大原則
同一ページ内では,同じタグには同じデザインが適用される
タグとスタイル
CSSでは,タグ(セレクタ)に対してスタイルを指定するので,1つのページに同じタグが何度も使用されていると,その部分がすべて同じデザインになる.しかし,使用するタグの種類がそれほど多くないので,同じタグを何度も使用せざるを得ない.そうすると,デザインを変えたりできない.
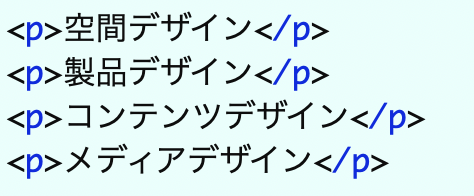
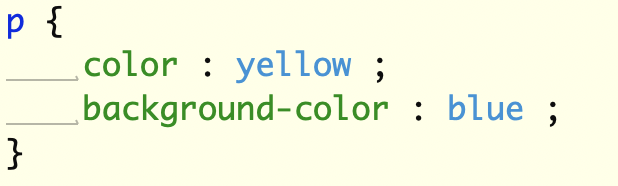
例えば,HTMLとCSSで,それぞれ
 のように記述すると,
のように記述すると,
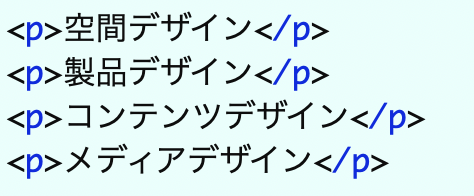
 のように表示される.
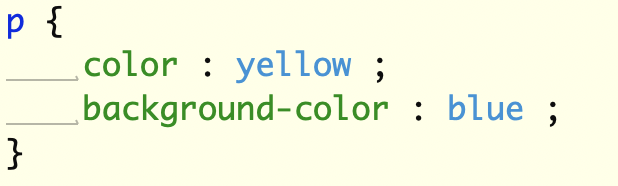
のように表示される.
詳細は,classはどんな場合に使用するのかで説明する.
例えば,HTMLとCSSで,それぞれ



詳細は,classはどんな場合に使用するのかで説明する.
同じタグを区別する
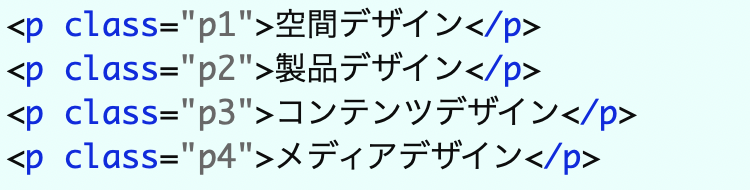
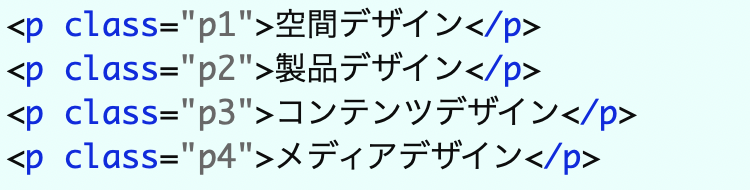
そこで同じタグでもデザインを区別したい場合に使用するのが,「class」である.これらはタグと一緒に用いる.ここではpタグについて説明しているが,pタグ以外のほとんどのタグと併用できる.使い方としては,
 などとなる.このようにすると,4項目すべてのデザインを異なるものにすることができる.
などとなる.このようにすると,4項目すべてのデザインを異なるものにすることができる.

記述方法
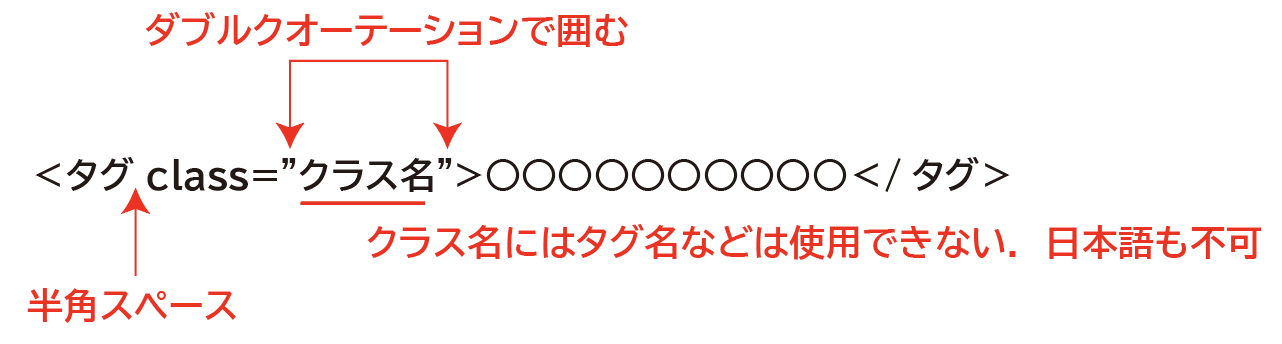
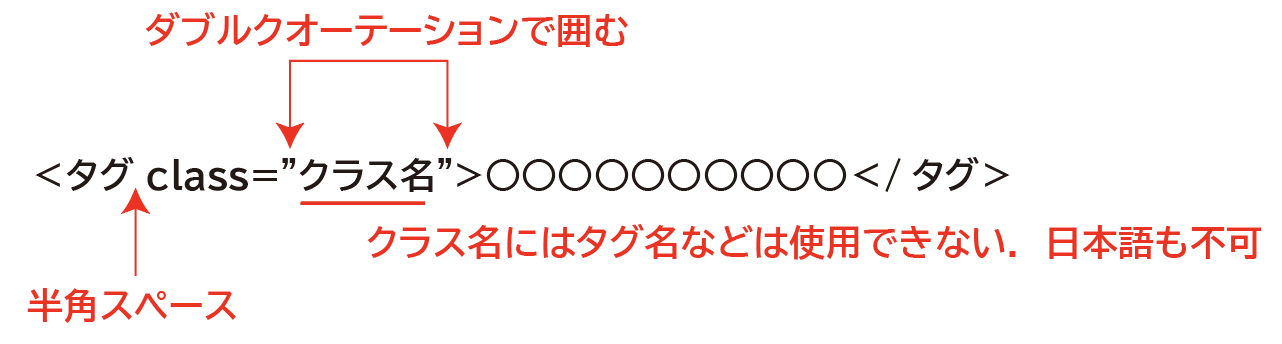
基本的に下図のように記述する.もちろんすべて半角英数字で記述する必要がある.
 class名の部分には,"div"や"h1"などのタグ名など,特殊な意味をもつ語句は使用できない.
class名の部分には,"div"や"h1"などのタグ名など,特殊な意味をもつ語句は使用できない.
divタグによるページ構造設計で使用した「id」についても実は同様に使うものであるが, どのように使い分けるのかは,「idとclassの決定的な違い」で説明する.

divタグによるページ構造設計で使用した「id」についても実は同様に使うものであるが, どのように使い分けるのかは,「idとclassの決定的な違い」で説明する.
