段組
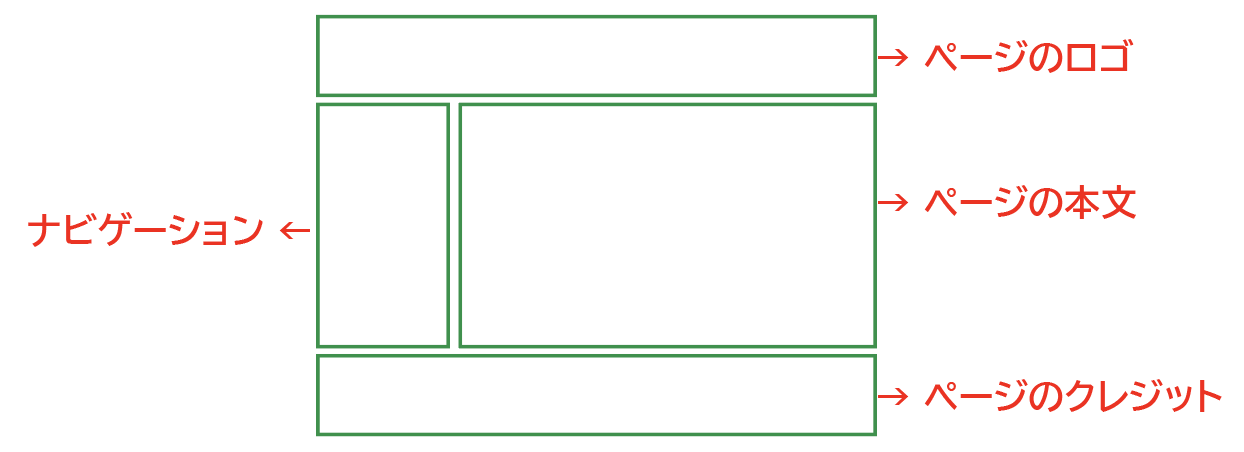
divタグによるページ構造設計の例のように,ブロックを左右に並べることで,ページ要素をグループ分けすることを段組という.一般的には,2段組あるいは3段組が使われる.
2段組
floatプロパティとclearプロパティ
通常は上下に配置されるブロックを左右に並べるためには,CSSでfloatプロパティを使用する.
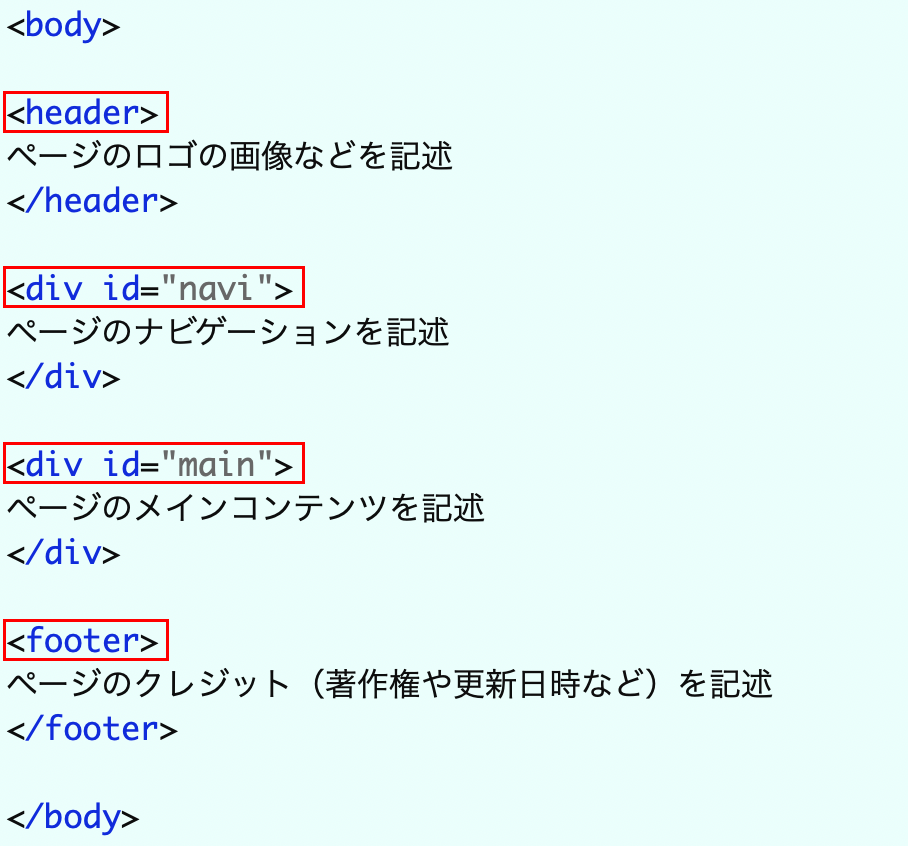
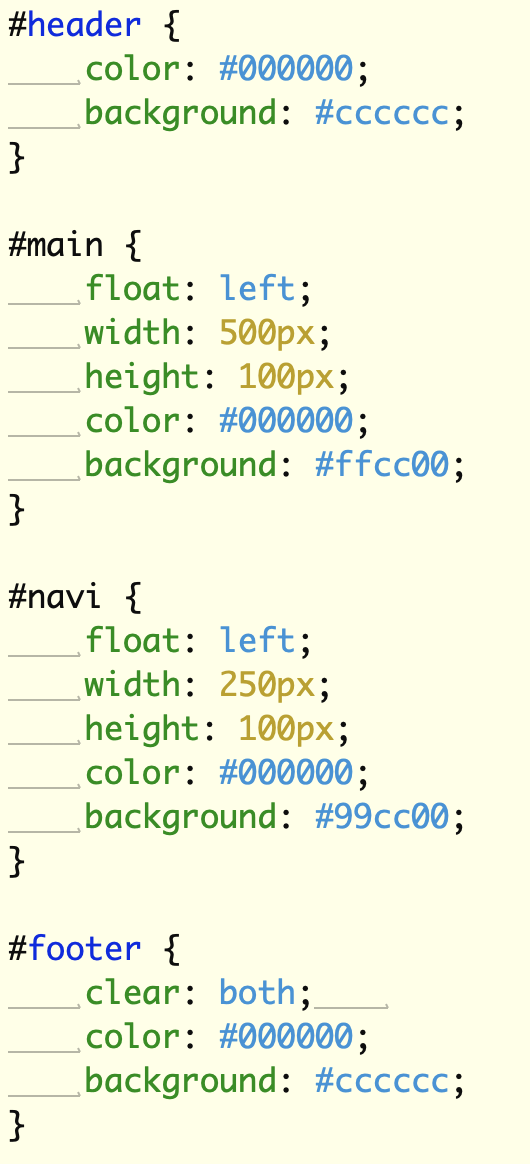
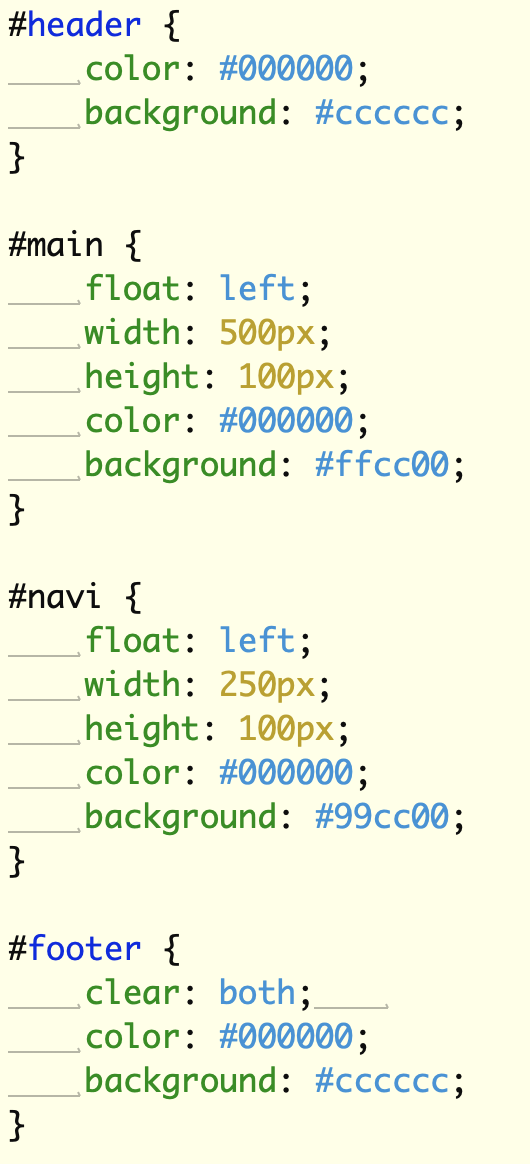
実際CSSには, のように記述し,
のように記述し,
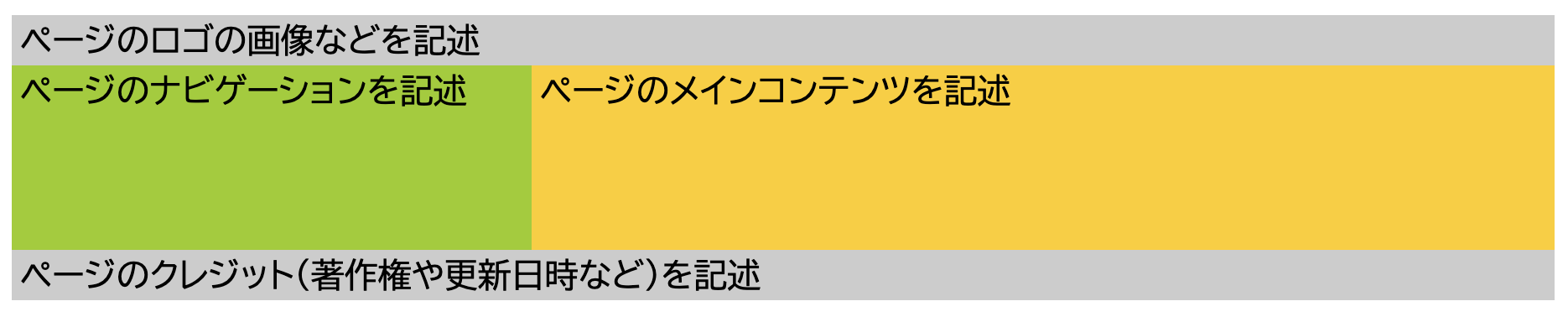
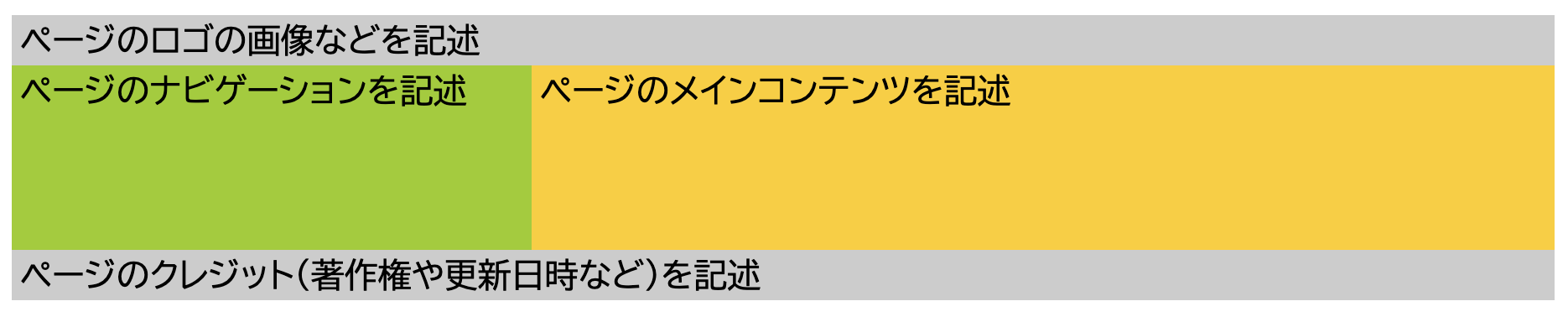
 のように表示される.
のように表示される.
floatプロパティは,「float : left ;」と「float : right ;」という使用方法があり,「float : left ;」では,指定されたブロックを左寄せで配置し,その後に続くブロックを右側に回り込ませることができる.上の例では,ナビゲーションとメインに対して「float : left ;」を指定することで,まずナビゲーションを左に寄せ,メインをその右に回り込ませて,横に並べている.
また,ナビゲーションとメインの下にある,フッタ部分は,回り込みを解除する必要があり,これは「clear : both ;」プロパティで行っている(bothは左右両方の回り込みをすべて解除するという意味で使用している).
実際CSSには,


floatプロパティは,「float : left ;」と「float : right ;」という使用方法があり,「float : left ;」では,指定されたブロックを左寄せで配置し,その後に続くブロックを右側に回り込ませることができる.上の例では,ナビゲーションとメインに対して「float : left ;」を指定することで,まずナビゲーションを左に寄せ,メインをその右に回り込ませて,横に並べている.
また,ナビゲーションとメインの下にある,フッタ部分は,回り込みを解除する必要があり,これは「clear : both ;」プロパティで行っている(bothは左右両方の回り込みをすべて解除するという意味で使用している).