HTMLでは,論理的構造,すなわちそのページがどのような構成(見出し,本文/2段組/ヘッダやフッタなど)で構成されているかを記述し,CSSでは,視覚的構造,すなわちそのページのデザイン要素(色やレイアウト,スペースなど)を記述すると説明してきた.
以前はHTMLだけに論理的構造と視覚的構造をごちゃまぜにして記述していた.その結果,ページのデザイン更新の柔軟性が失われることになった.
論理的構造と視覚的構造
以前のデザイン指定方法
例えば同じようなデザイン(背景色が赤)のページが100ページあったとする.
 それぞれのページにデザインが設定されているので,背景色を青くしたい場合,すべてのファイルを開いて修正する必要がある.
それぞれのページにデザインが設定されているので,背景色を青くしたい場合,すべてのファイルを開いて修正する必要がある.

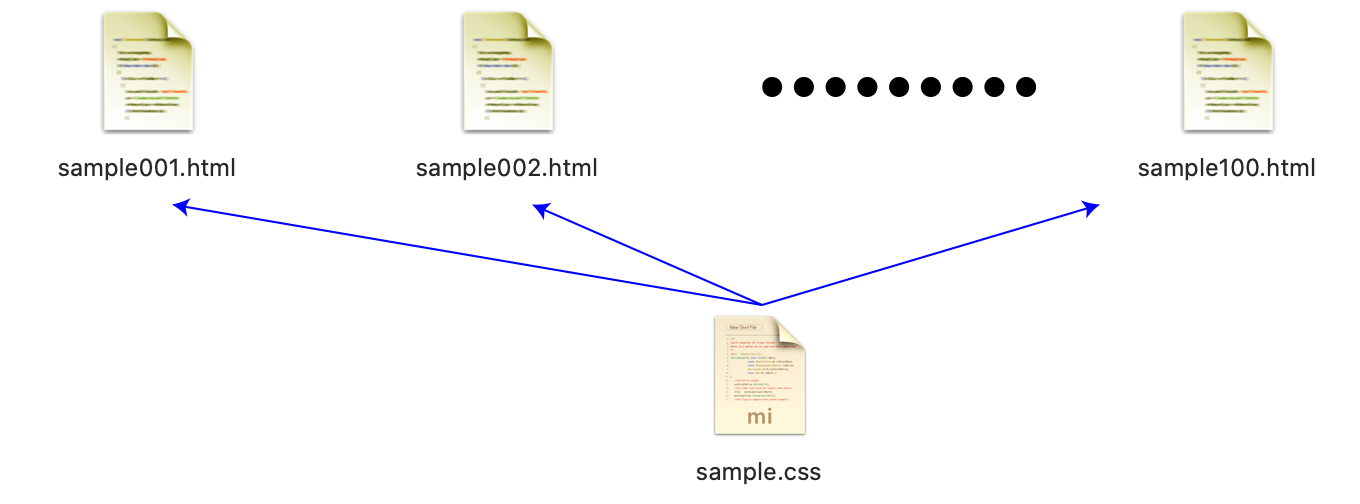
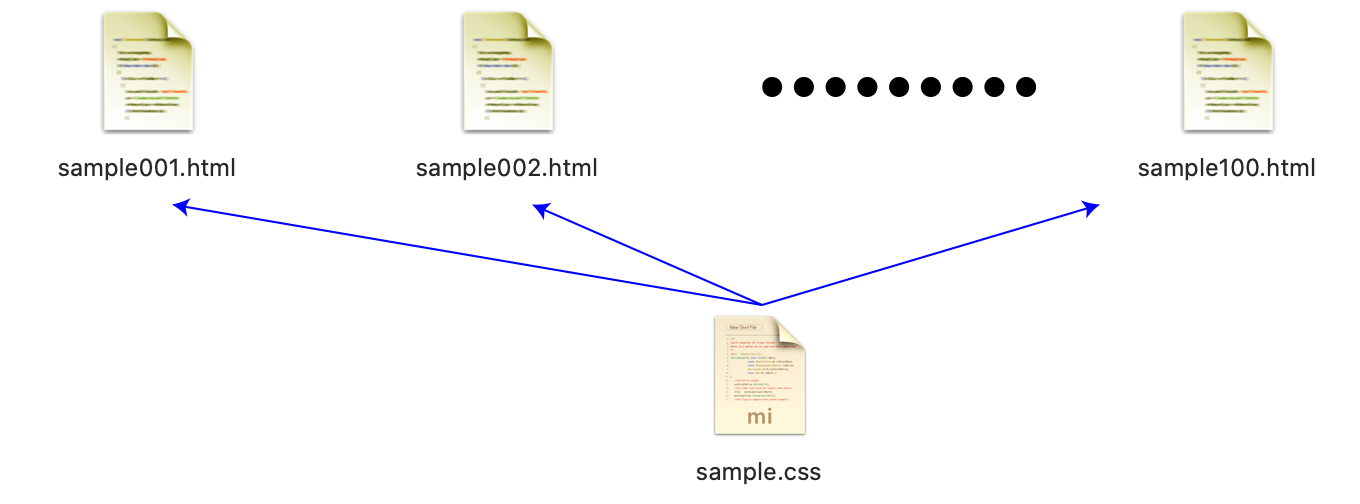
HTML+CSSによるデザイン指定方法
ところが,HTML+CSSでは,デザインがsample.cssというファイルに記述されていて,すべてのHTMLファイルでそれらとリンクしている.
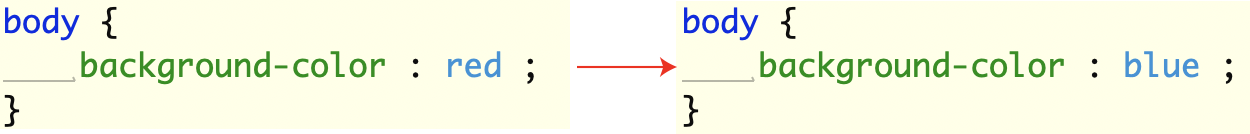
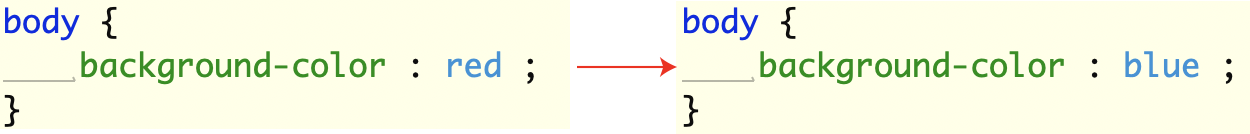
 このため,背景色を変更するには,sample.cssの中で,
このため,背景色を変更するには,sample.cssの中で,
 と,たった1つのファイルの1ヶ所のみを変更するだけである.
と,たった1つのファイルの1ヶ所のみを変更するだけである.