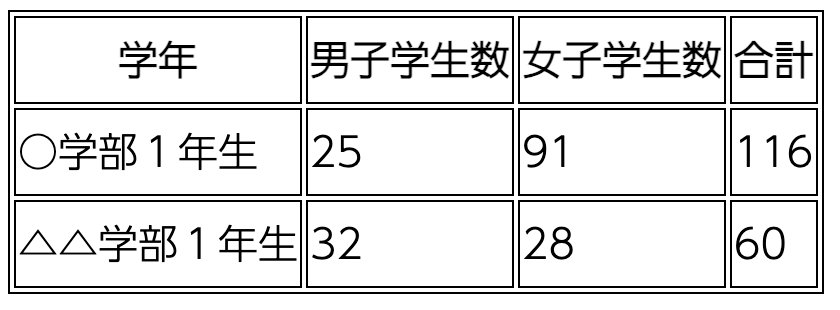
のような表を作るには,HTMLで以下のように記述する.
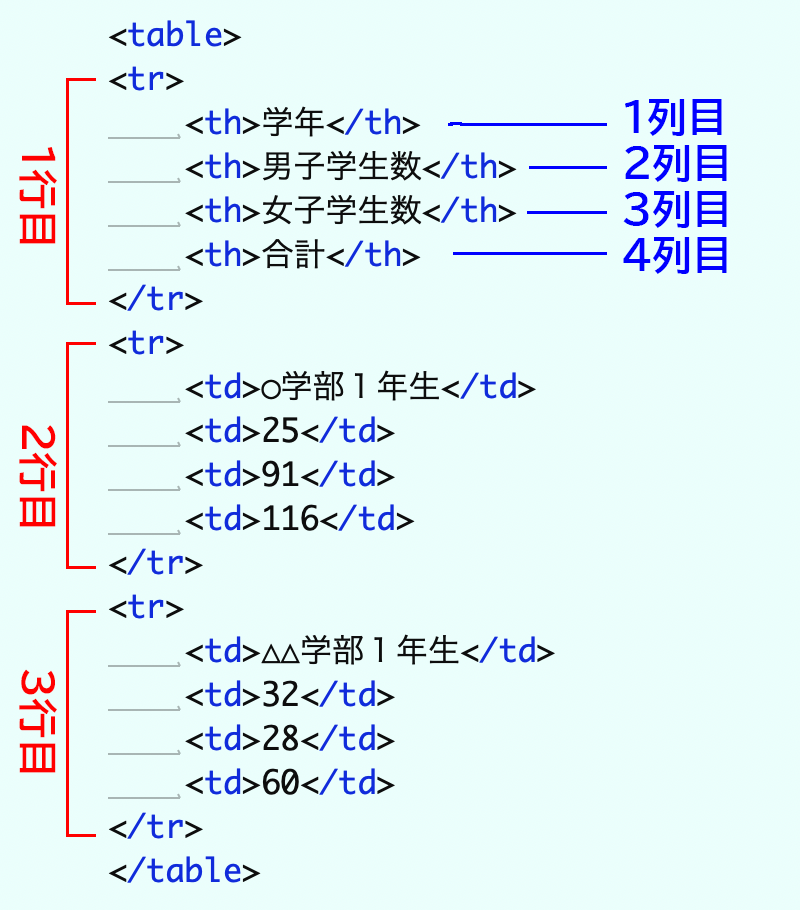
表の構成要素とtable関連タグの説明も見ながら,HTMLのどの部分が表のどこに対応しているのかを確認してほしい.
HTMLでは基本的に改行やスペースなどを自由に入れて,見やすい記述にすることができる(タグの途中で改行するのは不可).表の構造が複雑になるとタグの記述が非常に煩雑になるので,上記の例のように改行したりタブを入れたり(<th>タグの前にある,グレーの下線のような記号)するとわかりやすくなる.
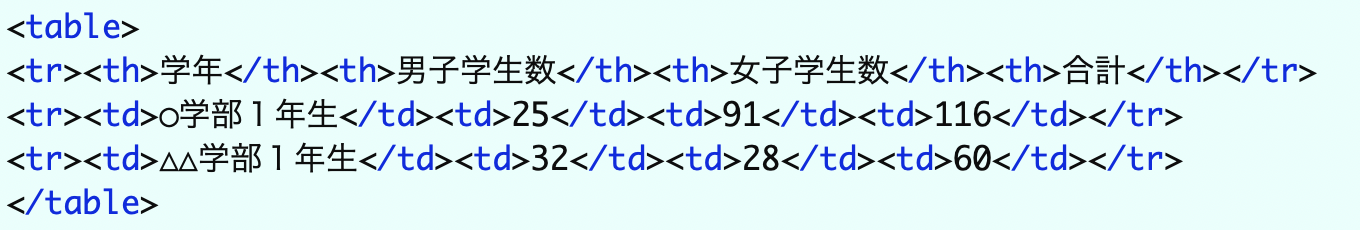
逆に,行数を節約して以下のように記述してもまったく同じ結果となるが,慣れていない場合にはオススメしない.