文字の大きさを指定する
CSSで文字の大きさを指定するには,font-sizeプロパティを使う.font-sizeプロパティでは,大小を表すキーワードでも指定可能なほか,絶対指定や相対指定でも指定できる.
キーワード指定の例
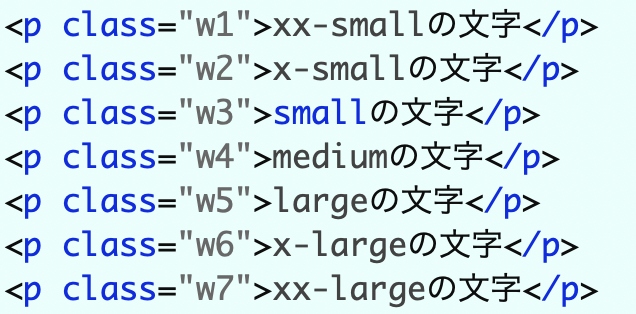
HTMLとCSSで,それぞれ

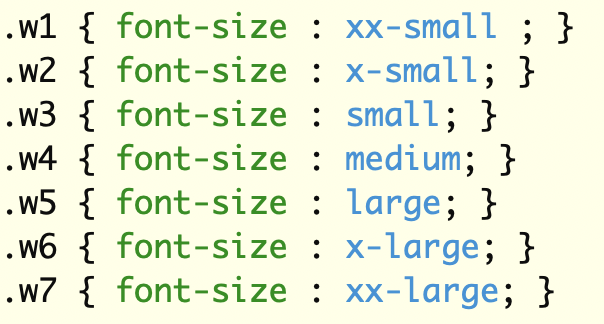
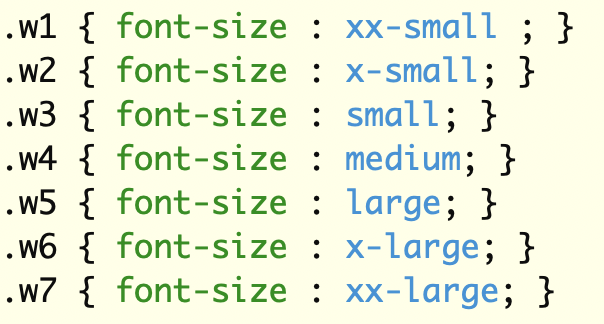
 のように記述すると,
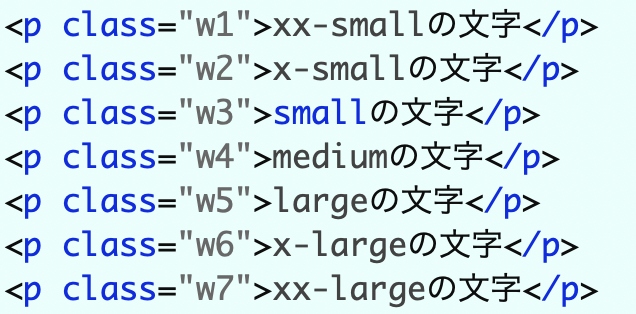
のように記述すると,
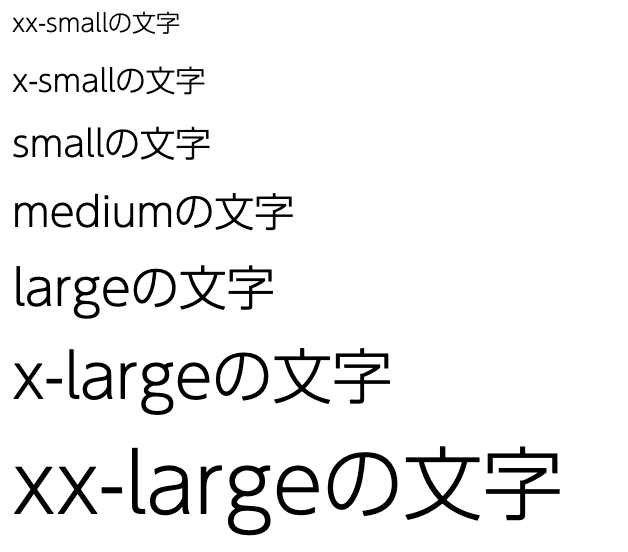
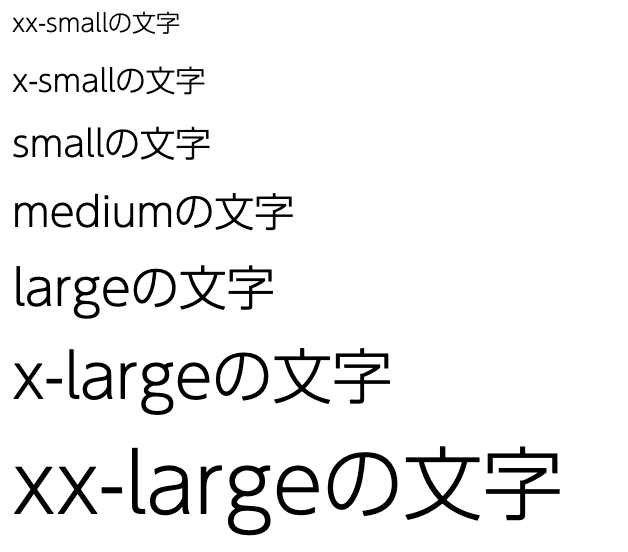
 のように表示される.mediumが標準,xx-largeが200%くらいとなる.
のように表示される.mediumが標準,xx-largeが200%くらいとなる.



絶対指定の例(参考)
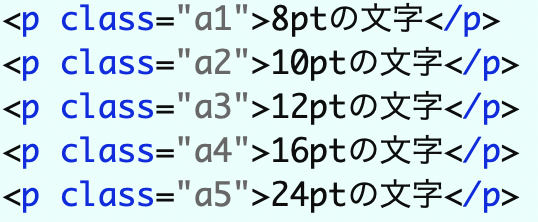
HTMLとCSSで,それぞれ

 のように記述すると,
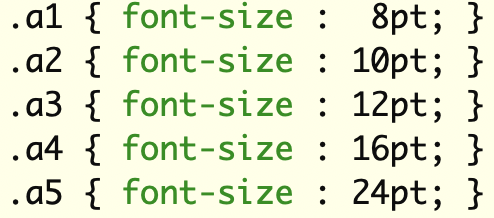
のように記述すると,
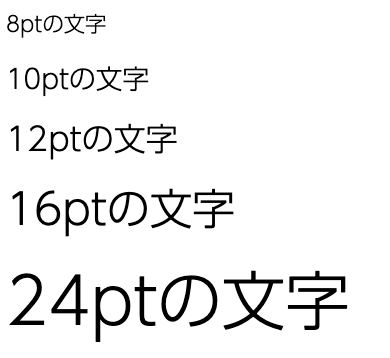
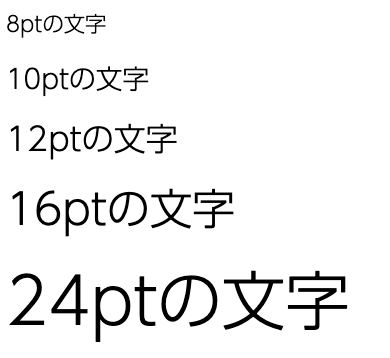
 のように表示される.フォントの種類が同じであれば,どのような環境でも同じように閲覧できる.
のように表示される.フォントの種類が同じであれば,どのような環境でも同じように閲覧できる.



相対指定の例(参考)
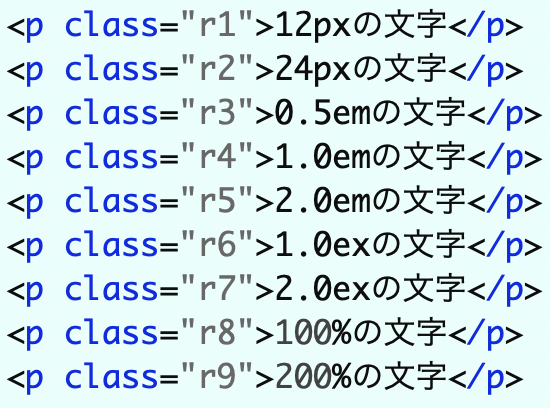
HTMLとCSSで,それぞれ

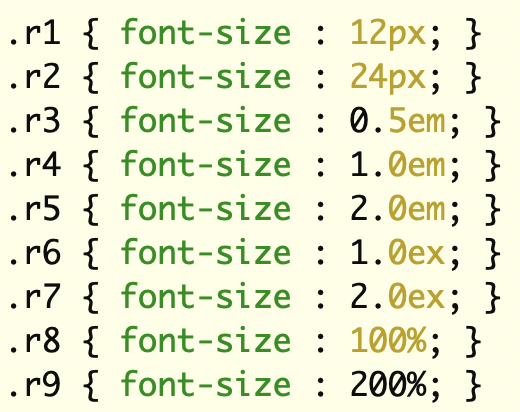
 のように記述すると,
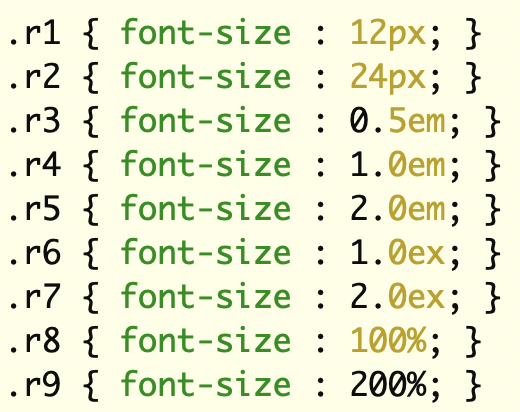
のように記述すると,
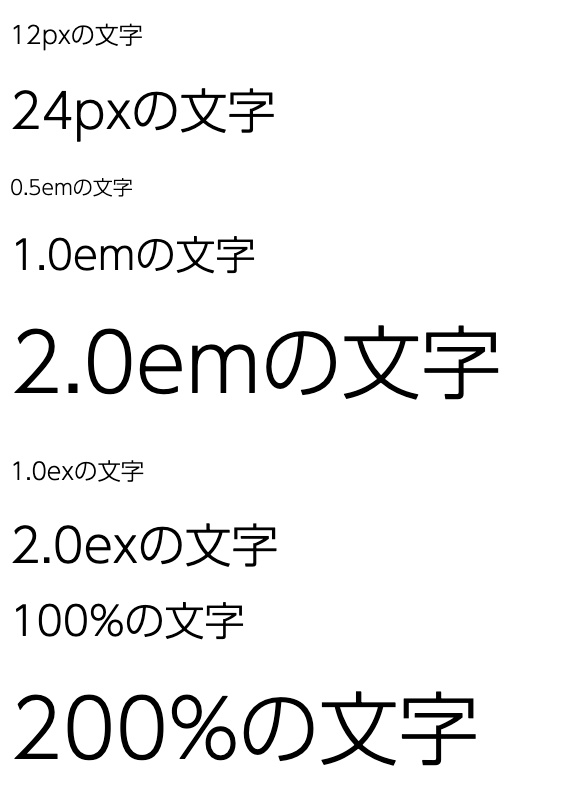
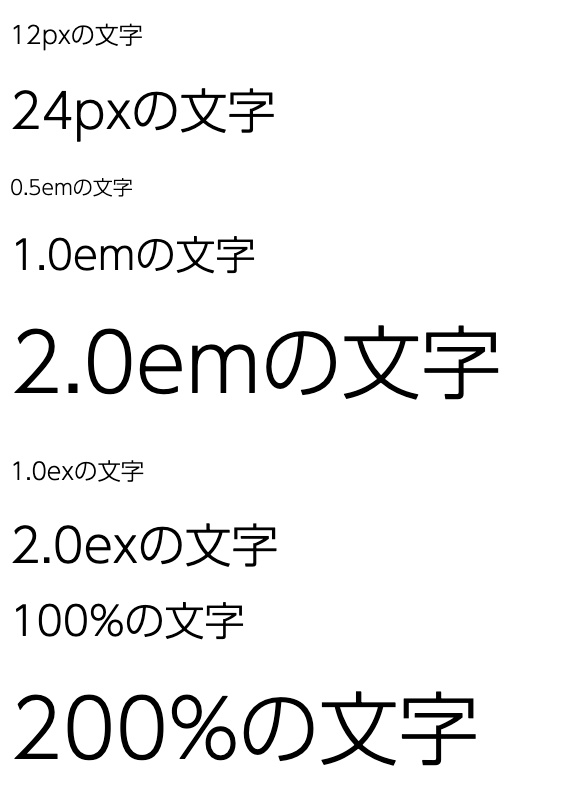
 のように表示される.この表示では12pxが標準の文字サイズなので,12px=1em(全角1文字分)=100%となっている.
のように表示される.この表示では12pxが標準の文字サイズなので,12px=1em(全角1文字分)=100%となっている.