適切なサイズ
Web用画像の種類でも述べた通り,最大の画像サイズの目安としては,幅1000ピクセル程度である.これは閲覧者の使用しているモニタサイズが,現在では幅1280〜1600ピクセルが主流であることに起因する.1000ピクセルを超えるような画像を用いれば,閲覧者に横方向のスクロールを強いることになり,ストレスを与えることになってしまうからである.なお,スマートフォン用のサイトなどでは,もう少し横幅を小さくする必要がある.
適切な解像度
Web用の画像の解像度は,必ず72ppiとする.
適切なカラーモード
Web用の画像のカラーモードは,必ずRGBモードとする.
最初のステップ
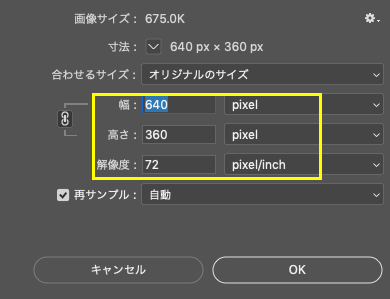
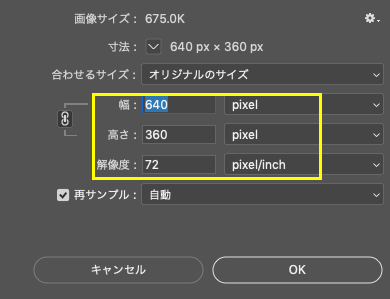
Photoshopでの操作により,カラーモードをRGBに設定し,【イメージ↓画像解像度】で適切なサイズと解像度に設定する.


Web用に保存
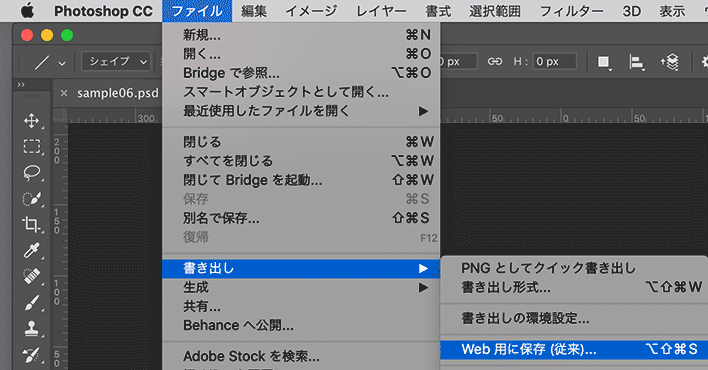
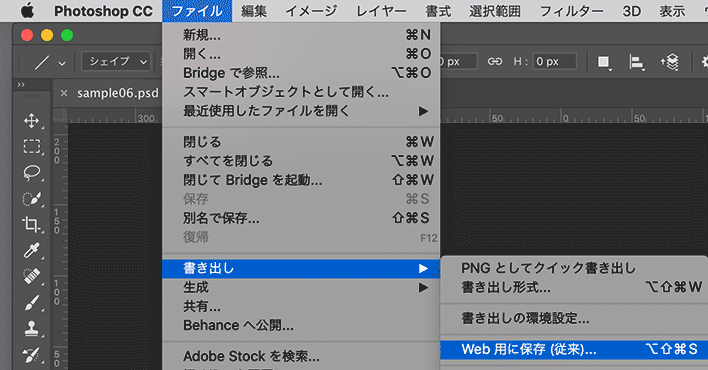
【ファイル↓書き出し→Web用に保存(従来)】を選択する.
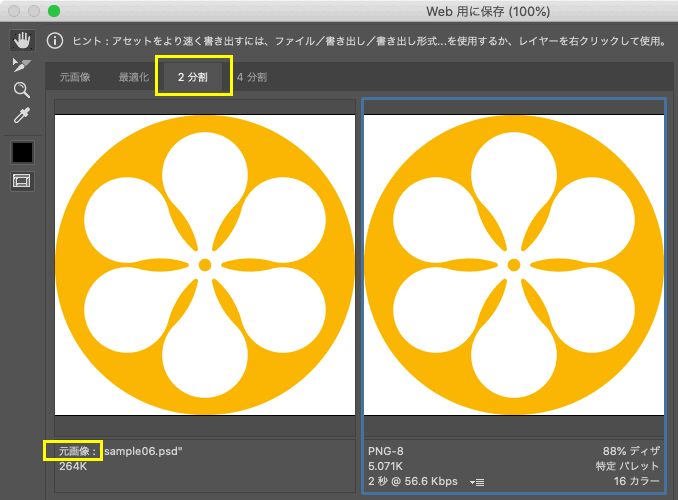
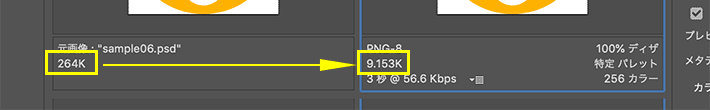
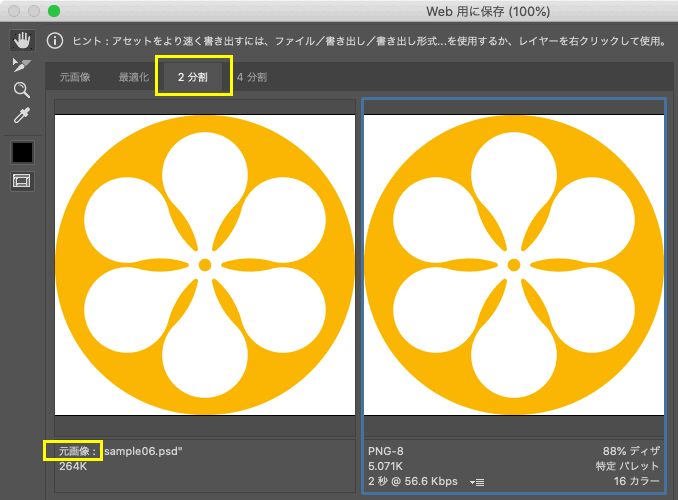
 「2分割」をクリックすると,左に元画像,右にWeb用の画像が表示される.
「2分割」をクリックすると,左に元画像,右にWeb用の画像が表示される.
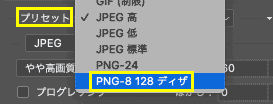
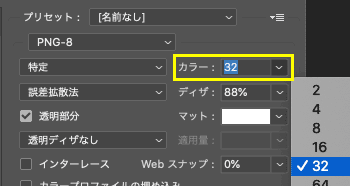
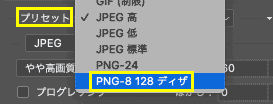
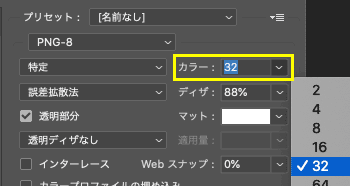
 元画像がロゴ・イラストのように色数が少なければ,プリセットで「PNG-8 128ディザ」を選択.実際に使用されている色数よりも少し多めの色数を「カラー」の部分から選択する(プリセットの名称が「名前なし」に変更されてもかまわない).
元画像がロゴ・イラストのように色数が少なければ,プリセットで「PNG-8 128ディザ」を選択.実際に使用されている色数よりも少し多めの色数を「カラー」の部分から選択する(プリセットの名称が「名前なし」に変更されてもかまわない).

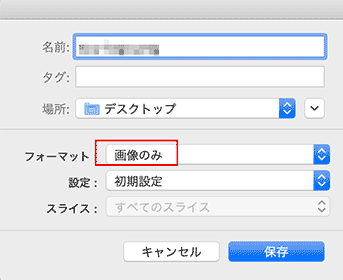
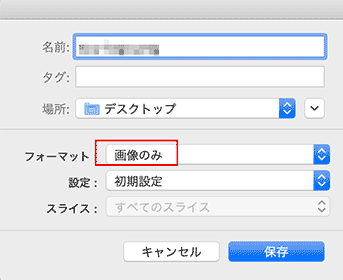
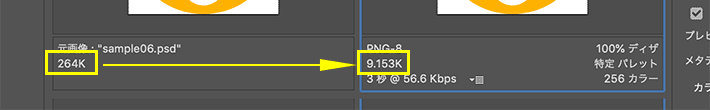
 Web用画像のファイルサイズが十分小さくなったことを確認して,ファイルを保存する(フォーマットの部分は「画像のみ」を選択しておく).
Web用画像のファイルサイズが十分小さくなったことを確認して,ファイルを保存する(フォーマットの部分は「画像のみ」を選択しておく).
 ※左が元画像,右がWeb用画像のサイズ
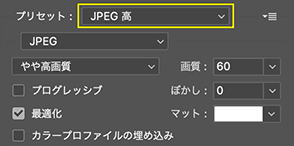
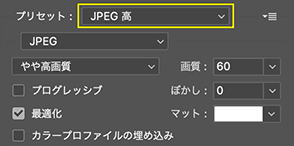
元画像が写真のように色数が多ければ,プリセットで「JPEG高」か「JPEG中」を選択する.
※左が元画像,右がWeb用画像のサイズ
元画像が写真のように色数が多ければ,プリセットで「JPEG高」か「JPEG中」を選択する.
 Web用画像のファイルサイズが十分小さくなった(最大でも数100KB程度.元画像の1/10くらいまで小さくできるとよい)ことを確認して,ファイルを保存する(フォーマットの部分は「画像のみ」を選択しておく).
Web用画像のファイルサイズが十分小さくなった(最大でも数100KB程度.元画像の1/10くらいまで小さくできるとよい)ことを確認して,ファイルを保存する(フォーマットの部分は「画像のみ」を選択しておく).
 なお,プリセットにでてくる「ディザ」という用語は,写真の色数を少なくする際の計算方法で,詳細はこちらに記述されているが,この参照ページの下方にある処理例がわかりやすい.
なお,プリセットにでてくる「ディザ」という用語は,写真の色数を少なくする際の計算方法で,詳細はこちらに記述されているが,この参照ページの下方にある処理例がわかりやすい.




 ※左が元画像,右がWeb用画像のサイズ
※左が元画像,右がWeb用画像のサイズ