.また,他のページとの関連から,h1→h2→h4となったりすることもあり得る.ただ,正しいページ作りの観点から,h2→h1のように逆順になってはいけない.
さらに,授業で作成するページのように,h2やh3が複数回登場する場合もある.ただ,一般的にh1はそのページ最大の見出しなので,h1が複数回登場することはやめたほうがいいだろう.
さらに,授業で作成するページのように,h2やh3が複数回登場する場合もある.ただ,一般的にh1はそのページ最大の見出しなので,h1が複数回登場することはやめたほうがいいだろう.
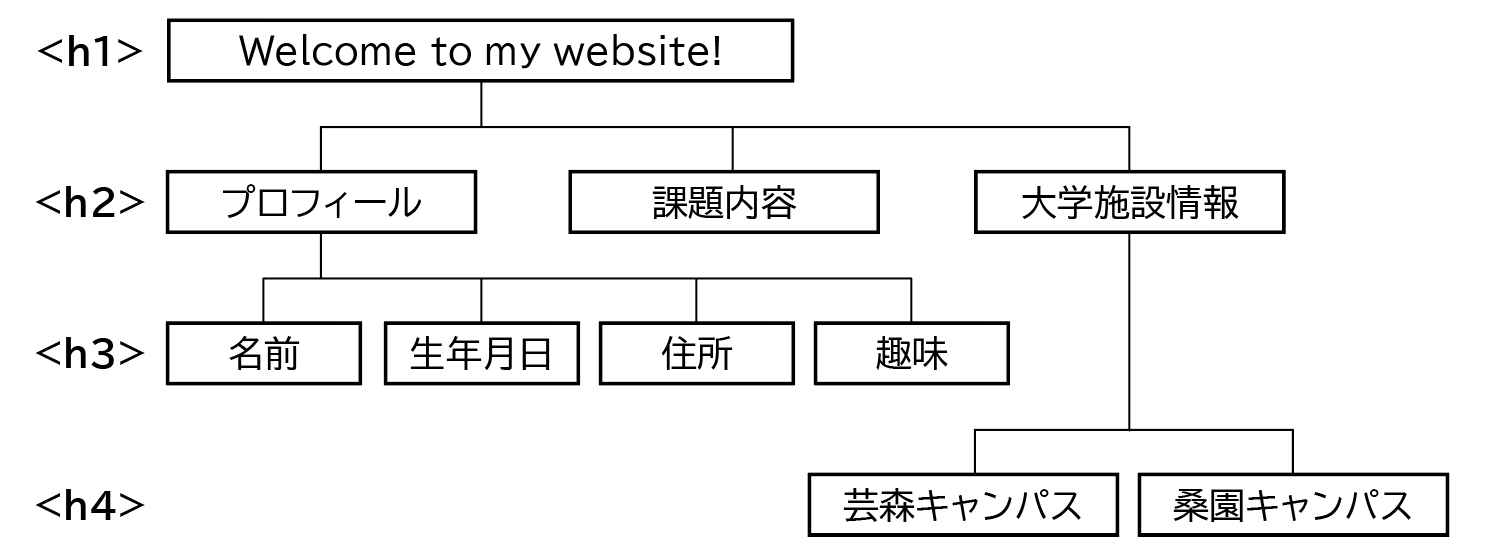
ページ構造とタグ
例えば,このような階層のページを作るとすれば,
 左側に記載の通り,同じ階層の見出しに同じタグを使ってやればよい.
左側に記載の通り,同じ階層の見出しに同じタグを使ってやればよい.