ページのコンテンツを,ある領域幅内に収めるには,body内にボックスを1つ作って幅を設定するとよい([演習フォルダ>高度なCSS]フォルダ内のサンプルでは,「<div id="container">」で作っている).そのボックスに幅(width)を設定することがポイントである.
コンテンツ表示範囲を設定する
containerの配置
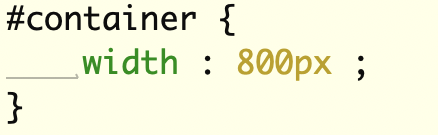
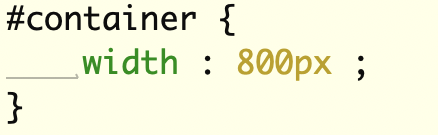
左寄せする場合には,CSSで幅(width)のみ設定する.
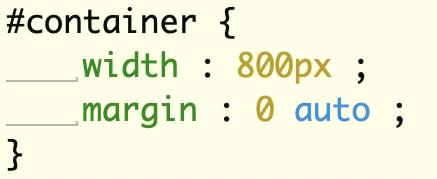
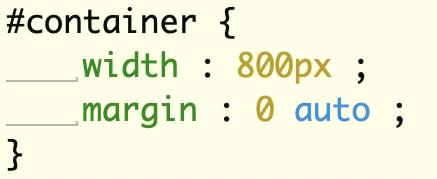
 中央寄せする場合には,幅(width)とボックスセンタリング(リンク)を使う.
中央寄せする場合には,幅(width)とボックスセンタリング(リンク)を使う.
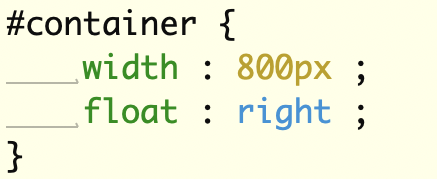
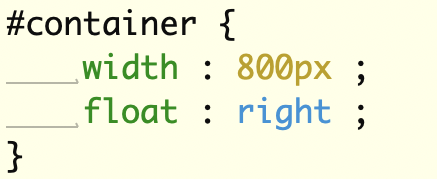
 右寄せする場合には,幅(width)と段組のところで説明した「floatプロパティ」を使用する.
右寄せする場合には,幅(width)と段組のところで説明した「floatプロパティ」を使用する.