表の構成要素
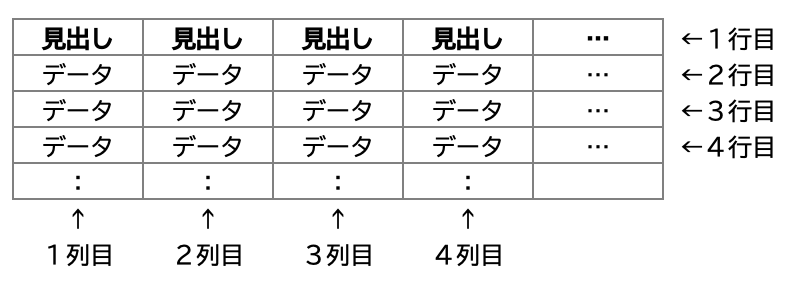
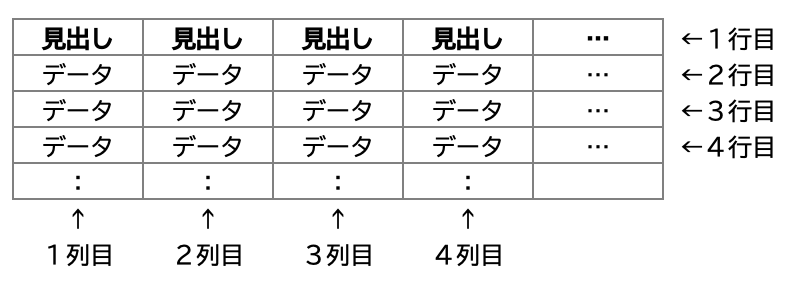
「表」の標準的な形は,
横方向を「行」,縦方向を「列」という.マス目1つ1つを「セル」という.見出しのセルはなくてもかまわない.
使用するタグは4種類.
- <table>タグ:表全体の範囲を指定.
- <tr>タグ:表の1 行分の範囲を指定.
- <th>タグ:表の見出し1 セル分を指定.
- <td>タグ:表のデータ1 セル分を指定.
つまり,行の数だけ,<tr>〜</tr>のセットを作り,そのセットの中に列の数だけ<th>〜</th>または<td>〜</td>セットを作り,全体を<table>〜</table>で囲めばよい.
thタグとtdタグの違い
<th>タグを使用すると,セル内の文字が自動的に太字になり,セルの中央に揃えられる.また,<td>タグを使用すると,セル内の文字は太字にはならず,セルの左に揃えられる.