CSSは,タグとデザインを対応させるものである.
すなわち,CSSでスタイルを記述するためには,HTMLでタグが記述されている必要がある.
ということは,タグが記述されていない部分には,スタイルを記述することができない(=デザインを指定できない)ということになる.
大原則
セレクタと中括弧
CSSを記述するには,HTMLでタグが記述されている必要があるので,例えば次の部分にスタイルを指定することを考える.
 まず,タグを記述し(この部分を「セレクタ」という),次に中括弧を記述する.CSSは必ず半角英数字で記述する
(原則小文字).
まず,タグを記述し(この部分を「セレクタ」という),次に中括弧を記述する.CSSは必ず半角英数字で記述する
(原則小文字).



プロパティと値
さらに,HTMLで記述されている部分に,どのようなデザインを指定するかを記述する.デザイン要素は,「何を」「どうする」(例えば,「色を」「赤くする」,「線の幅を」「5ピクセルにする」,「余白を」「10ピクセルあける」など)という形式で記述するが,「何を」に相当する部分を,プロパティ,「どうする」に相当する部分を,値と呼ぶ.
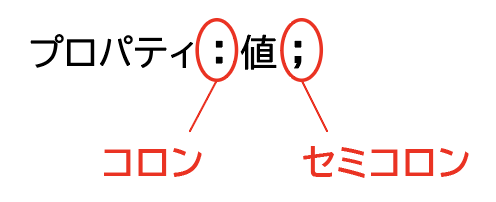
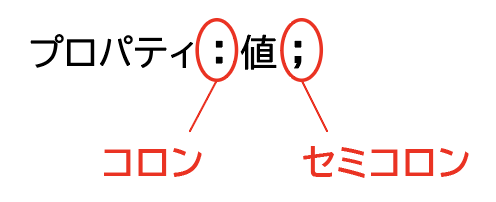
プロパティと値は,中括弧の間に, の順で記述する.区切りの記号に「コロン」と「セミコロン」を使用しているところに注意する.また,最後のセミコロンは記述忘れしやすので注意する.
の順で記述する.区切りの記号に「コロン」と「セミコロン」を使用しているところに注意する.また,最後のセミコロンは記述忘れしやすので注意する.
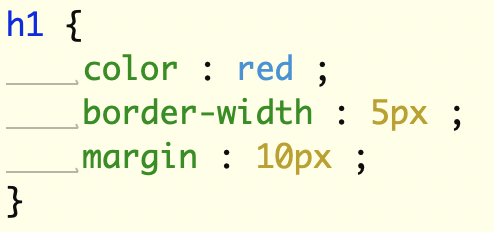
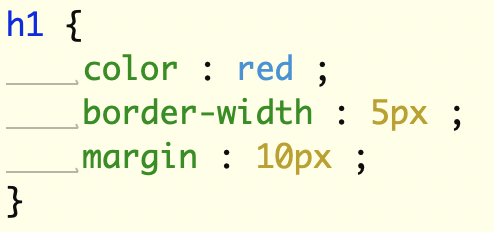
「色を」「赤くする」,「線の幅を」「5ピクセルにする」,「余白を」「10ピクセルあける」をそれぞれ記述してみると, のようになる.このように,複数のデザインを中括弧の中にまとめて記述することができる.
のようになる.このように,複数のデザインを中括弧の中にまとめて記述することができる.
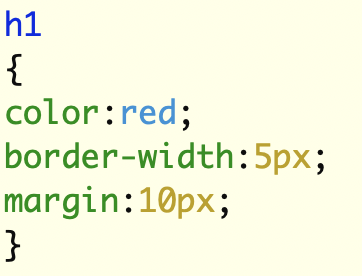
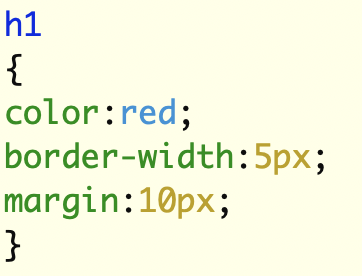
このとき,記述する順番さえあっていれば,中括弧の位置はどのようになっていてもいい.例えば, や
や
 でもかまわない.ただし,見やすさの観点からいうと,最初の記述法がよいと思われる.
でもかまわない.ただし,見やすさの観点からいうと,最初の記述法がよいと思われる.
プロパティと値は,中括弧の間に,

「色を」「赤くする」,「線の幅を」「5ピクセルにする」,「余白を」「10ピクセルあける」をそれぞれ記述してみると,

このとき,記述する順番さえあっていれば,中括弧の位置はどのようになっていてもいい.例えば,


CSSの保存
CSSを記述したファイルは,必ず「.css」の拡張子を付ける.もちろん,ファイル名は半角英数字で付けなければならない(ファイル・フォルダ名の付け方参照のこと).
