jQueryへの布石(参考)
以下の参考項目を知っておくと,2年開講の「Webプログラミング」で役に立ちます.
限られた範囲内のタグにスタイルを適用する
例えば,HTMLとCSSで,それぞれ

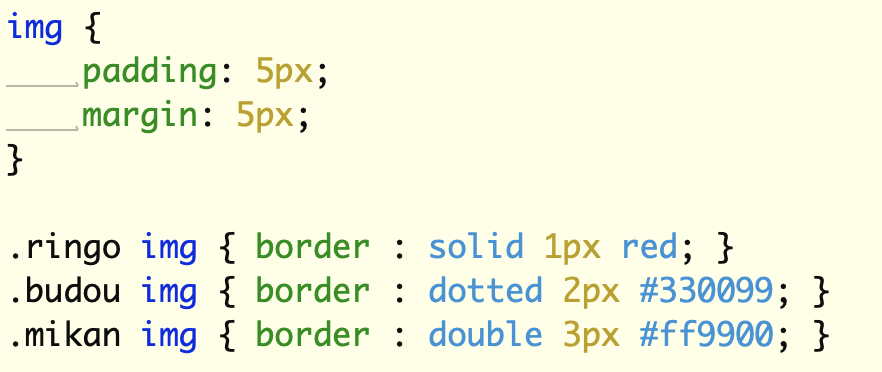
 のように記述すると,
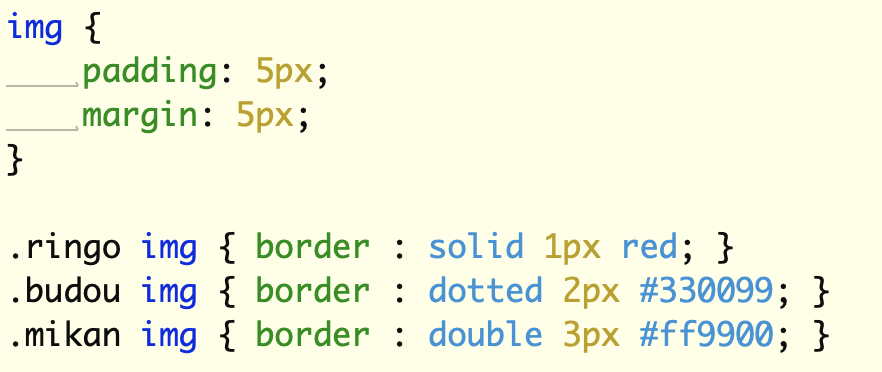
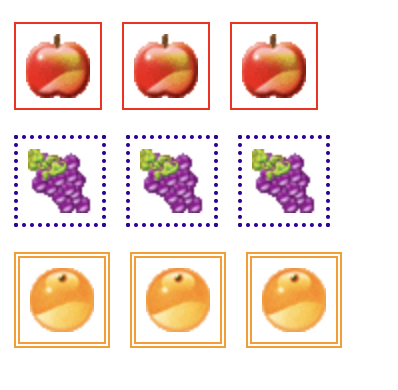
のように記述すると,
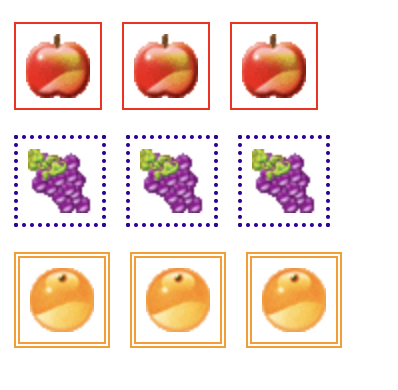
 のように,同じ<img>タグであっても,それらを囲む<p>タグ(実際にはclass)が異なっているので,そのclass名を使って,スタイルが適用される範囲を限定することができる.※上記の例では,スペースの関係上,altオプションとtitleオプションを省略している.
のように,同じ<img>タグであっても,それらを囲む<p>タグ(実際にはclass)が異なっているので,そのclass名を使って,スタイルが適用される範囲を限定することができる.※上記の例では,スペースの関係上,altオプションとtitleオプションを省略している.
このように,あるセレクタと,それを包括するセレクタとを半角スペースで区切ってならべる(包括する方を先に記述する)と,スタイルの適用範囲を限定させることができる.



このように,あるセレクタと,それを包括するセレクタとを半角スペースで区切ってならべる(包括する方を先に記述する)と,スタイルの適用範囲を限定させることができる.
異なるタグに同じスタイルを適用する(参考)
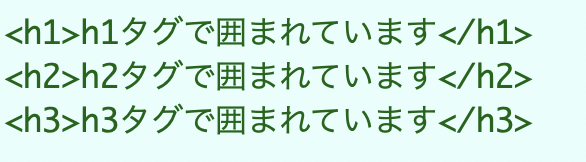
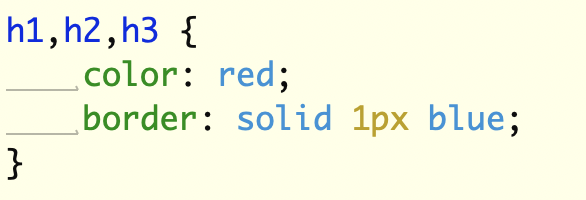
例えば,HTMLとCSSで,それぞれ

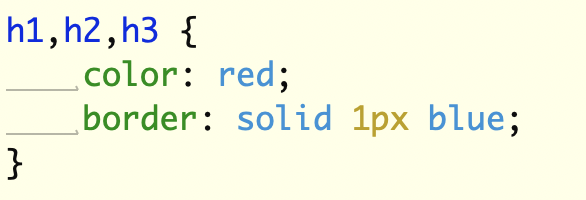
 のように記述すると,
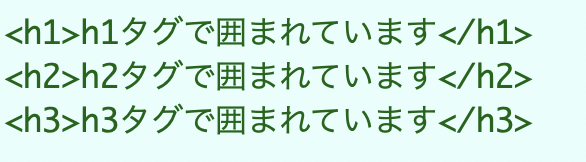
のように記述すると,
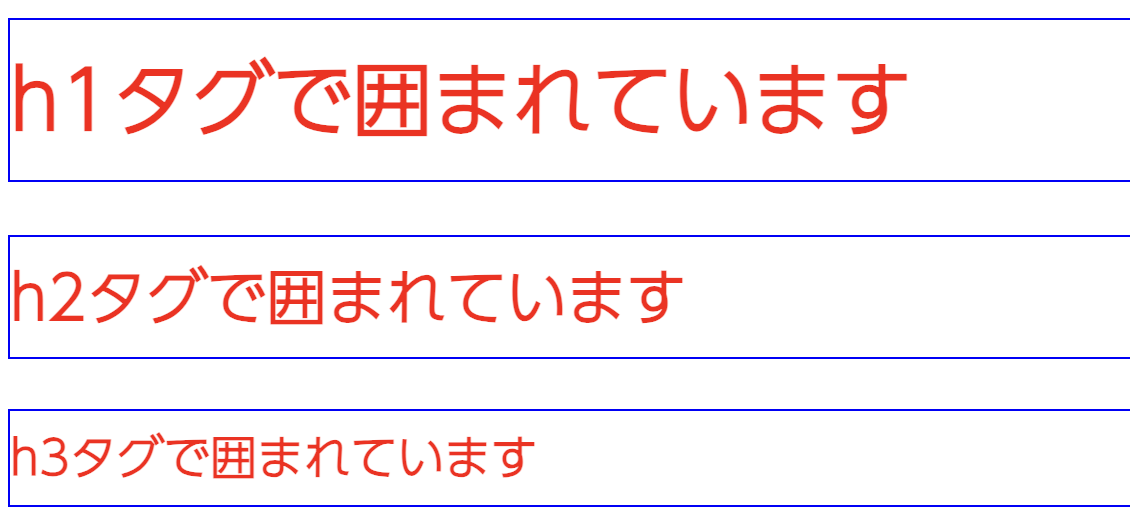
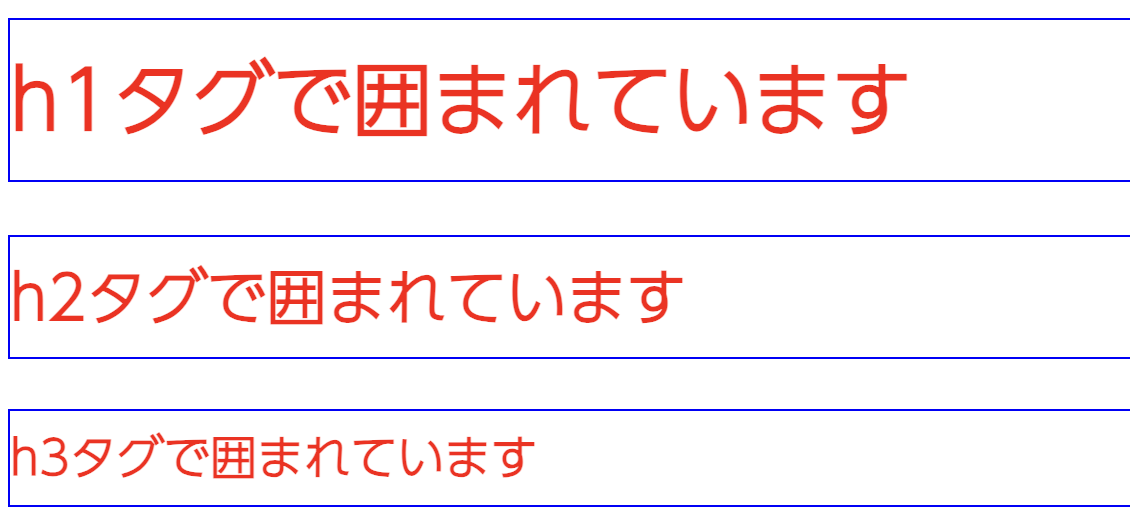
 のように,いずれのタグで囲まれた部分について,同じデザイン(文字色が赤,枠線が青の実線)で表示される.
のように,いずれのタグで囲まれた部分について,同じデザイン(文字色が赤,枠線が青の実線)で表示される.
このように,スタイルシートの異なる複数のタグを半角カンマ「,」で区切ってならべると,異なるタグであっても同じデザインを適用させることができる.



このように,スタイルシートの異なる複数のタグを半角カンマ「,」で区切ってならべると,異なるタグであっても同じデザインを適用させることができる.
あるタグの直下のタグにスタイルを適用する(参考)
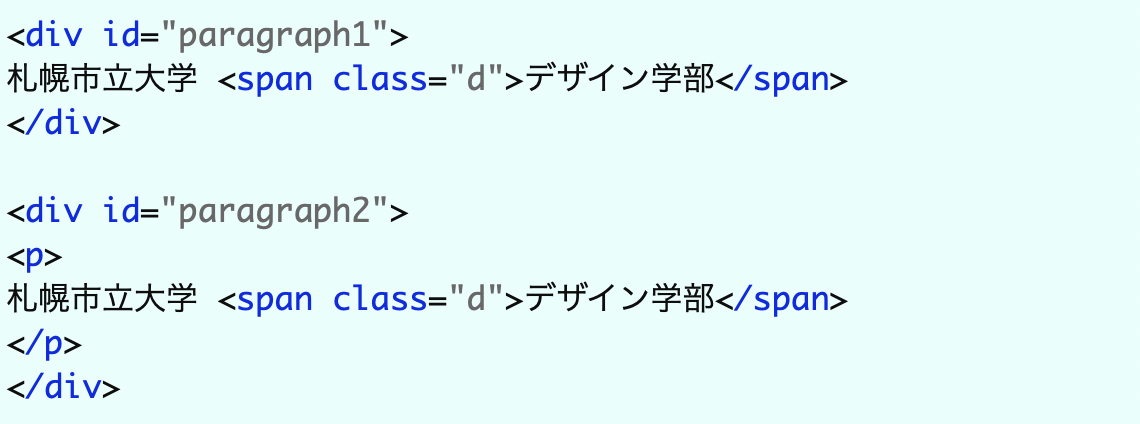
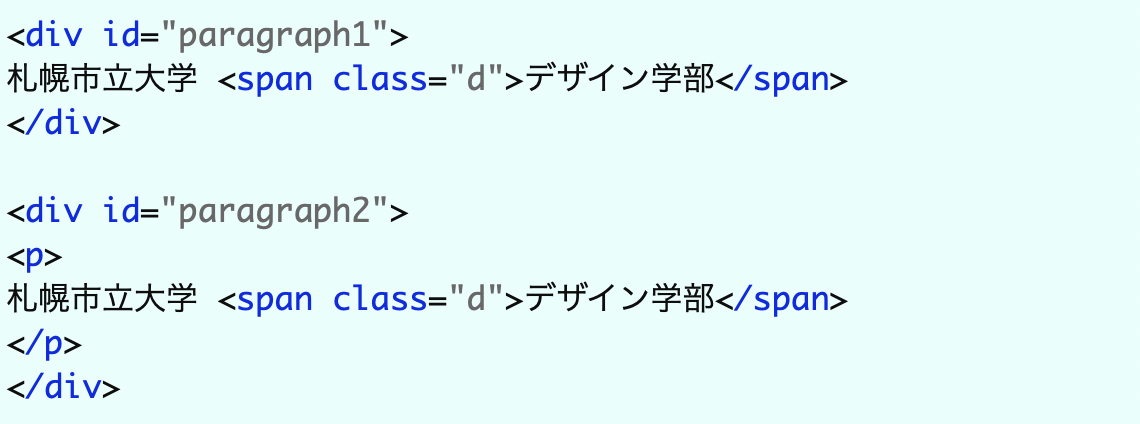
例えば,HTMLとCSSで,それぞれ

 のように記述すると,
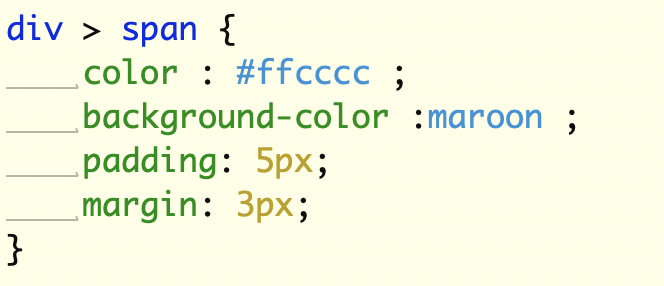
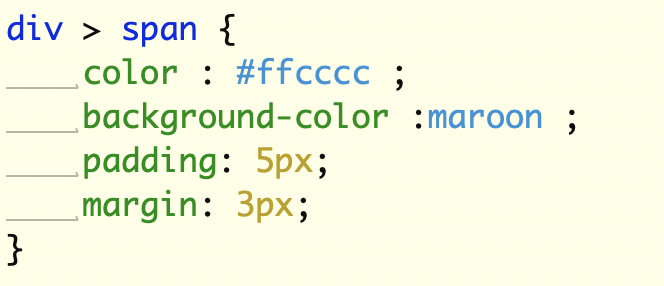
のように記述すると,
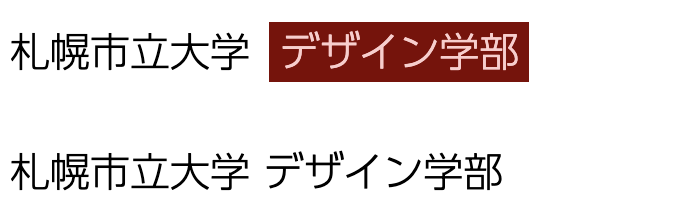
 のように,同じ<div>タグ内に<span>タグが含まれていても,1番目の例は<div>→<span>の順にタグが並んでいるので,<span>は<div>の直下のタグである.このためスタイルが適用されるが,2番目の例は<div>→<p>→<span>となっていて間に<p>タグをはさんでいるので<span>は<div>の直下のタグではなく,スタイルが適用されない.
のように,同じ<div>タグ内に<span>タグが含まれていても,1番目の例は<div>→<span>の順にタグが並んでいるので,<span>は<div>の直下のタグである.このためスタイルが適用されるが,2番目の例は<div>→<p>→<span>となっていて間に<p>タグをはさんでいるので<span>は<div>の直下のタグではなく,スタイルが適用されない.
このように,あるセレクタと,それを包括するセレクタとを">"で区切ってならべると,あるタグの直下のタグだけにスタイルを適用できる.



このように,あるセレクタと,それを包括するセレクタとを">"で区切ってならべると,あるタグの直下のタグだけにスタイルを適用できる.
隣り合うタグにスタイルを適用する(参考)
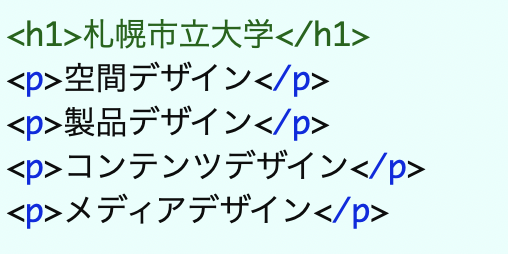
例えば,HTMLとCSSで,それぞれ

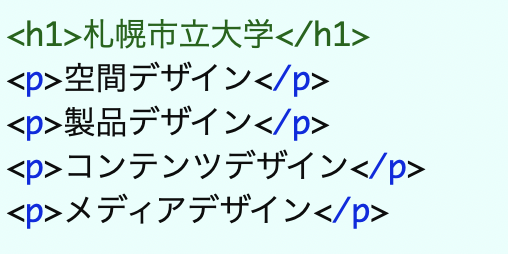
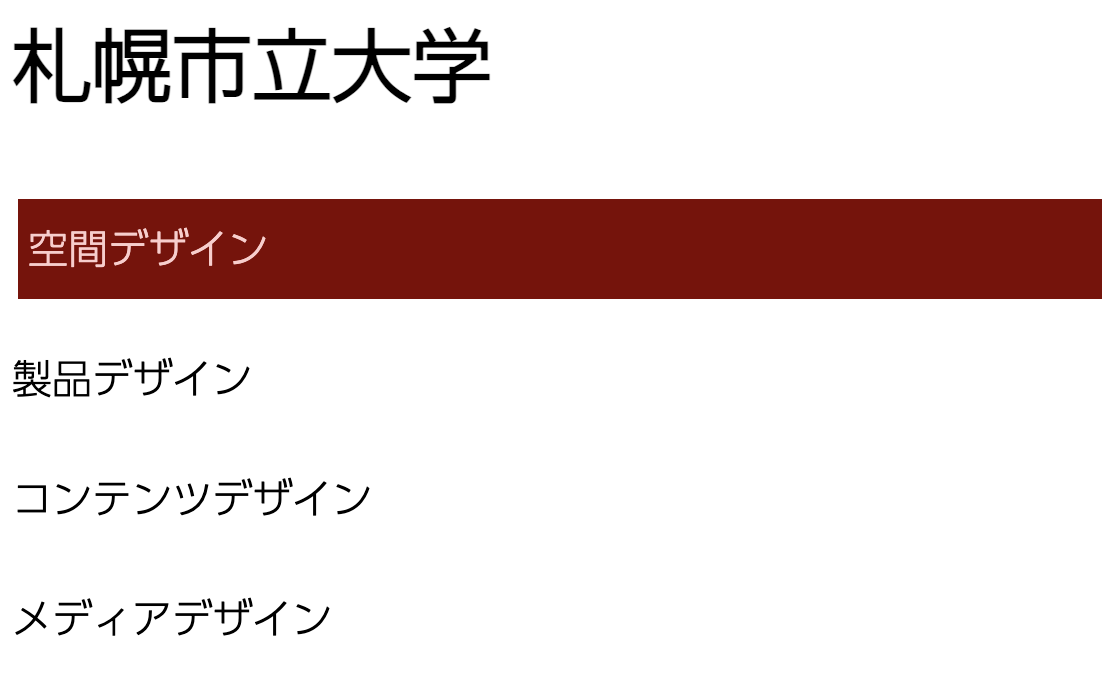
 のように記述すると,
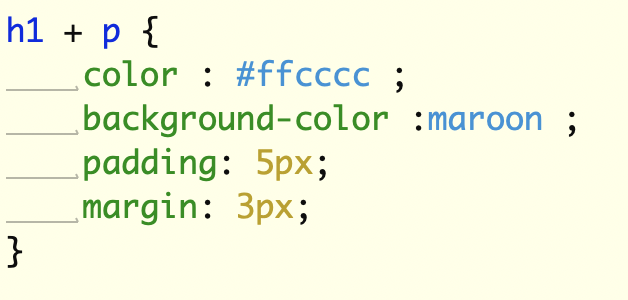
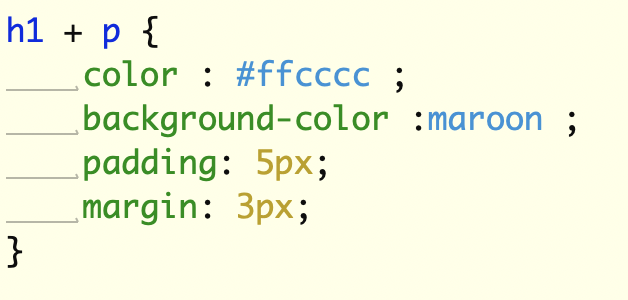
のように記述すると,
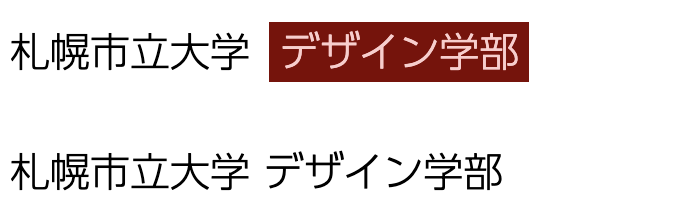
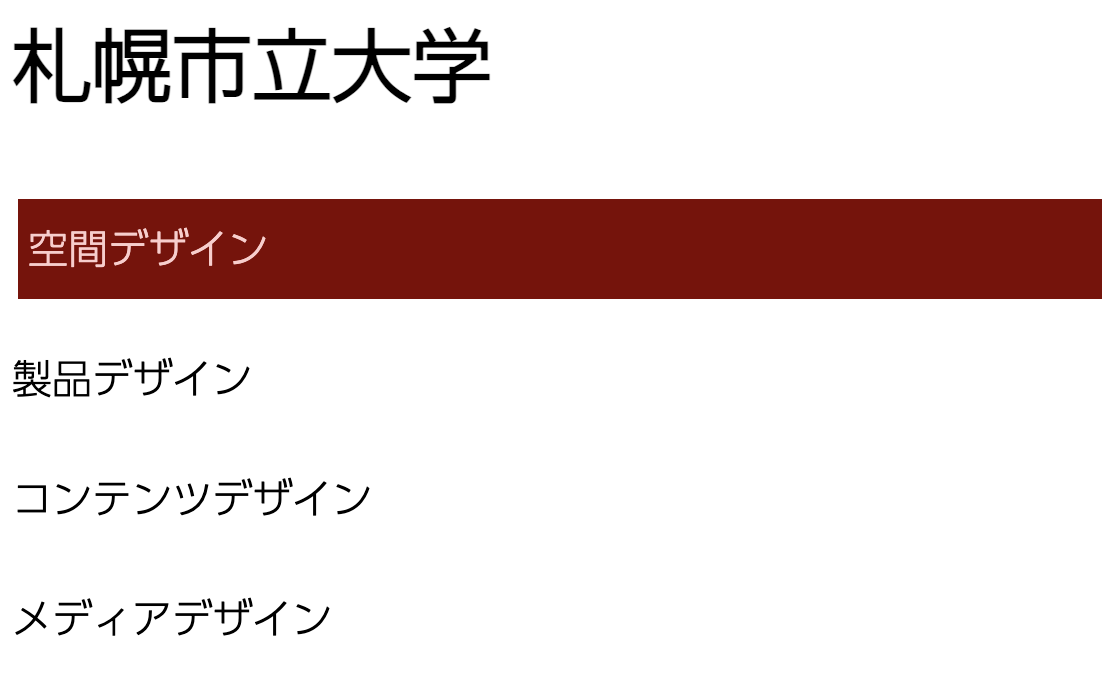
 のように,同じ<h1>タグ内に隣り合う<p>タグに対してだけスタイルを指定することができる.
のように,同じ<h1>タグ内に隣り合う<p>タグに対してだけスタイルを指定することができる.
このように,あるセレクタと,それを包括するセレクタとを"+"で区切ってならべると,あるタグに隣り合うタグだけにスタイルを適用できる.



このように,あるセレクタと,それを包括するセレクタとを"+"で区切ってならべると,あるタグに隣り合うタグだけにスタイルを適用できる.