
HTMLとCSSが完成したら...
例えば,HTMLを使用してあるWebページ(sample.html)を作成し,CSSを使ってそのページのデザイン(sample.css)を作成したとする.
 このままでは,この2つのファイルは独立しており,互いに何の関係もない.そのため,sample.cssで記述したデザインが,sample.htmlに適用されることはない.
このままでは,この2つのファイルは独立しており,互いに何の関係もない.そのため,sample.cssで記述したデザインが,sample.htmlに適用されることはない.

両者をリンクする
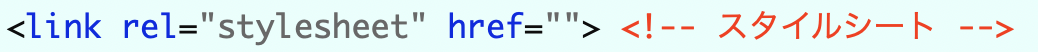
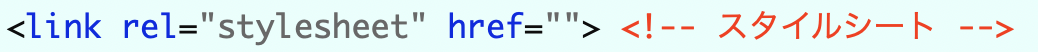
この2つのファイルを関連付ける(リンクする)ためには,HTMLファイルの中に,CSSファイルの情報を記述すればよい.HTMLファイルのheadタグの中にある,以下の部分である.
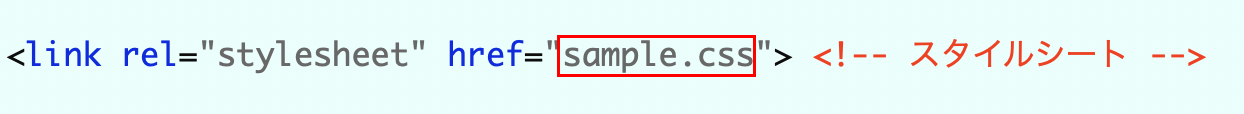
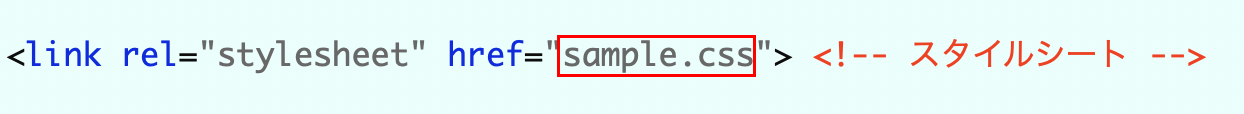
 この中の「href」の部分にCSSファイル名を記述すると,両者がリンクされる.
この中の「href」の部分にCSSファイル名を記述すると,両者がリンクされる.
 これで初めて,Webページにデザインが適用される.
これで初めて,Webページにデザインが適用される.