文章の行間を指定する
CSSで文章の行間を指定するには,line-heightプロパティを使う.行間を指定する場合,絶対指定をしてしまうと,フォントのサイズによっては,行間が狭過ぎたり広過ぎたりする可能性があるので,一般的にフォントのサイズに合わせて,相対指定するとよく,一般的には文字サイズの1.5倍(相対指定で150%)以上が適当である.
line-heightの例
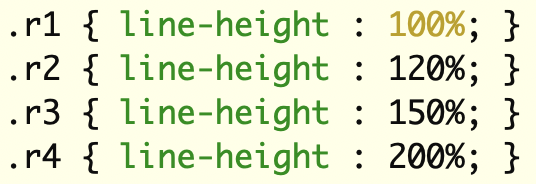
HTMLで同じ文章の4つの段落(pタグで囲まれた部分)を作り,CSSで
 のように記述すると,
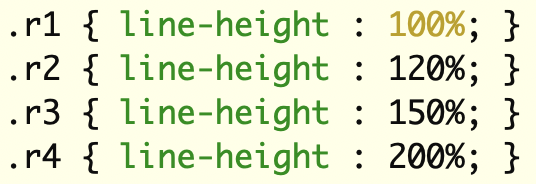
のように記述すると,
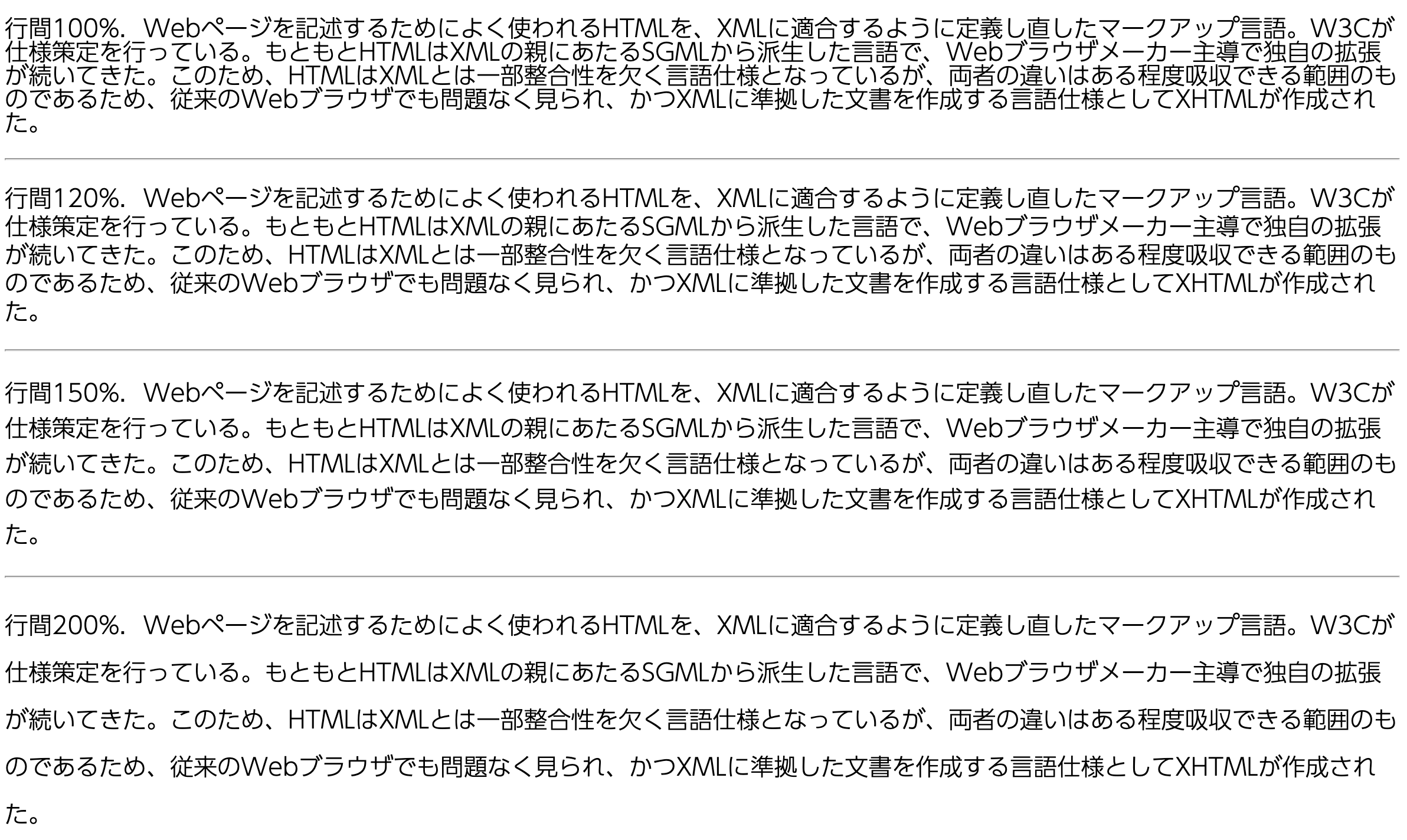
 のように表示される.
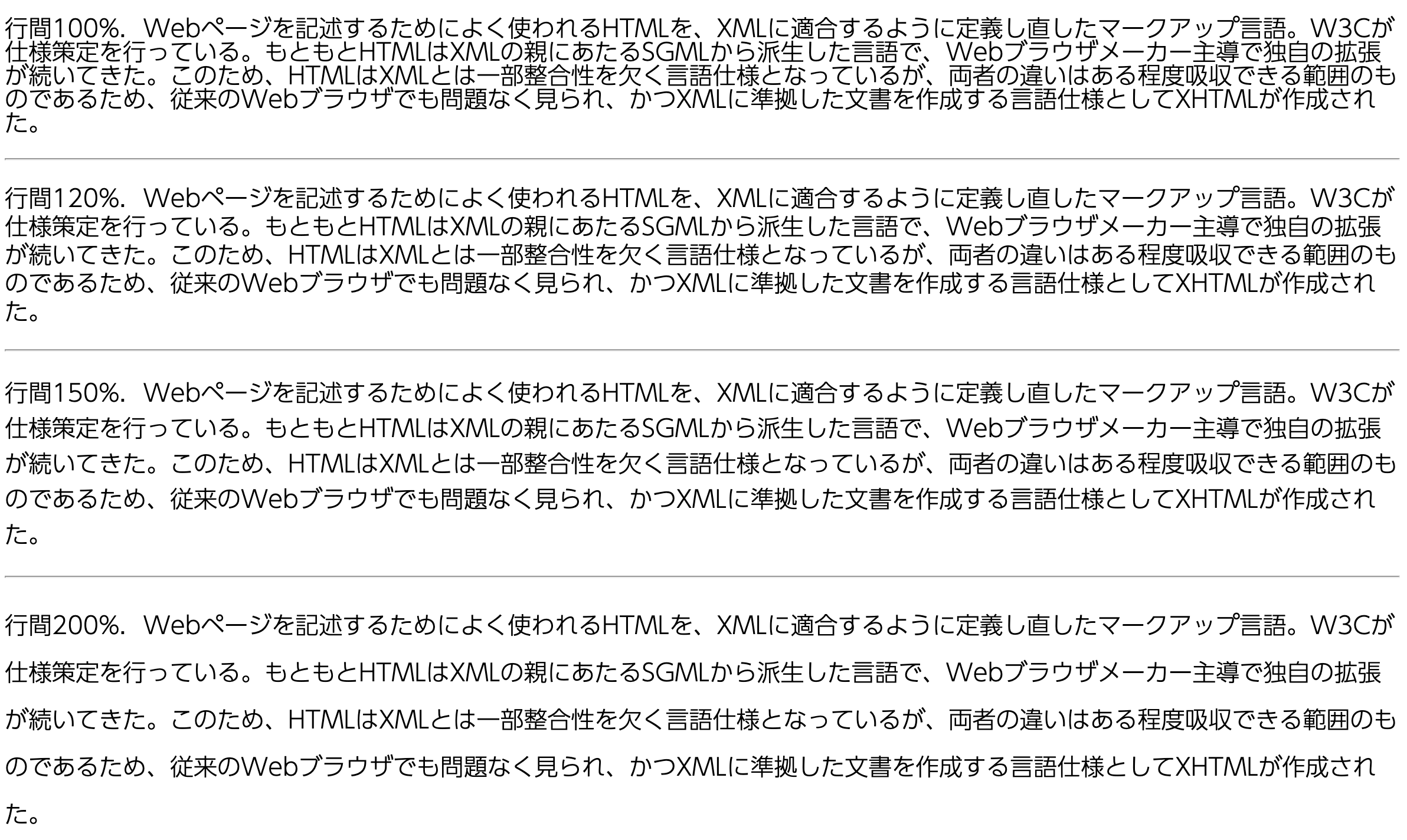
のように表示される.