スタイルシートの共有で説明したように,同じスタイルシートを読み込むことでデザインを統一することができる.しかし,ページの中には,他のページと統一させたくない(あるいは,統一する必要のない)デザインがあるはずである.このような場合,HTMLでは1つのページ内に複数のスタイルシートを設定することができる.
例えば,
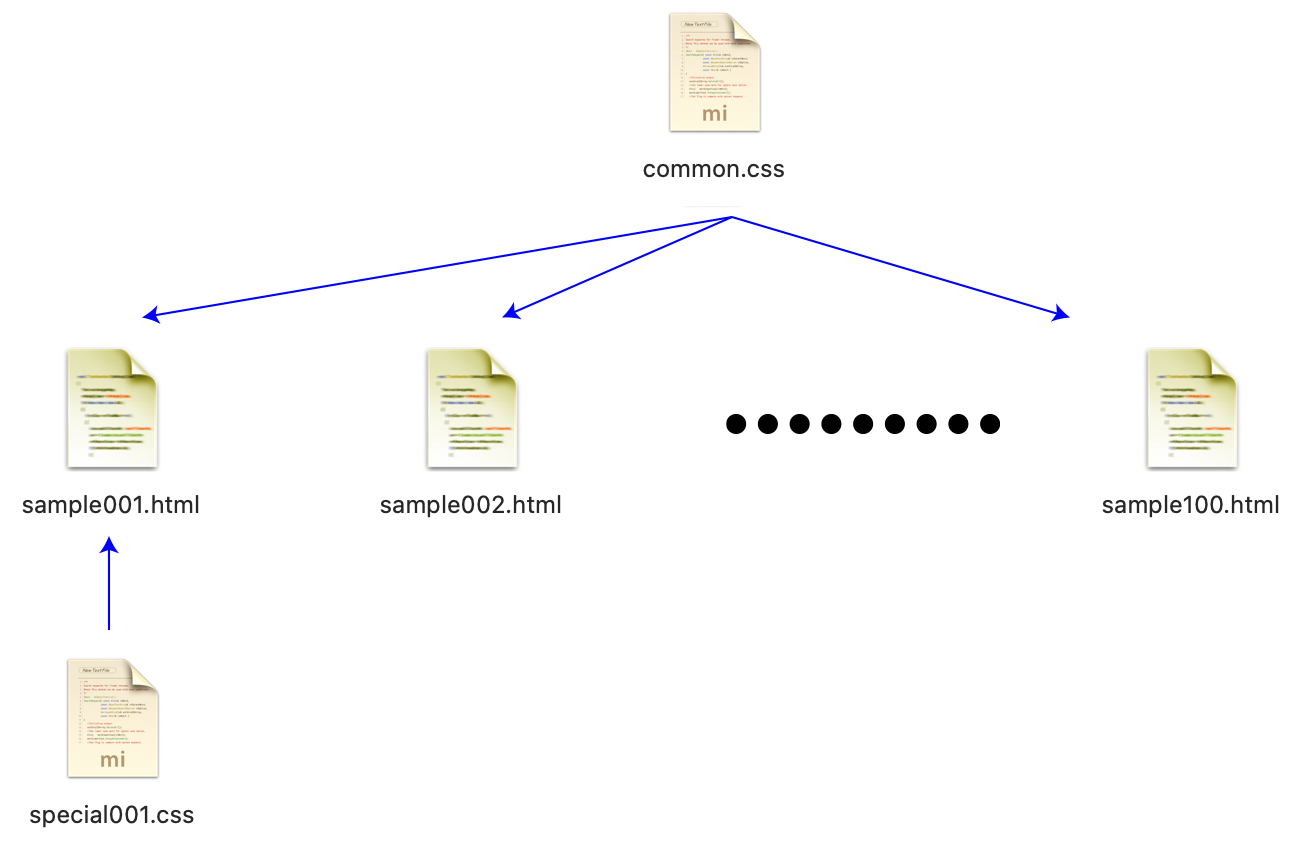
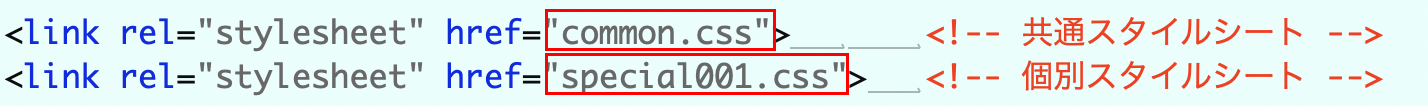
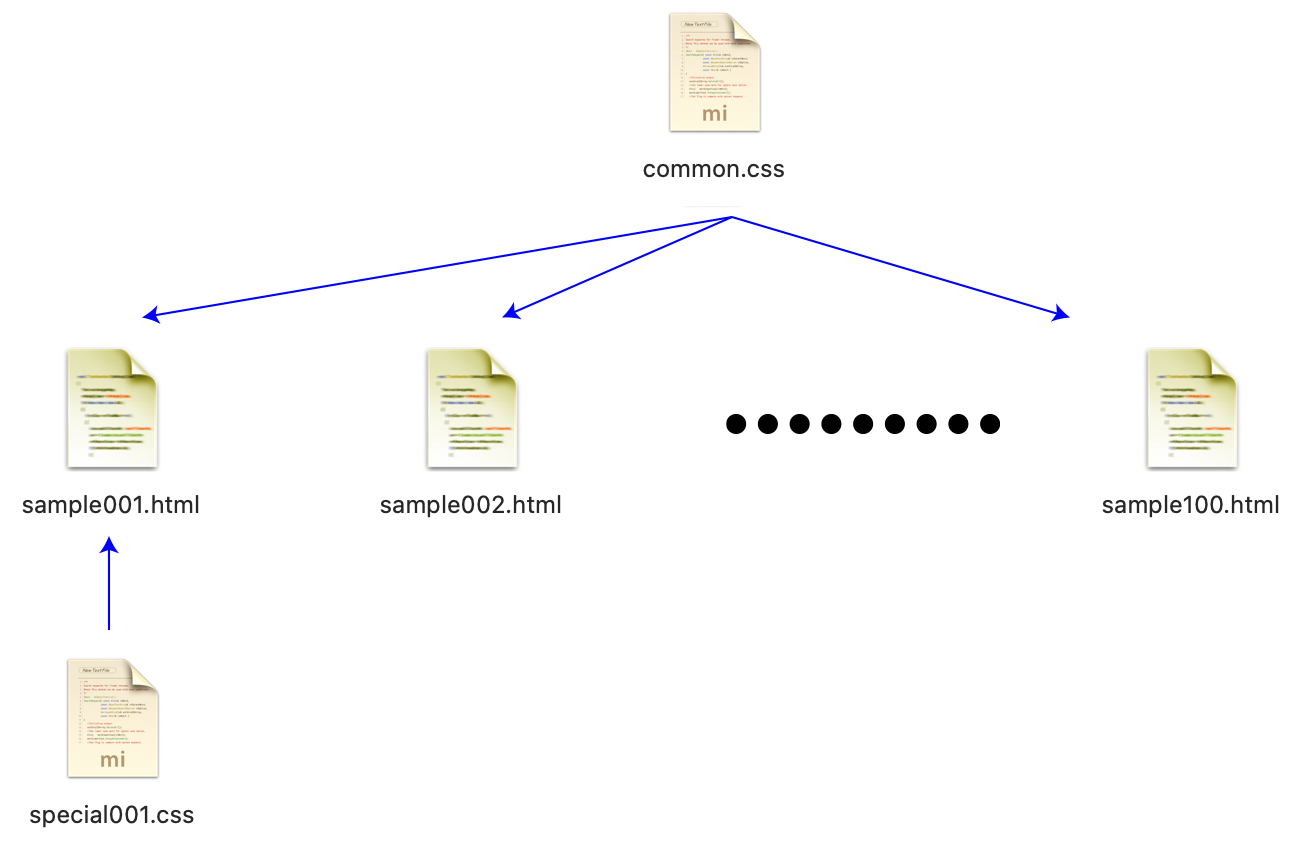
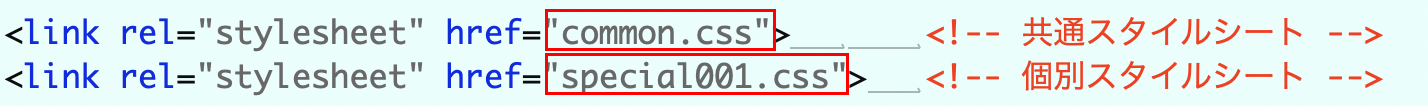
のように,sample001.htmlというページに,全ページに共通なスタイルシート(common.css)とsample001.html専用のスタイルシート(special001.css)を適用したい場合,
というように,スタイルシートを指定する行を複数記述すればよい.
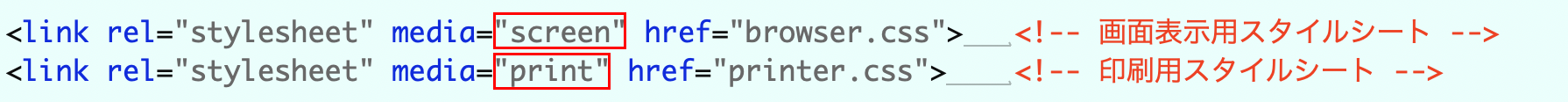
HTMLでは出力メディア(画面やプリンタ,など)別にスタイルシートを指定することもできる.これはスタイルシートを指定する行において,「media="all"」の部分を変更してスタイルシートを記述する.例えば,画面表示用にはmedia="screen"としてスタイルシートにbrowser.cssを指定し,印刷用にはmedia="print"としてスタイルシートにprinter.cssを指定するということが可能である.
このように指定すると,画面上ではカラフルでにぎやかな見栄えだが,印刷時は最小限の情報だけを印刷する,といった使い分けが可能となる.