CSSでスタイルを指定できるのは,HTMLでタグが使用されている部分である,というのが大原則であった(→
CSSの書き方).しかしながら,これではタグがない部分(例えば,文章内の一部分)にスタイルを指定することができない.そこで登場するのが<span>タグである.このspanタグは,「タグがないけどデザインしたい」という場所に自由にスタイルを指定したい場合に使用できる.<span>タグは通常,classと一緒に使用する.
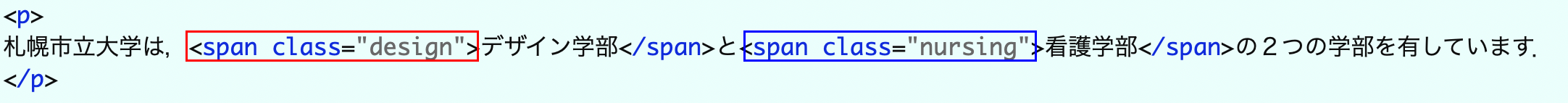
例えば以下の文章で,
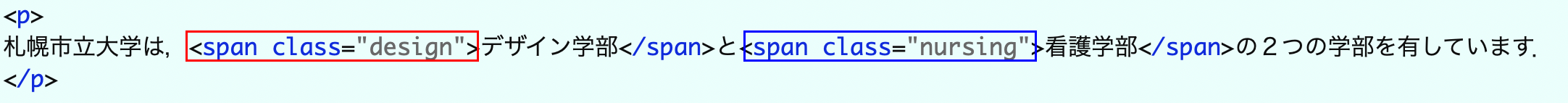
「デザイン学部」,「看護学部」のそれぞれの文字部分にデザインを指定するには,
のように記述すればよい.
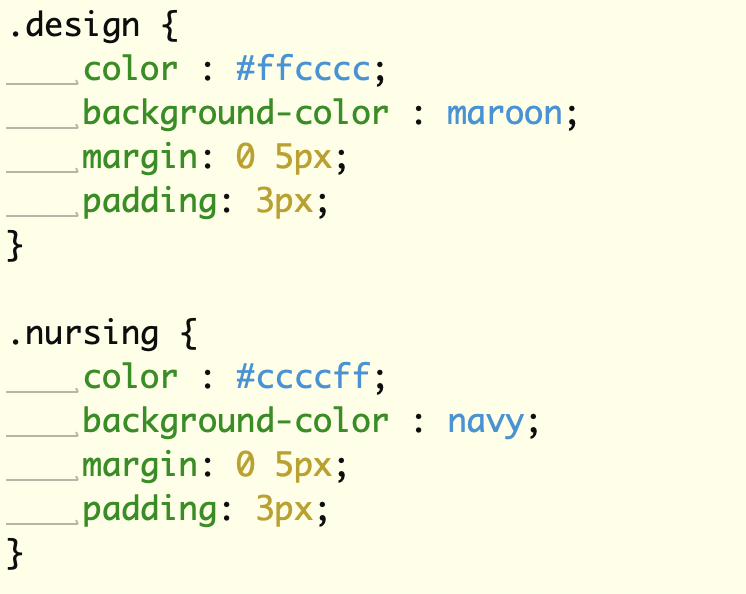
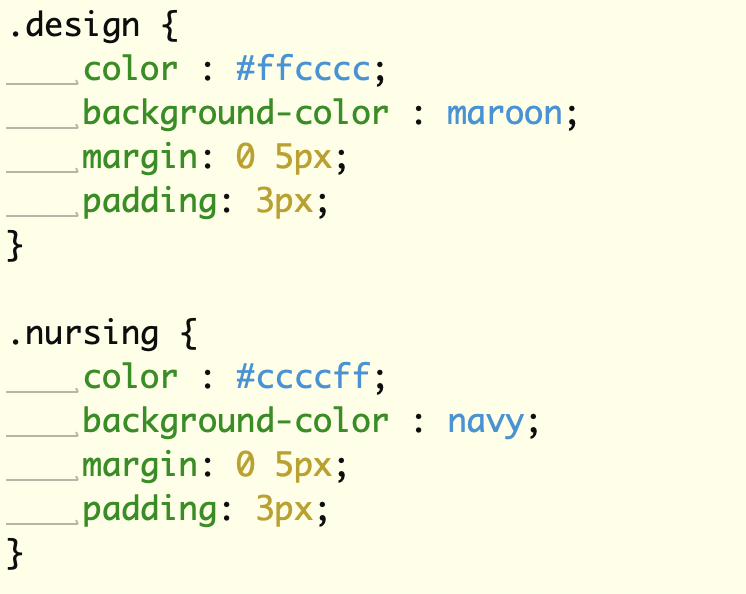
あとはclassに対するスタイルの指定方法を使って,
と記述すれば,
のように表示される.