[演習フォルダ>高度なCSS]フォルダ内のサンプルでは,やや面倒な方法でロールオーバーを実現しているが,実際にはjQueryなどを使ったほうが簡単であり,一般的である.
ロールオーバーの実装
jQueryで実装する
詳細は2年後期のWebプログラミングの授業で説明するが,興味がある場合には挑戦してもらいたい.
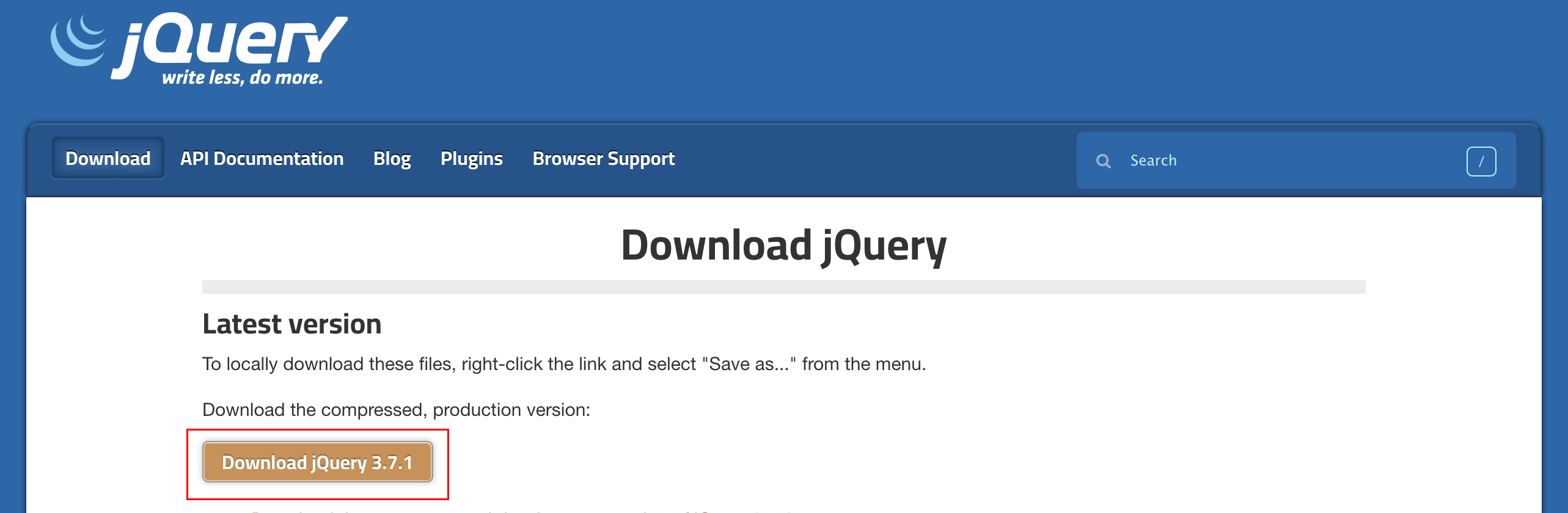
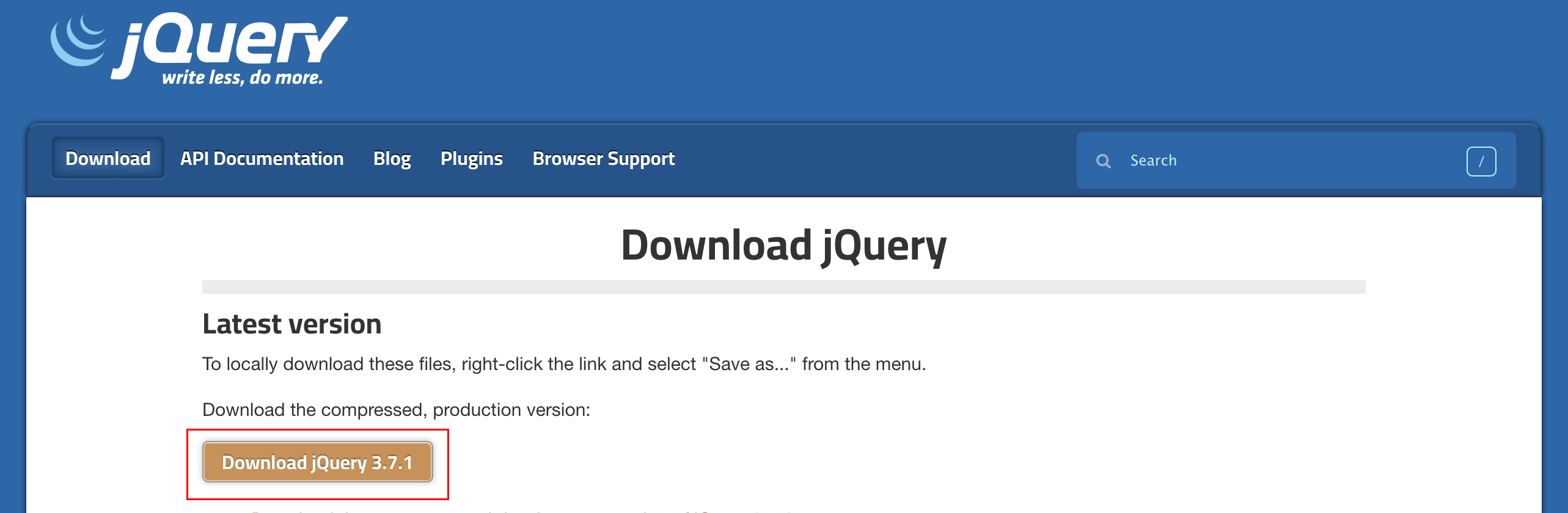
なお,事前にjQueryライブラリをダウンロードしておく. 次に,ダウンロードした「jquery-x.x.x.min.js」ファイルを「jquery.js」というファイル名に変更して,HTMLファイルと同じ階層におく.それを<script>タグで読み込む.
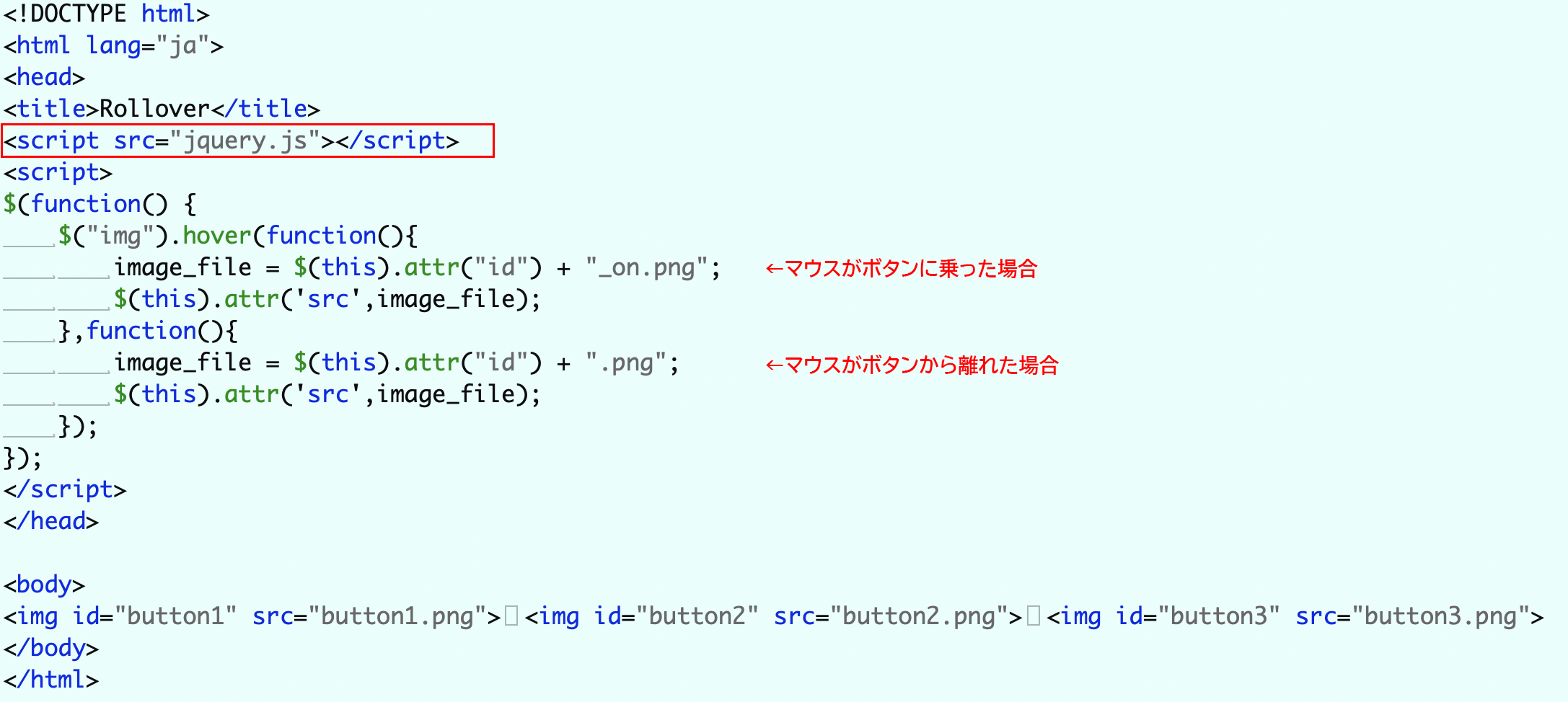
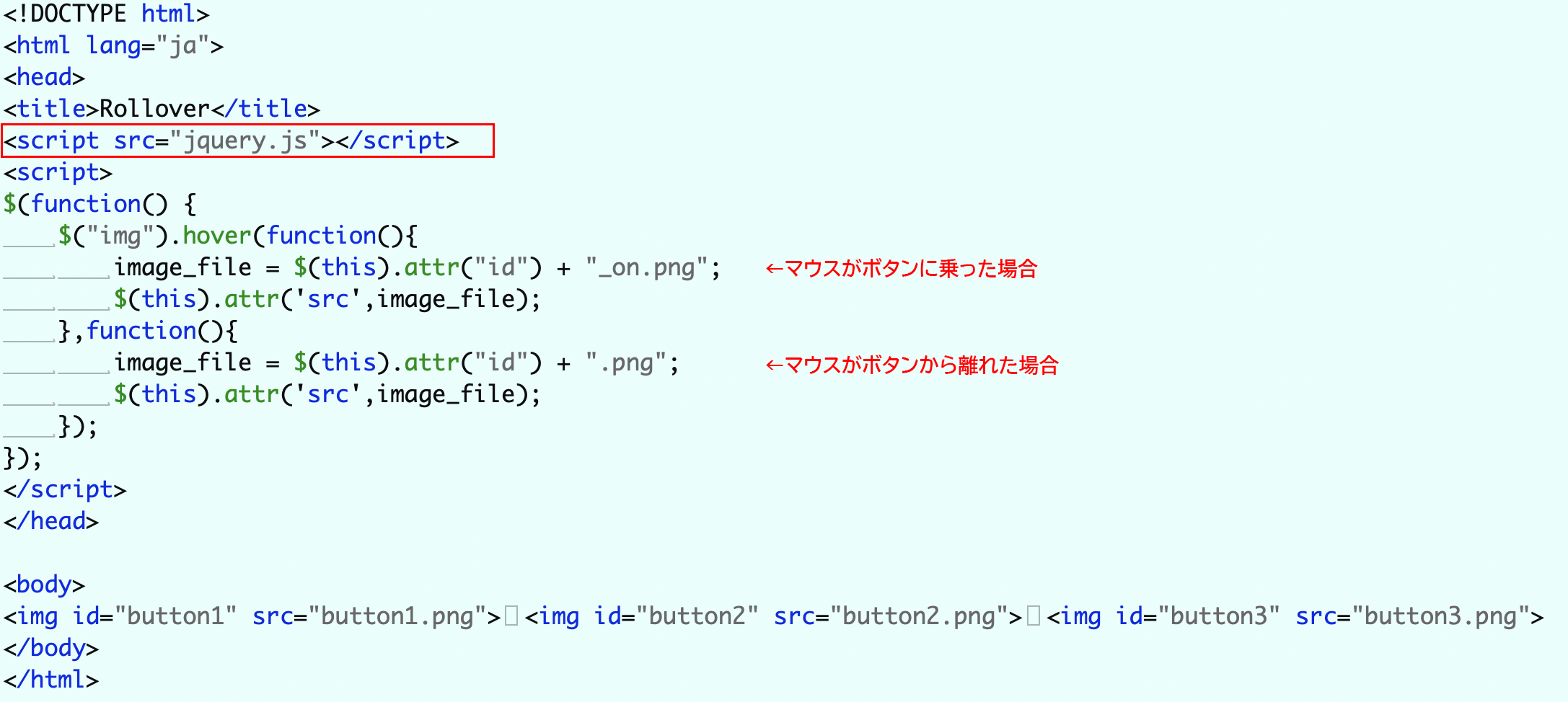
次に,ダウンロードした「jquery-x.x.x.min.js」ファイルを「jquery.js」というファイル名に変更して,HTMLファイルと同じ階層におく.それを<script>タグで読み込む.
 詳しい説明は割愛するが,CSSを使うことなくロールオーバーが実装できる.なおこのプログラムでは,ボタンが何個並んでいても,マウスが乗っていないときの画像ファイル名が「button△.png」,マウスが乗っているときの画像ファイル名が「button△_on.png」であれば,動作する.
詳しい説明は割愛するが,CSSを使うことなくロールオーバーが実装できる.なおこのプログラムでは,ボタンが何個並んでいても,マウスが乗っていないときの画像ファイル名が「button△.png」,マウスが乗っているときの画像ファイル名が「button△_on.png」であれば,動作する.

なお,事前にjQueryライブラリをダウンロードしておく.