
階調
コンピュータで色を扱う場合,光の3原色はRGB.R,G,Bを組み合わせて色を作るというのはPhotoshopで習う通り.例えば赤(R)という原色で考えると,赤がまったくない状態を「0」,完全な赤の状態を「255」という数値で表し,その間を分割して256段階の色を作る.これを「階調(24ビットカラー項目にて説明)」という.
 R,G,Bそれぞれが256の階調をもつと,全部で256×256×256=16777216色(通常,約1670万色)の色を表現できる.この色数のことを「フルカラー」と呼ぶこともある.
R,G,Bそれぞれが256の階調をもつと,全部で256×256×256=16777216色(通常,約1670万色)の色を表現できる.この色数のことを「フルカラー」と呼ぶこともある.

Webの色(参考)
最初に述べた通り,色は256階調のR,G,Bをそれぞれ組み合わせて作られる.そこでR,G,Bそれぞれの階調の値を(2ケタの)16進数に変換して,先頭に「#」を付けてこの順に並べることができる.これがWebで表される色の表記方法である.
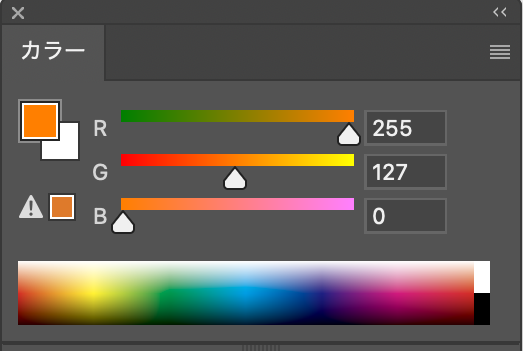
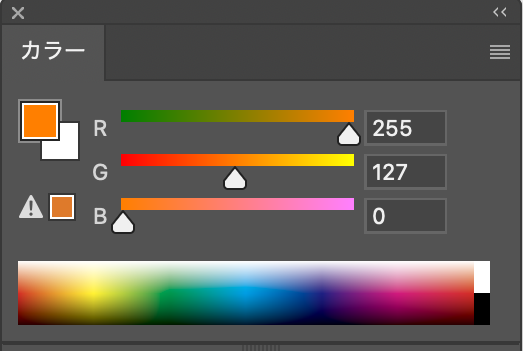
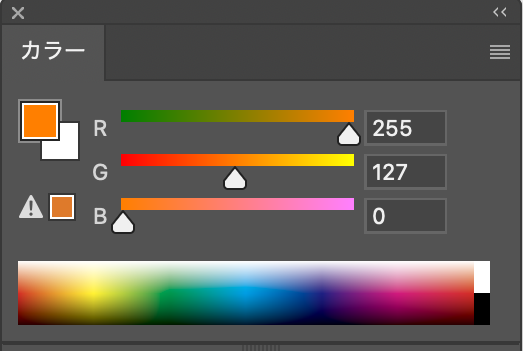
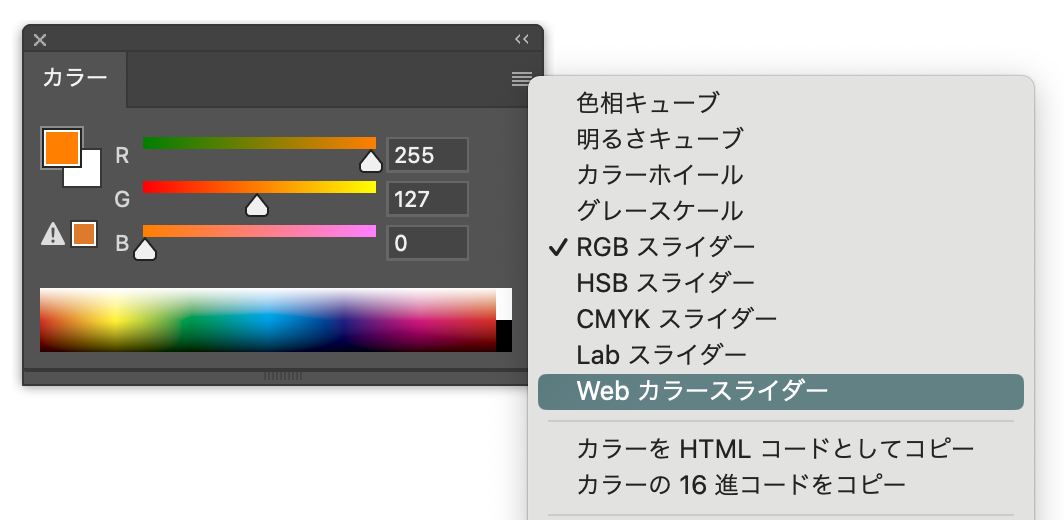
例えば,上図のR:255,G:127,B:0という色では,255→ff,127→7f,0→00となるので,#ff7f00と表されることになる.
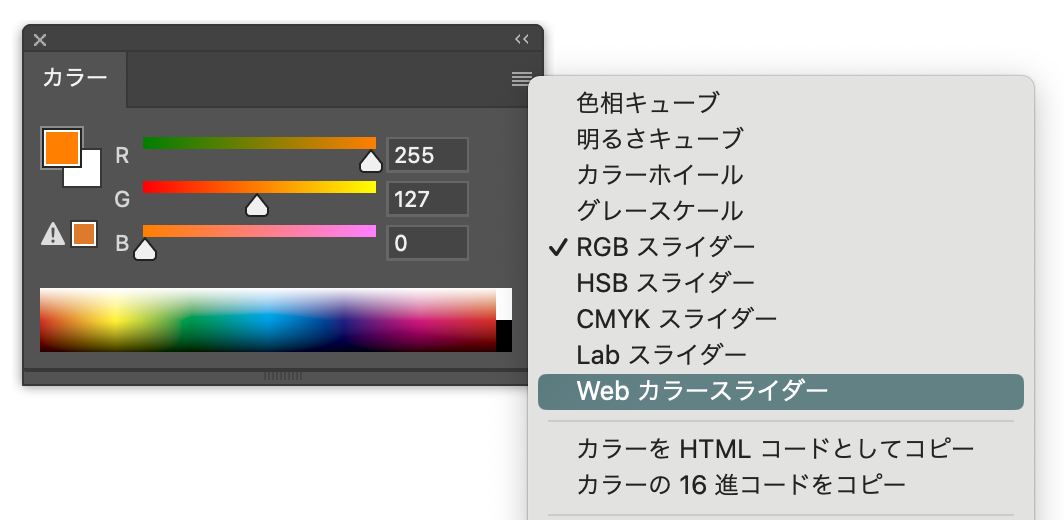
Photoshopでは,「カラー」パレットで「Webカラースライダ」を使用すると表示され,「カラーの16進コードをコピー」すると,CSSファイルにペーストできる.
例えば,上図のR:255,G:127,B:0という色では,255→ff,127→7f,0→00となるので,#ff7f00と表されることになる.
Photoshopでは,「カラー」パレットで「Webカラースライダ」を使用すると表示され,「カラーの16進コードをコピー」すると,CSSファイルにペーストできる.