Webページをデザインする際には,ページをおおまかなブロック(かたまり)に分割して考えるとよい.
タイトル・ロゴやナビゲーションなどが含まれる「ヘッダ部分(<header>タグ)」,クレジットや連絡先などが含まれる「フッタ部分(<footer>タグ)」のほか,本文部分には自由にブロックを構成できる「<div>タグ」を用いて考える.
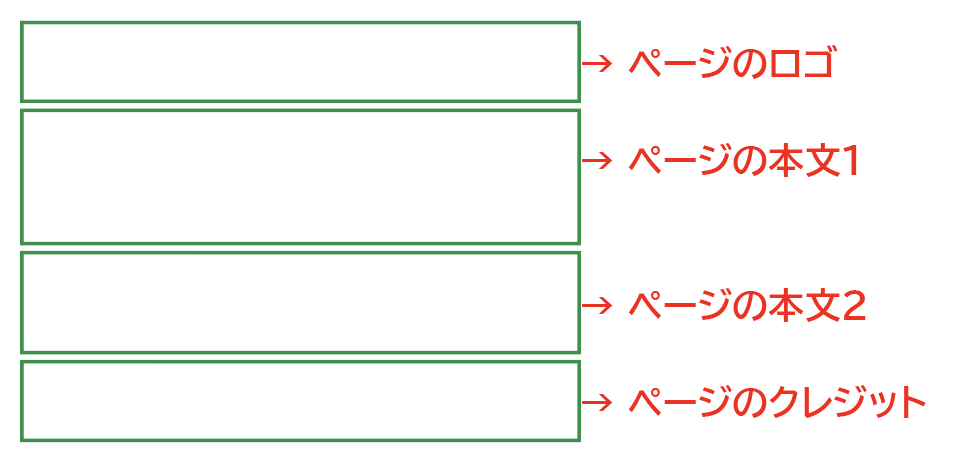
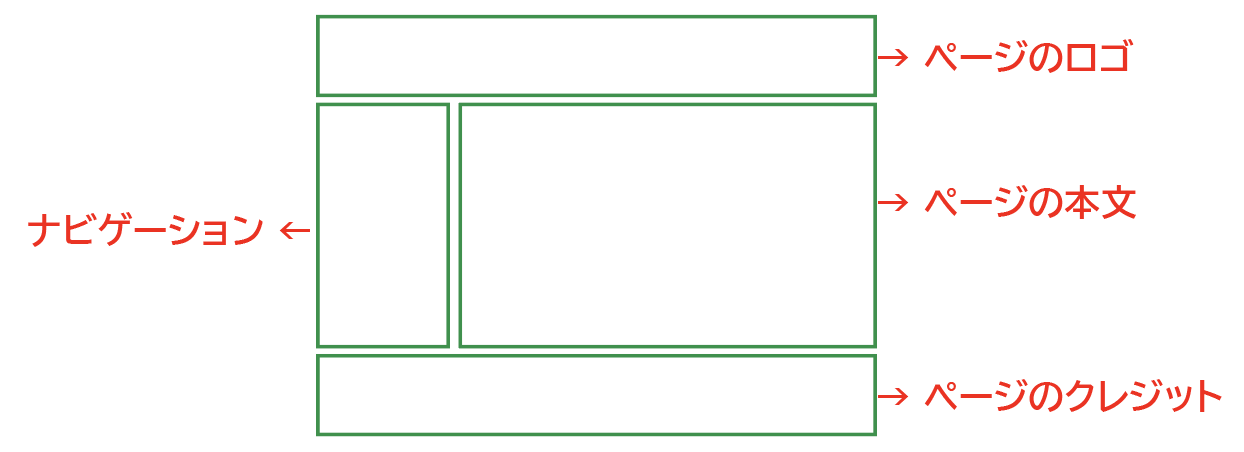
例えば,
のようなレイアウトのページを作る場合,
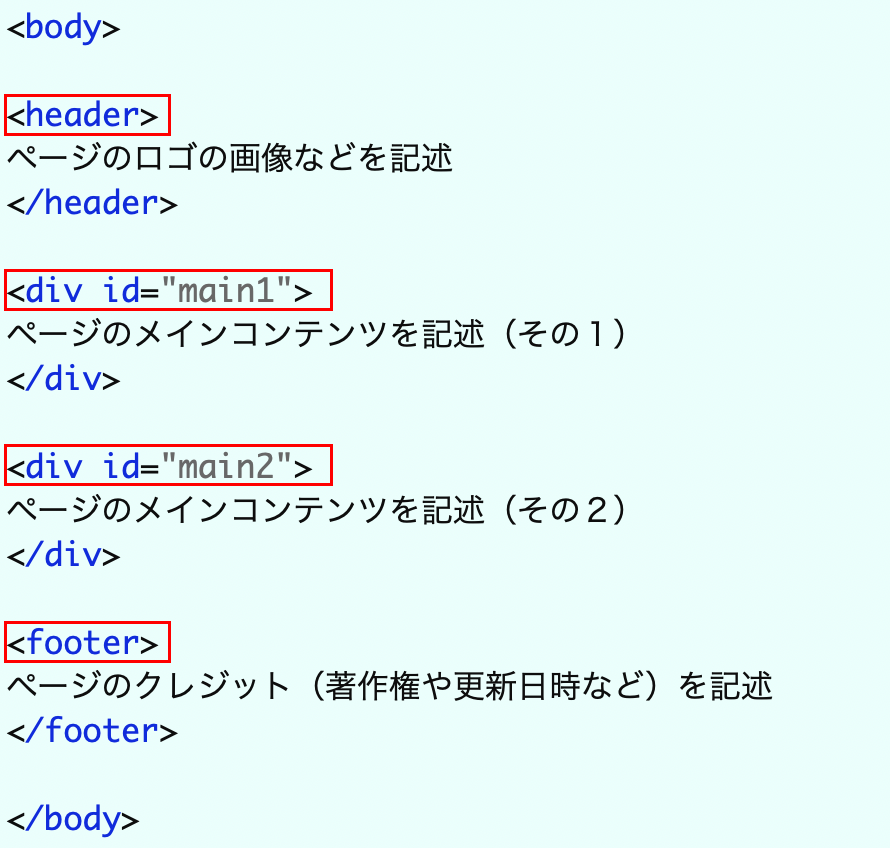
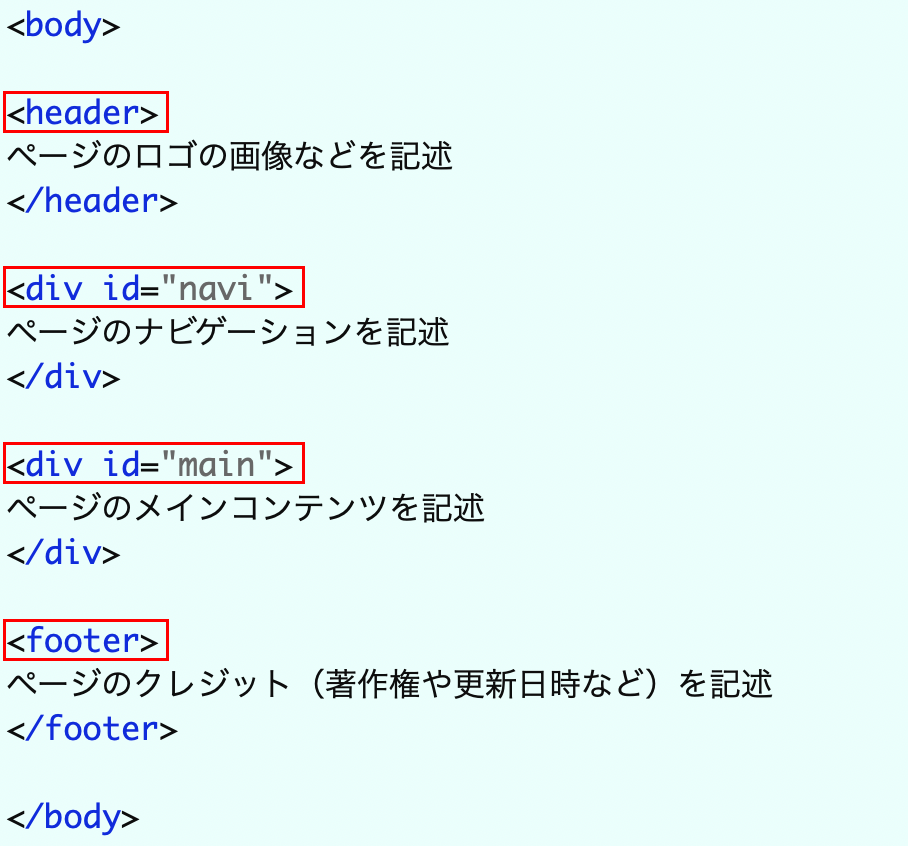
のように記述する.なお,デザインの指定については,
idやclassを使用した場合のCSSの記述法を参照.
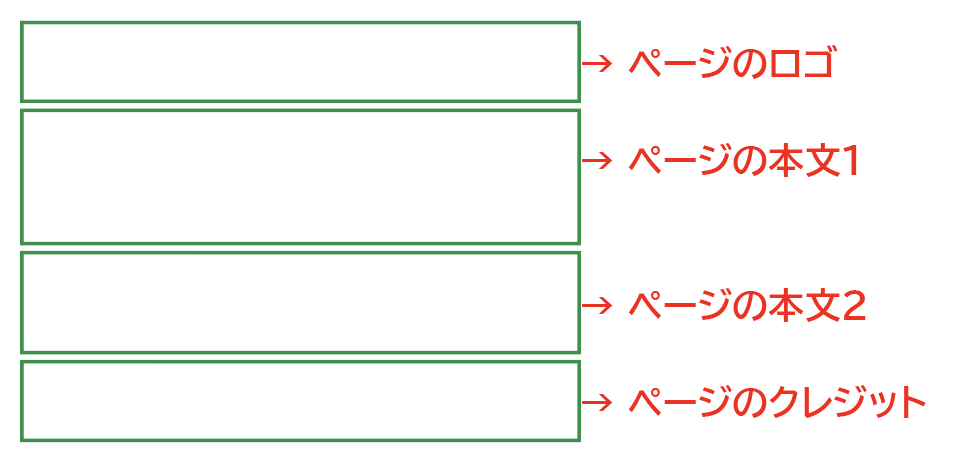
ブログなどでよく見かける,
のようなレイアウト(このようなレイアウトを「
2段組」という)のページを作る場合,
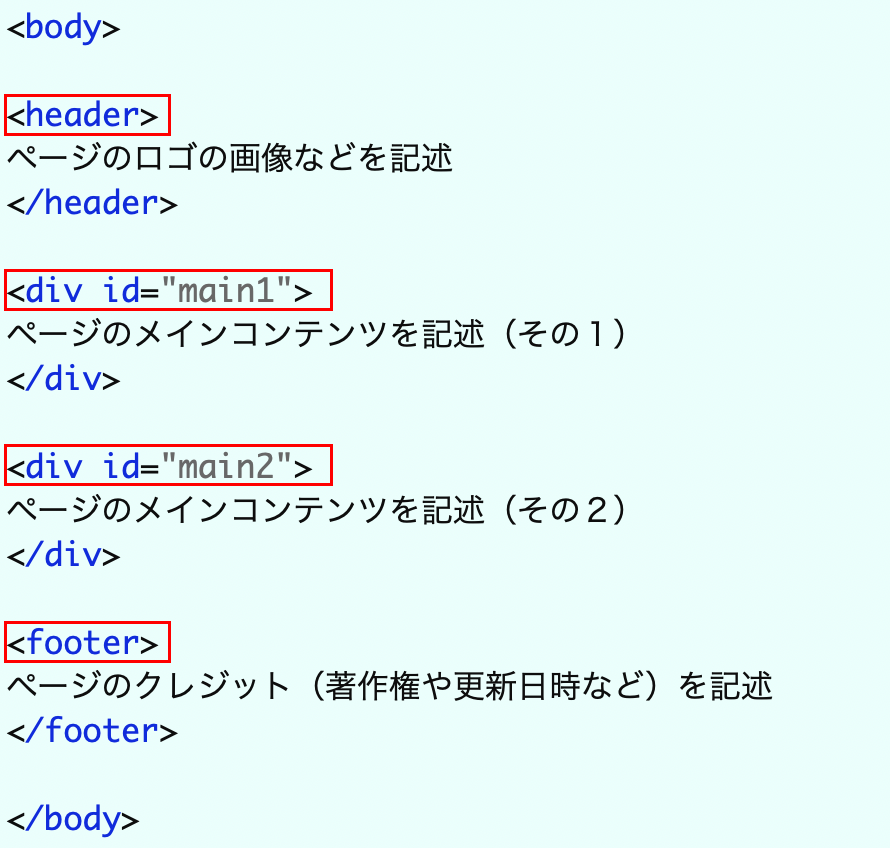
のように記述する(最初の例とそっくりである).
ただし,これだけでは,上から順番に表示されるだけなので,CSSによって2段組を実現する(授業用のサンプルデータを参照).