HTML内でほかのファイルを参照する
スタイルシートや画像のように,HTML内でそれらのファイルを指定することは多いが,作成するすべてのファイルを同一フォルダ内に作成すると話は簡単になる.しかし,ファイルの増大に備えて,フォルダを作成して階層構造で整理していったほうが後々困らない.この場合,ファイルの指定方法がすこし面倒になる.
パスとは
階層とは
階層(folder)とは,ファイルが存在している場所の上下関係を表すものである.一般的にフォルダを開くことを「階層が1つ下がる」と表現し,開いたフォルダを閉じて元のフォルダに戻ることを「階層が1つ上がる」と表現する.
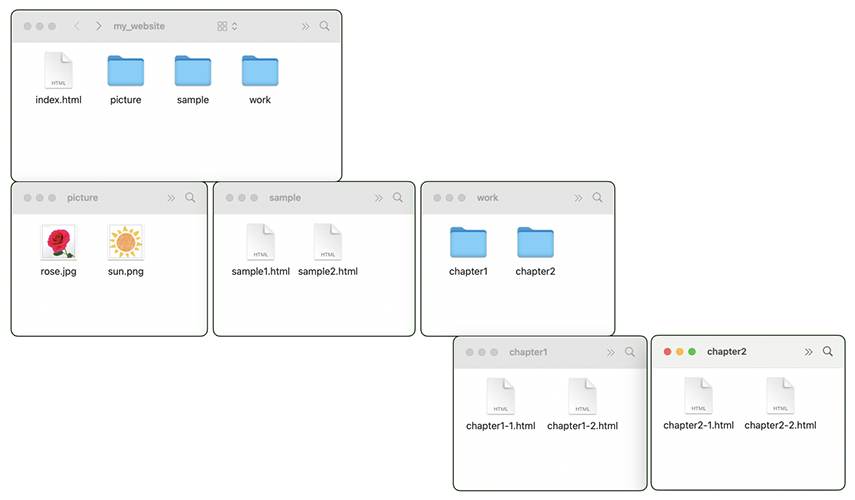
例えば, のような構造があった場合,最上位階層「my_website」にあるpictureフォルダを開くことを「1つ下のpictureフォルダに下がる」といい,sample1.htmlがあるsampleフォルダを閉じて,my_websiteフォルダに戻ることを,「1つ上のmy_websiteに上がる」という.
のような構造があった場合,最上位階層「my_website」にあるpictureフォルダを開くことを「1つ下のpictureフォルダに下がる」といい,sample1.htmlがあるsampleフォルダを閉じて,my_websiteフォルダに戻ることを,「1つ上のmy_websiteに上がる」という.
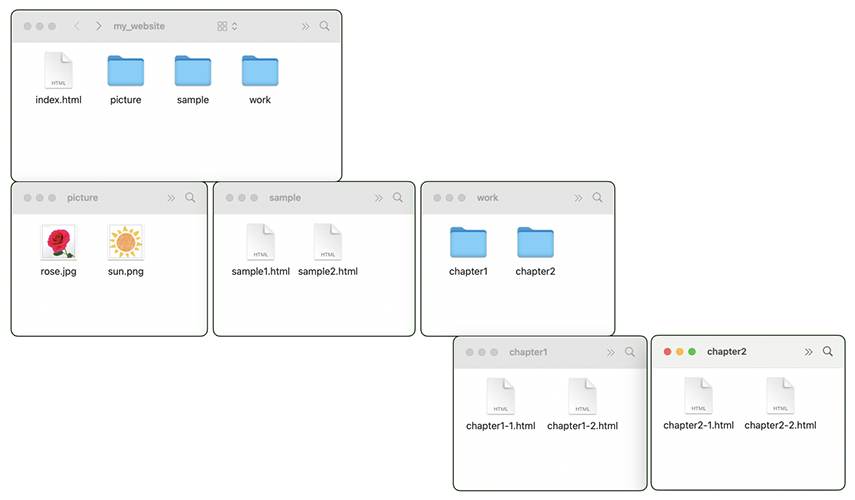
例えば,