一括指定によるborderのデザイン
borderプロパティは,「border : 線の種類 線の太さ 線の色 ;」のように記述する.線の種類は次項を参照.線の太さは通常「○px」のように指定する(CSSで指定できる寸法の単位参照).色については,Webでの標準色参照.
3つの属性を個別に指定するプロパティ
- border-style:線の種類を指定
- border-width:線の太さを指定
- border-color:線の色を指定
線の種類:border-style
以下のようなキーワードで指定する.

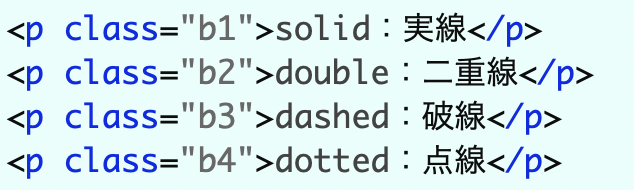
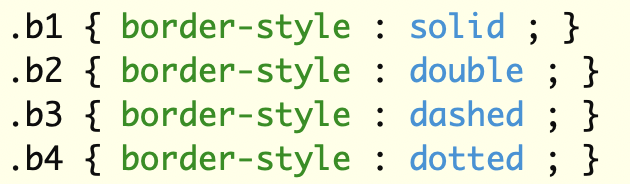
 のように記述すると,
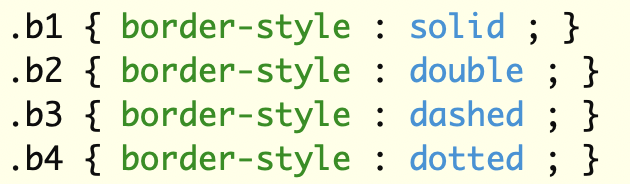
のように記述すると,
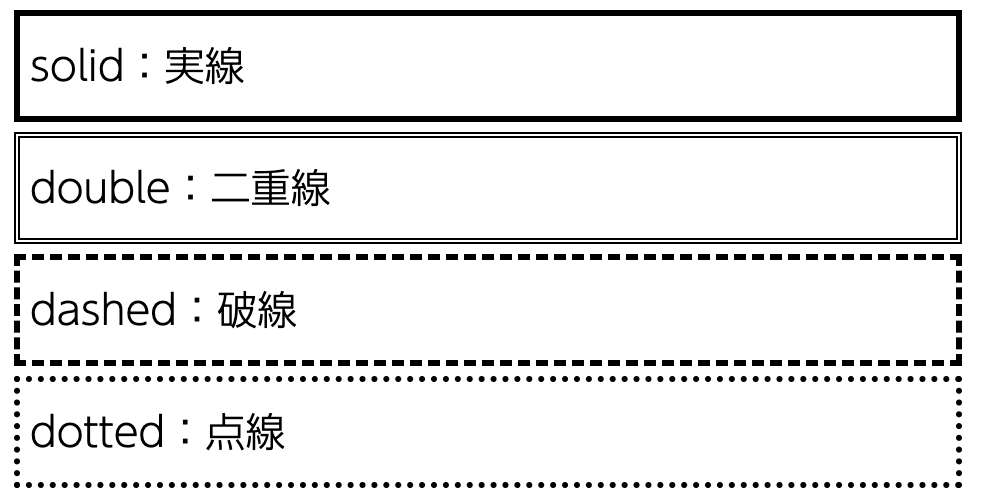
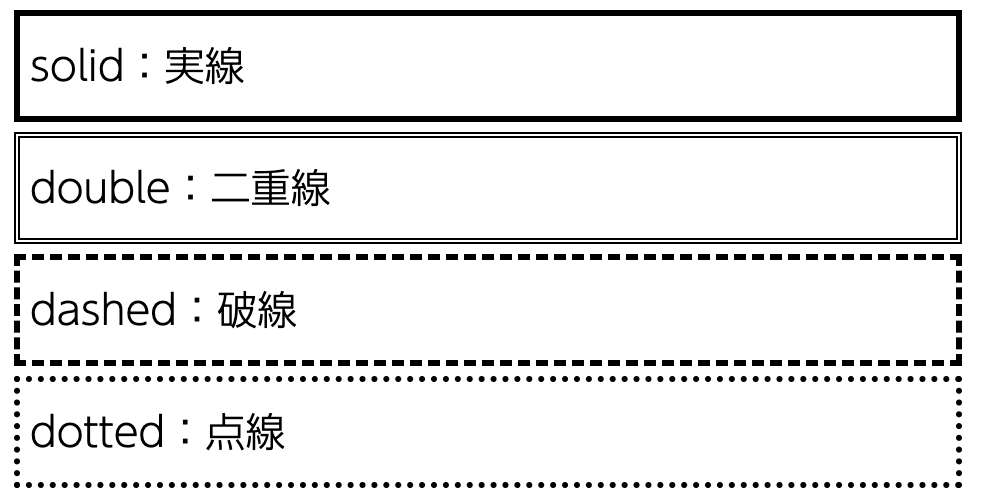
 のように表示される.
のように表示される.
- solid:実線
- double:二重線(線の太さが3px以上必要)
- dashed:破線
- dotted:点線