疑似クラス(参考)
リンクを表すタグは<a>タグであるが,Webページ上でのリンクの動作には,「未訪問リンク状態」,「訪問済リンク状態」,「リンク部分にマウスが乗っている状態」,「リンク部分をプレスしている状態」など,さまざまな状態がある.これは,HTMLでは区別することができないので,CSSで区別する.同じタグでスタイルを区別するクラスと同じような使い方をするので,「疑似クラス」と呼ばれている.
疑似クラスの使い方
聞こえは難しそうだが,使う場合は簡単である.「未訪問リンク状態」,「訪問済リンク状態」,「リンク部分にマウスが乗っている状態」,「リンク部分をプレスしている状態」,それぞれに対して,「a:link」,「a:visited」,「a:hover」,「a:active」のように,タグ名(a)と状態を表すキーワードをコロン(:)で区切って記述する.
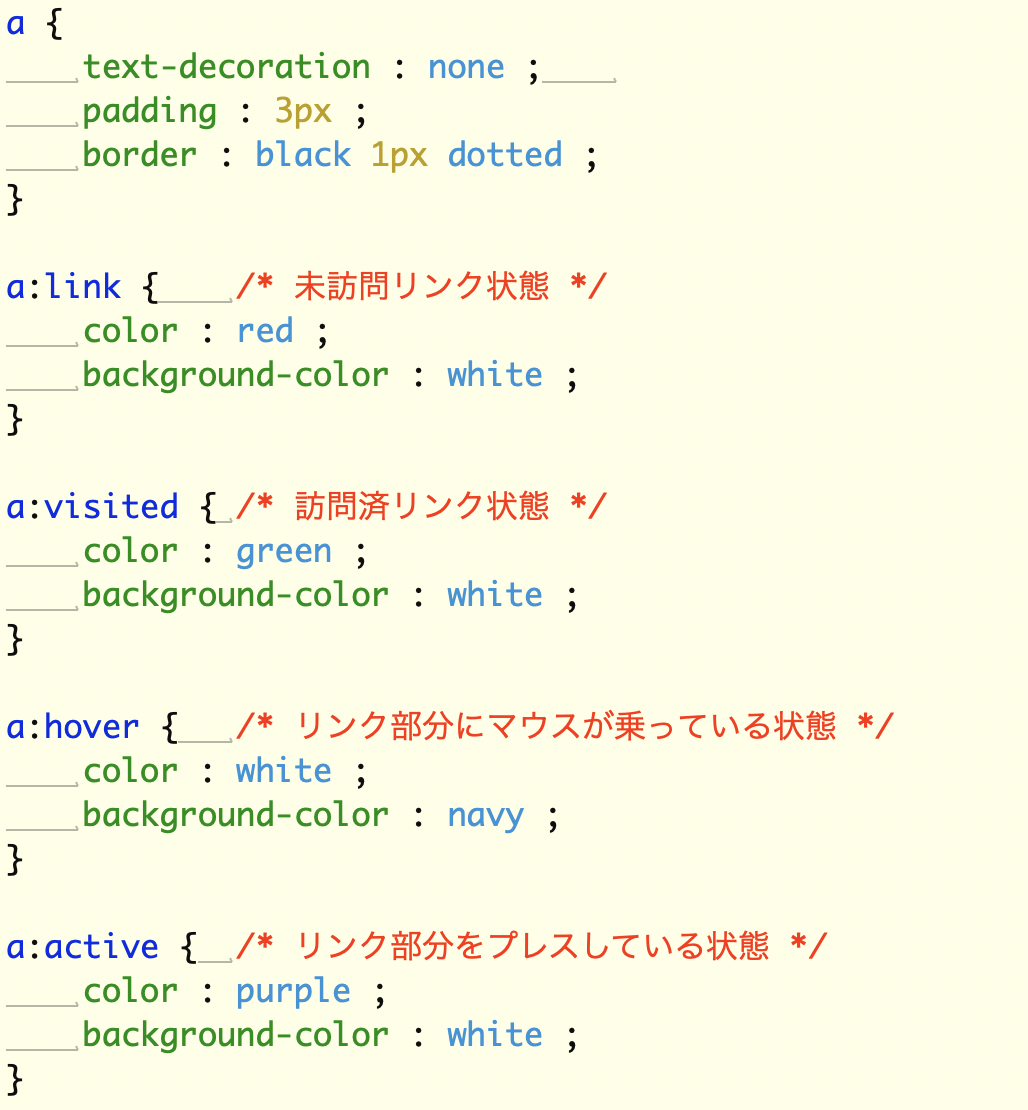
例えば,HTMLとCSSで,それぞれ
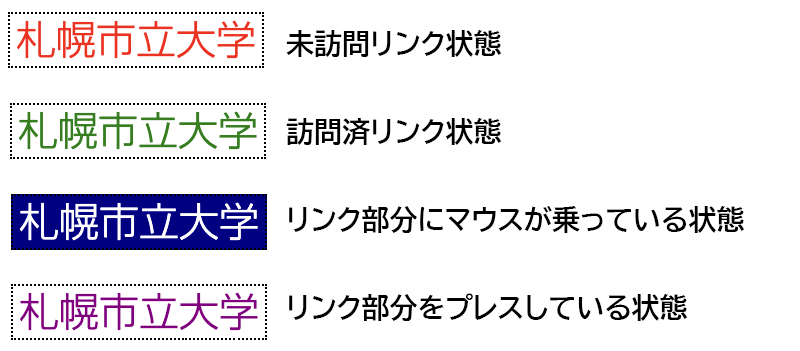
 のように記述すると,上記4つの状態それぞれについて
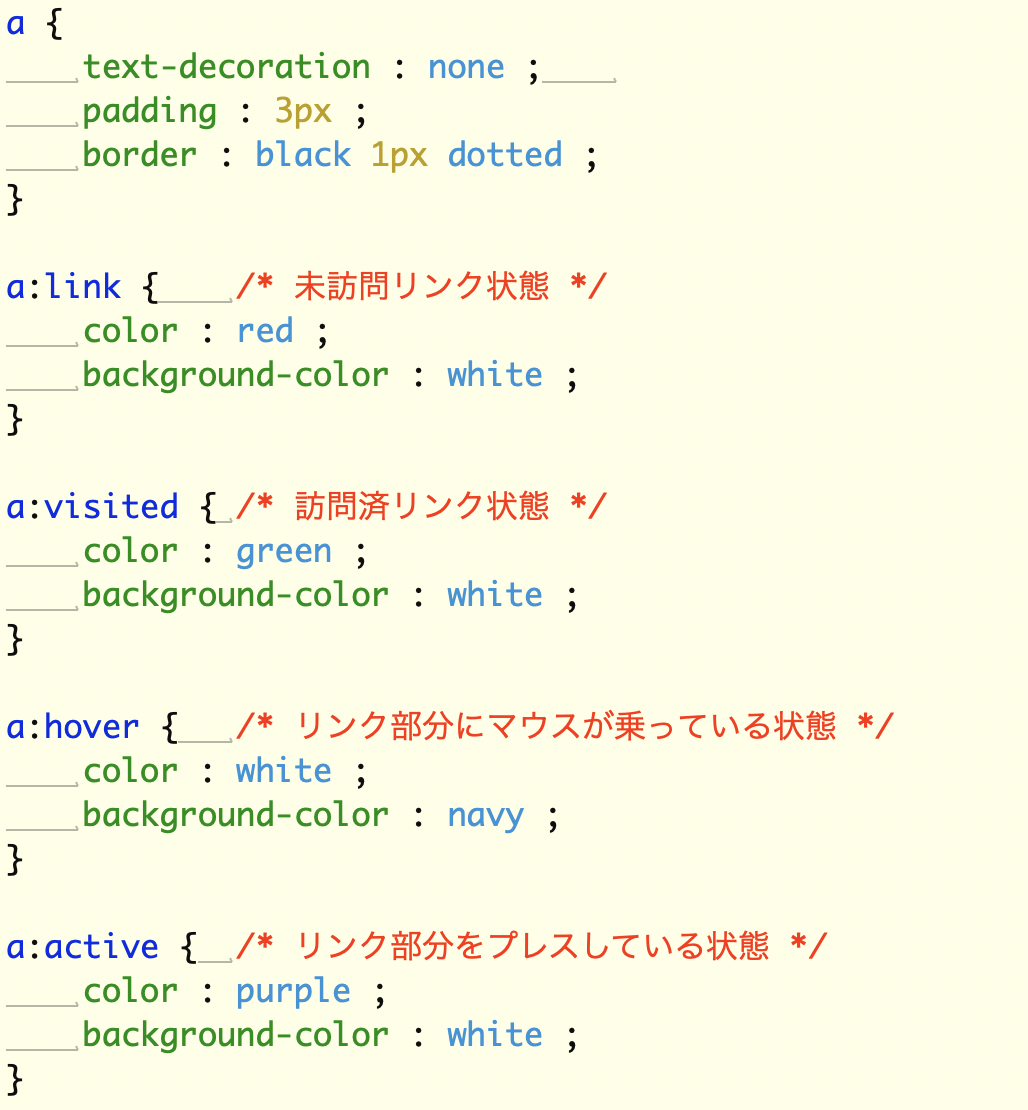
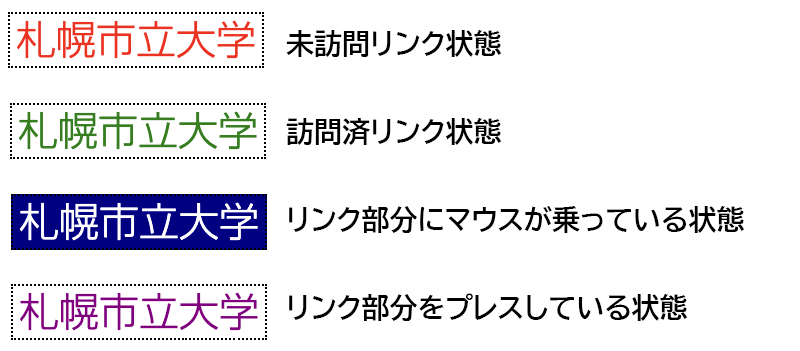
のように記述すると,上記4つの状態それぞれについて
 のように表示される.
のように表示される.
例えば,HTMLとCSSで,それぞれ