この授業では正確なWebページ制作を念頭に置いて授業を進める.そこで,制作したWebページが文法(ルール)に基づいているかどうかをチェックしなければならない.これをValidationという.
授業課題では,Validationチェックを最重要視する.チェックに問題がある課題データは評価されないので,十分注意すること.
Validationとは
チェックツール
HTML Living Standardは日々仕様が更新されているため,専用のチェックツールがない.
そのため,HTML Living Standardの元になっているHTML5用の検証サービス(無料)を利用する(なお,HTML Living Standardの最新仕様に対応していないケースがあるが,授業に準じて制作している場合には支障はない). なお,この授業ではHTMLのみValidationチェックを行えばよい(CSSのチェックは不要).
そのため,HTML Living Standardの元になっているHTML5用の検証サービス(無料)を利用する(なお,HTML Living Standardの最新仕様に対応していないケースがあるが,授業に準じて制作している場合には支障はない). なお,この授業ではHTMLのみValidationチェックを行えばよい(CSSのチェックは不要).
間違いやすいケース
- <body>〜</body>の範囲以外の部分にページの内容を記述している
- 終わりのタグがない(例えば,<h1>と対になる</h1>がない)
- HTMLで使用できないタグやオプション(<center>タグ,<font>タグなど)を使用している
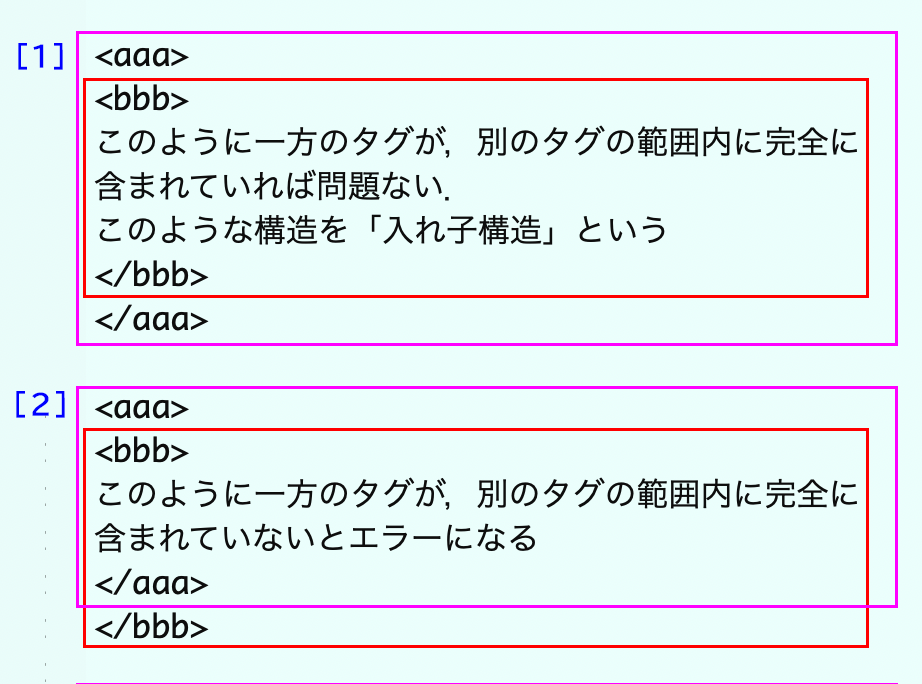
- タグが入れ子構造になっていない→あるタグの中に別なタグを記述する場合の書きかたに注意する(下図の例では[1]が正しく,[2]が誤りである)

- srcオプション(CSSファイルや画像指定)が空欄
- IDタグがページ内で重複している
