Excelのように,HTMLでも隣り合うセルを結合して,1つのセルとして扱うことができる.<th>タグや<td>タグにオプションを指定して記述する.以下,<td>タグの例で説明する.
横方向(つまり複数の列[=Column])にセルを結合するには,<td colspan="△">(△は結合するセルの個数)と記述する.また,縦方向(つまり複数の行[=Row])にセルを結合するには,<td rowspan="△">(△は結合するセルの個数)と記述する.両方向に同時に結合することも可能で,<td colspan="△" rowspan="△">などと記述すればよい.
隣り合うセルの結合
基本例
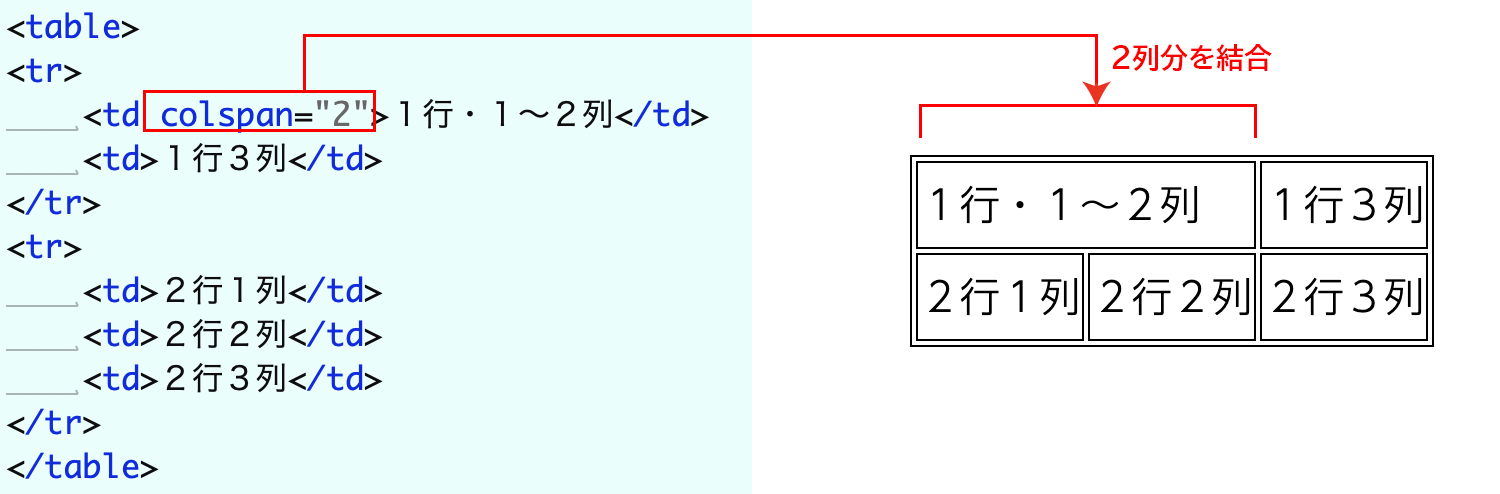
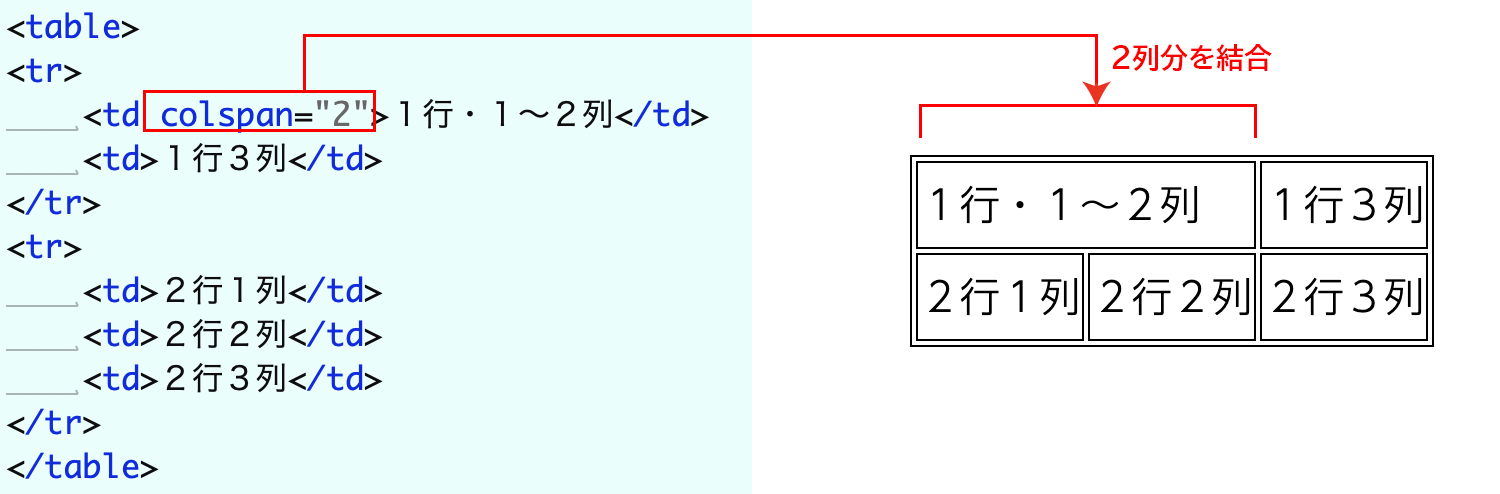
横方向への結合の例.横方向への結合は比較的理解しやすい.
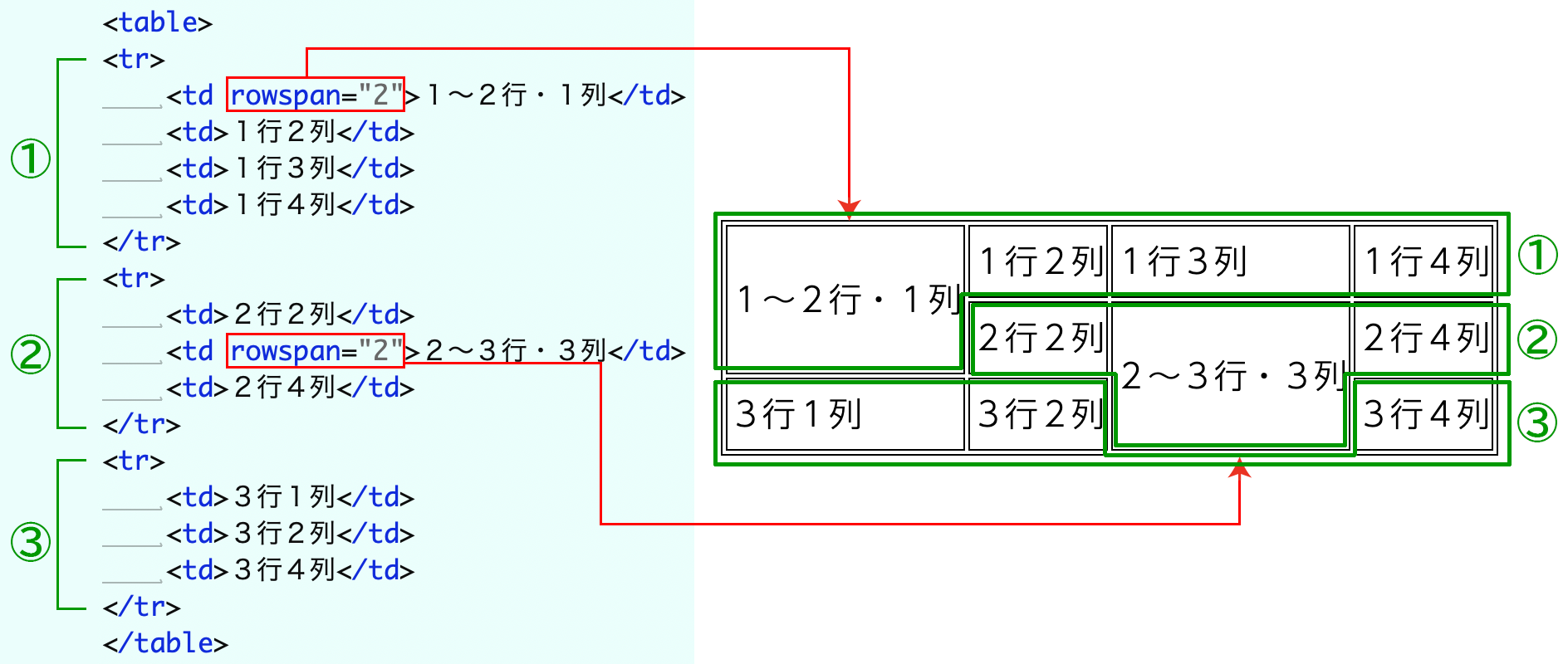
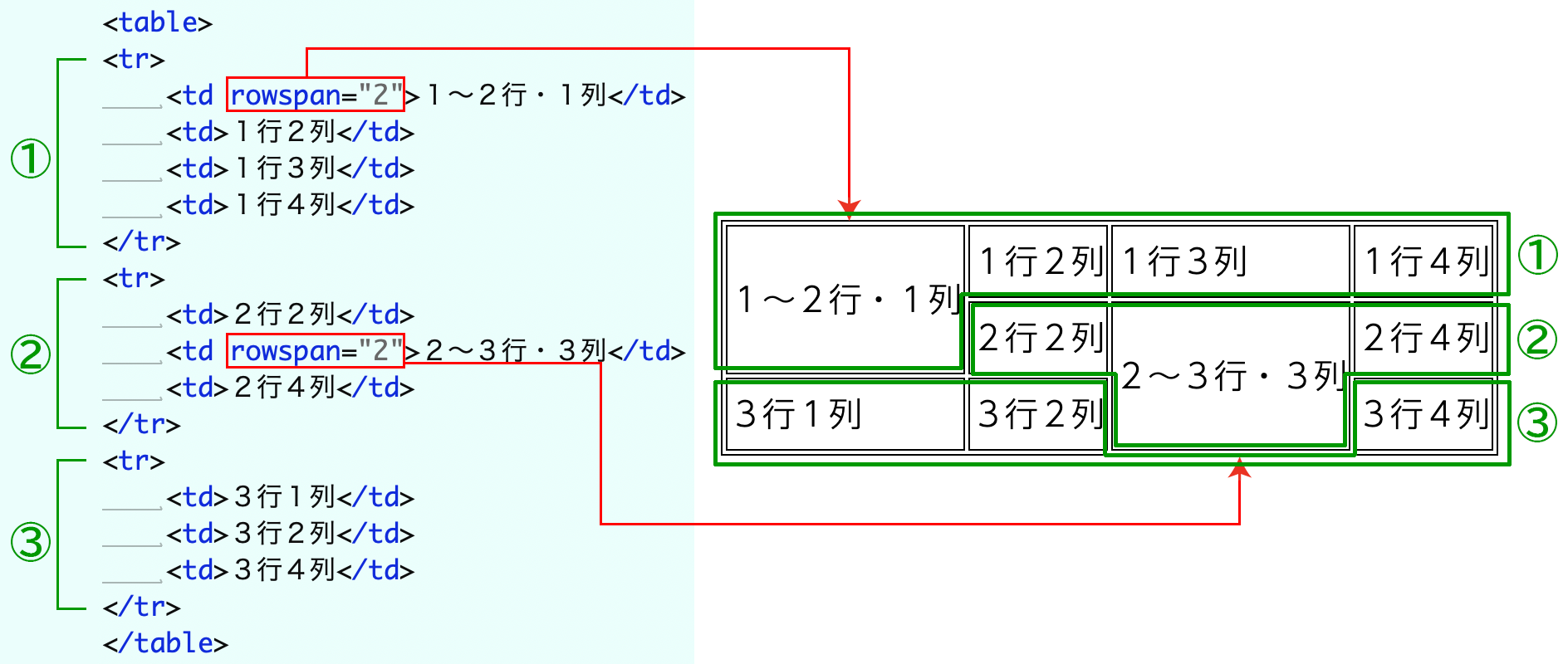
 次は,縦方向への結合の例.縦方向に結合した場合,結合されたセルは,次の行では記述がなくなるので,注意が必要である.
次は,縦方向への結合の例.縦方向に結合した場合,結合されたセルは,次の行では記述がなくなるので,注意が必要である.