margin,border,paddingの具体例
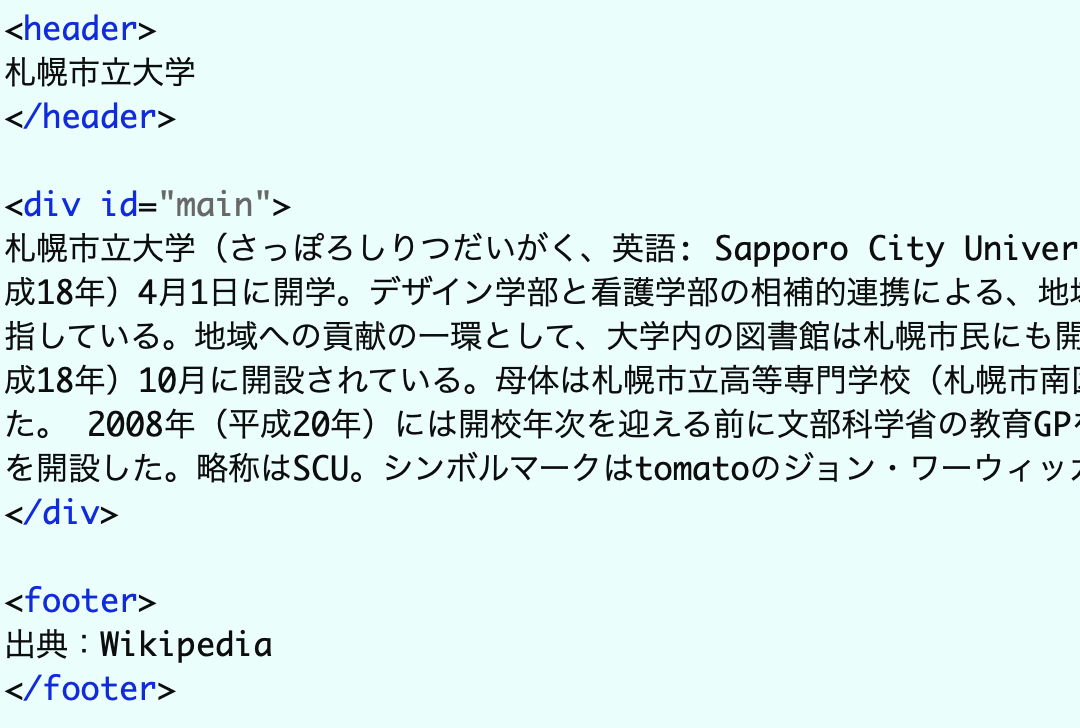
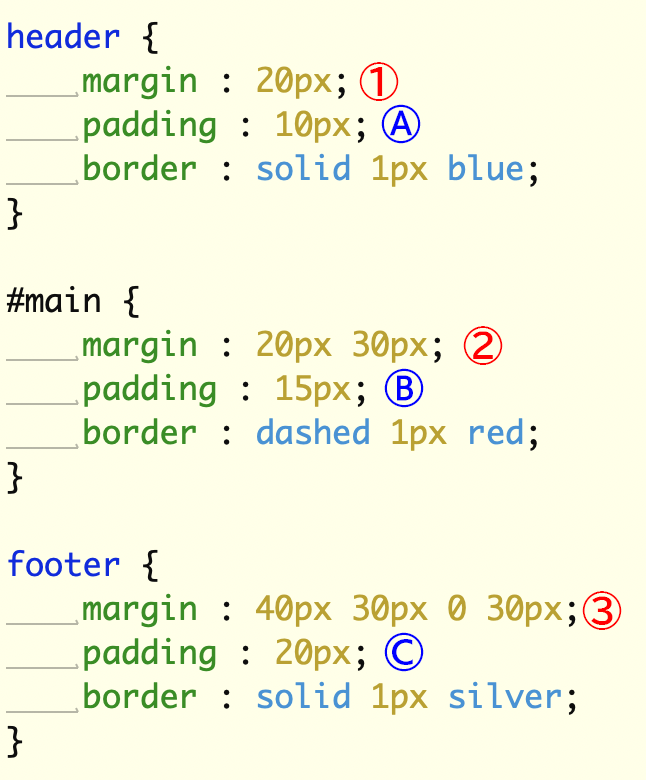
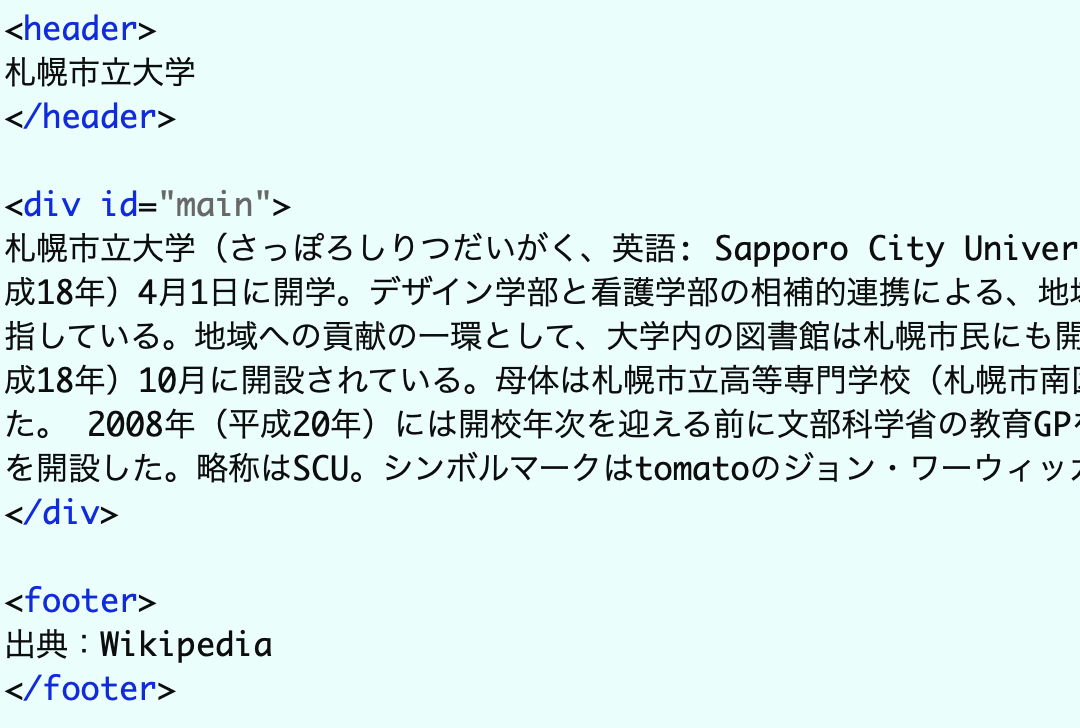
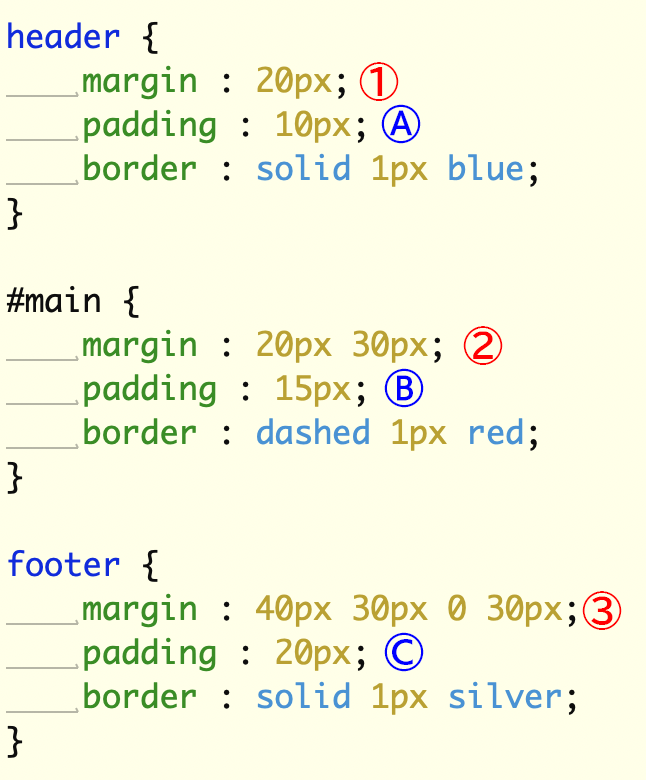
HTMLとCSSで,それぞれ
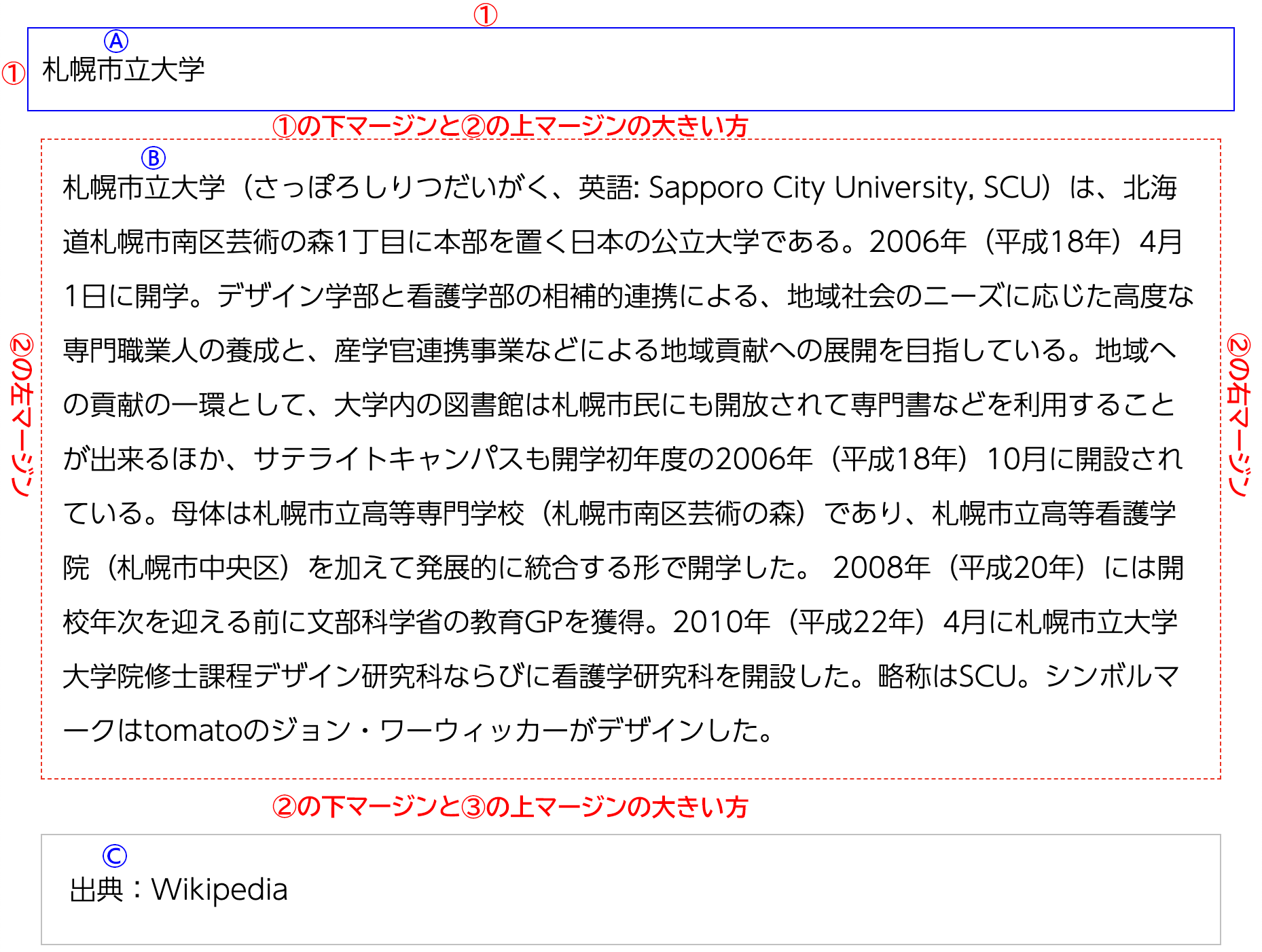
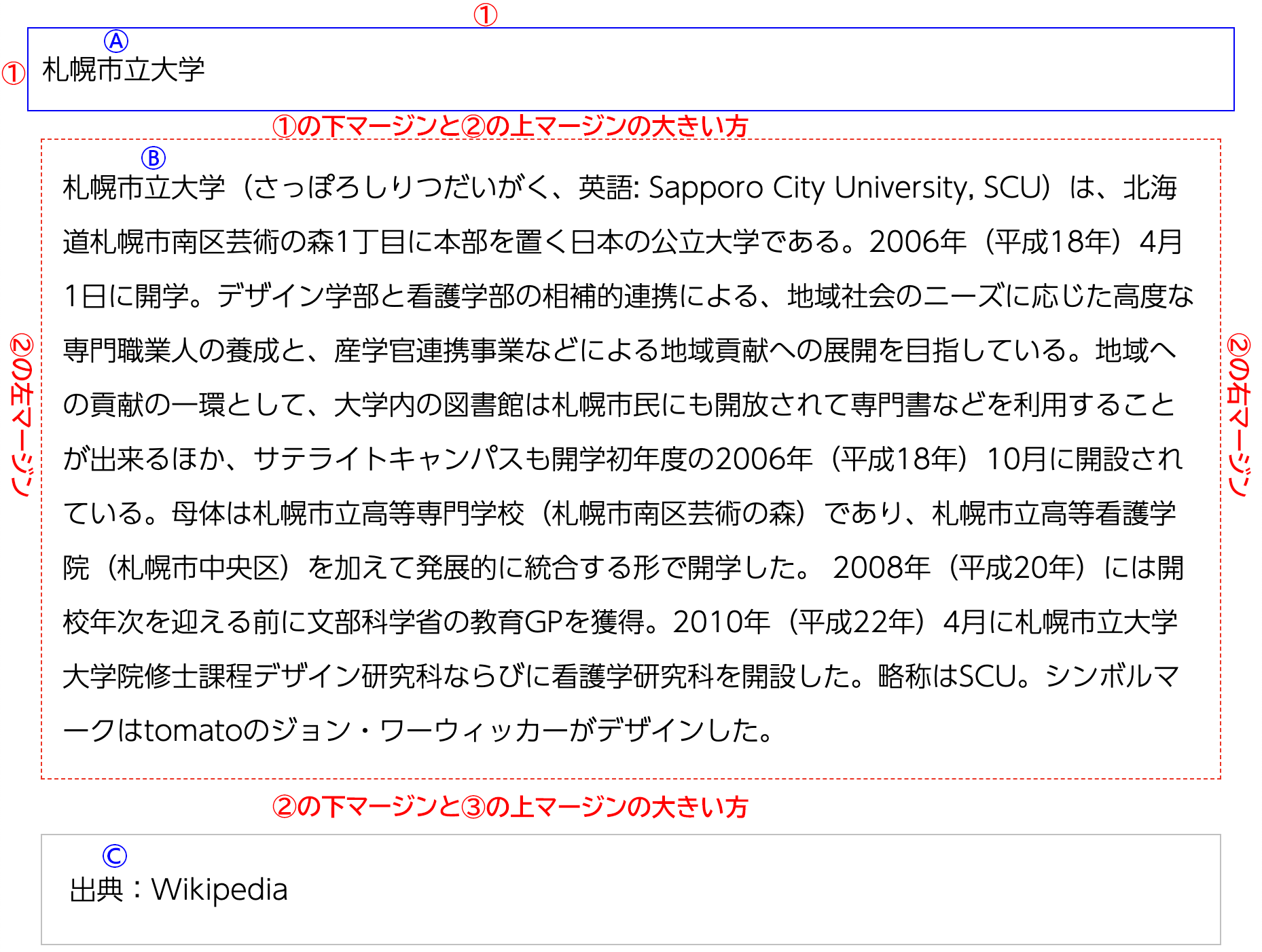
のように記述すると,下図のように表示される.
borderの位置を基準に,margin・paddingの関係を確認しよう.
margin(特にボックスの上下のmargin)については,あるボックスの下マージンと次のボックスの上マージンのうち,大きい値のほうが採用される.
CSSを見ながらじっくり眺めて解読してみよう.
やっていはいけないこと...
Wordなどでよく利用されているのを見かけるが,スペースキーを何個も押してスペースを確保するのは厳禁.
また,HTMLを書き慣れている人は,「<br>タグ」(改行)をたくさんならべて縦方向のスペースを作ることがよくあるが,これもHTML+CSSによるデザインでは厳禁.