
相対パス
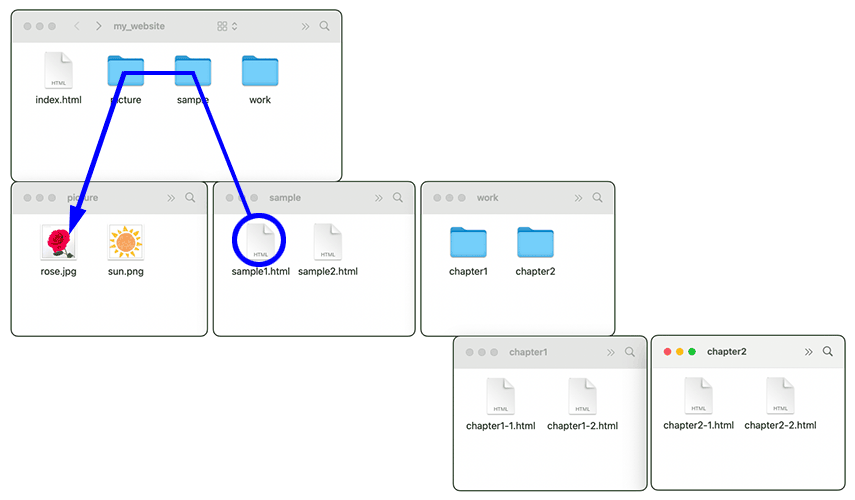
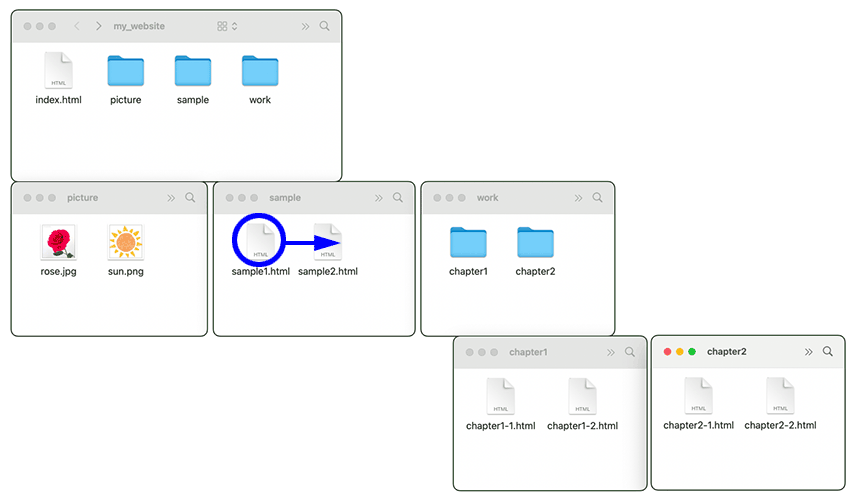
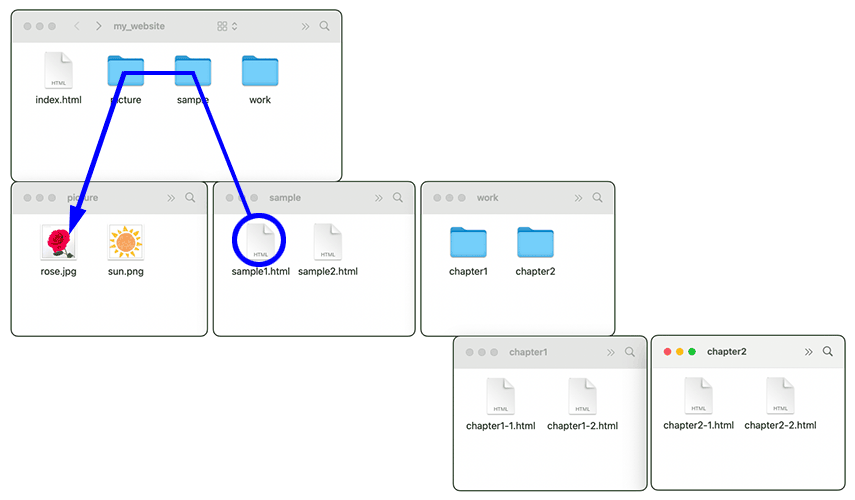
パスについての説明で示した図を再掲する.
 この中で説明したように,ファイルが存在している場所の位置関係は「階層」という考え方で理解できる.このとき,HTMLを記述しているファイルそのものを基準として,相手(スタイルシートや画像のファイルなど)の位置を表記する方法を,相対パスという.
この中で説明したように,ファイルが存在している場所の位置関係は「階層」という考え方で理解できる.このとき,HTMLを記述しているファイルそのものを基準として,相手(スタイルシートや画像のファイルなど)の位置を表記する方法を,相対パスという.

同じ階層にある場合
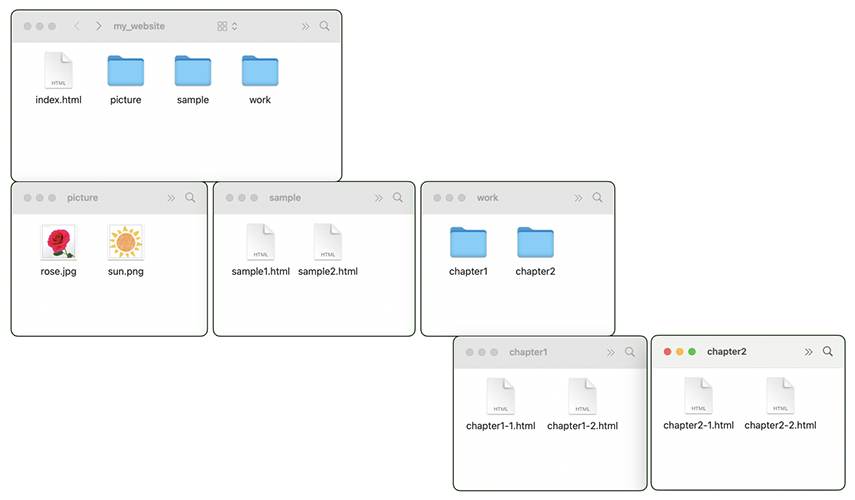
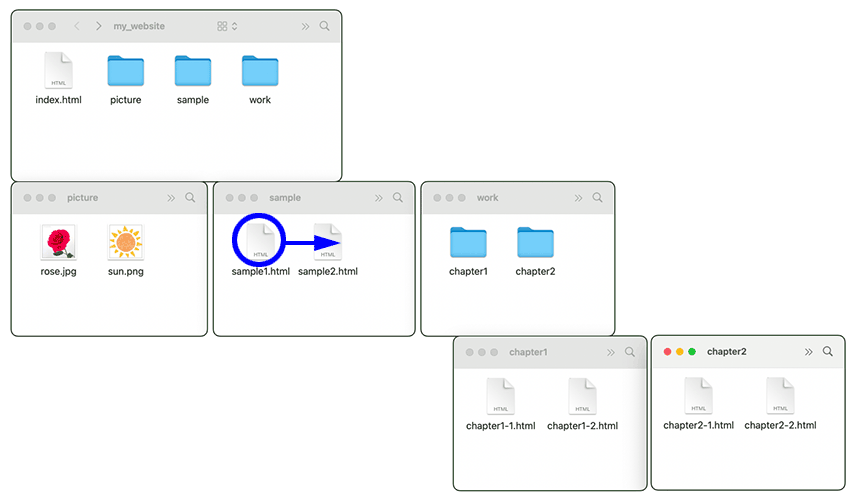
例えば,
 sample1.htmlからみるとsample2.htmlは同じ階層にある.このような場合,相対パスでの表記は「"sample2.html"」となる.必ずダブルクォーテーションで囲む.
sample1.htmlからみるとsample2.htmlは同じ階層にある.このような場合,相対パスでの表記は「"sample2.html"」となる.必ずダブルクォーテーションで囲む.

下の階層にある場合
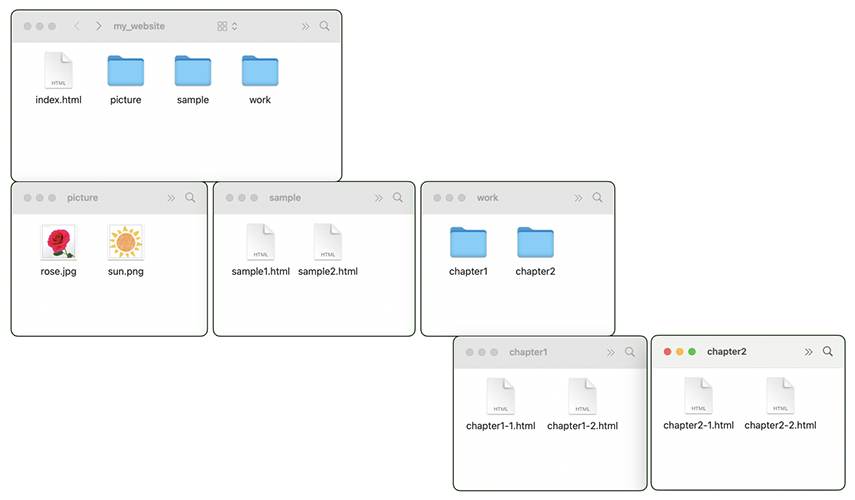
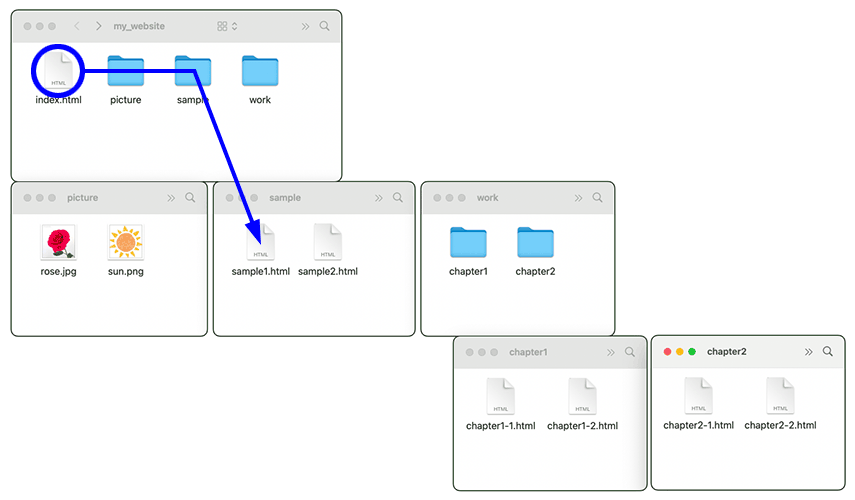
例えば,
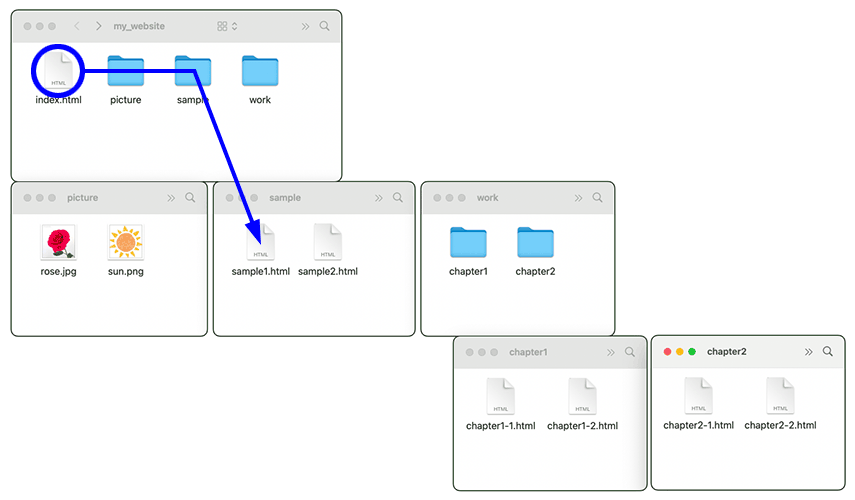
 index.htmlと同一階層にあるsampleフォルダの中に含まれるsample1.htmlは,1つ下の階層にある状態である.このような場合,相対パスでの表記は「"sample/sample1.html"」のように,下がる時に開くフォルダ名を記述する.フォルダやファイル名の区切りは必ずスラッシュ(/)とする.
index.htmlと同一階層にあるsampleフォルダの中に含まれるsample1.htmlは,1つ下の階層にある状態である.このような場合,相対パスでの表記は「"sample/sample1.html"」のように,下がる時に開くフォルダ名を記述する.フォルダやファイル名の区切りは必ずスラッシュ(/)とする.
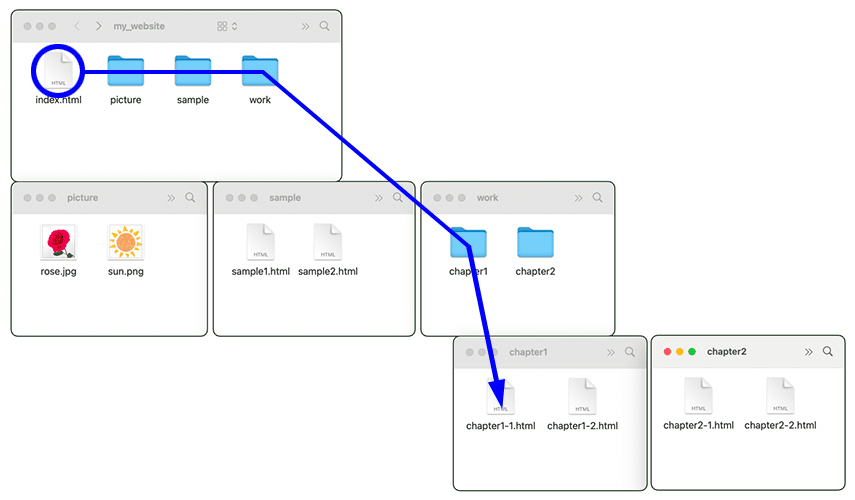
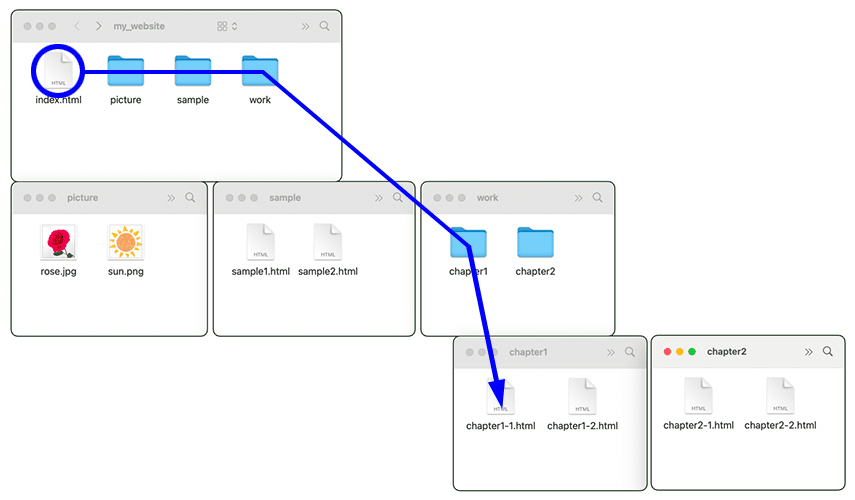
 2つ下の場合には,下がる時に開くフォルダ名を順番に記述していけばいいので,index.htmlからchapter1-1.htmlを参照する場合には「"work/chapter1/chapter1-1.html"」のようになる.3つ以上でも同様である.
2つ下の場合には,下がる時に開くフォルダ名を順番に記述していけばいいので,index.htmlからchapter1-1.htmlを参照する場合には「"work/chapter1/chapter1-1.html"」のようになる.3つ以上でも同様である.


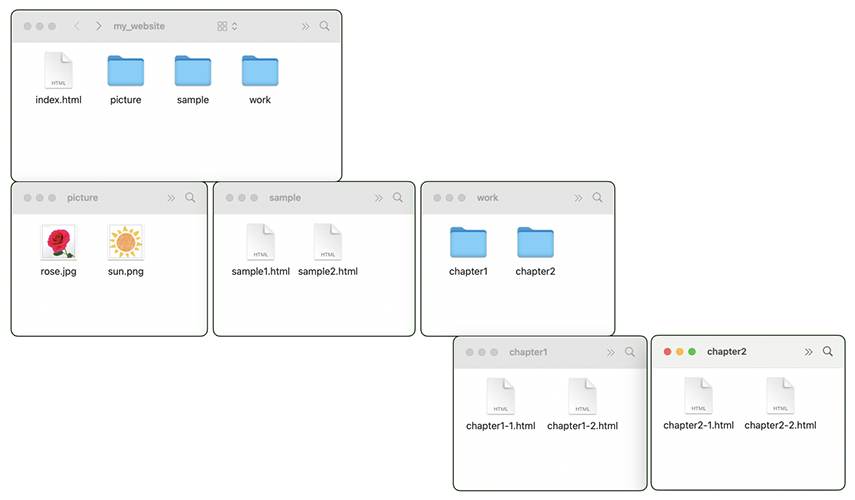
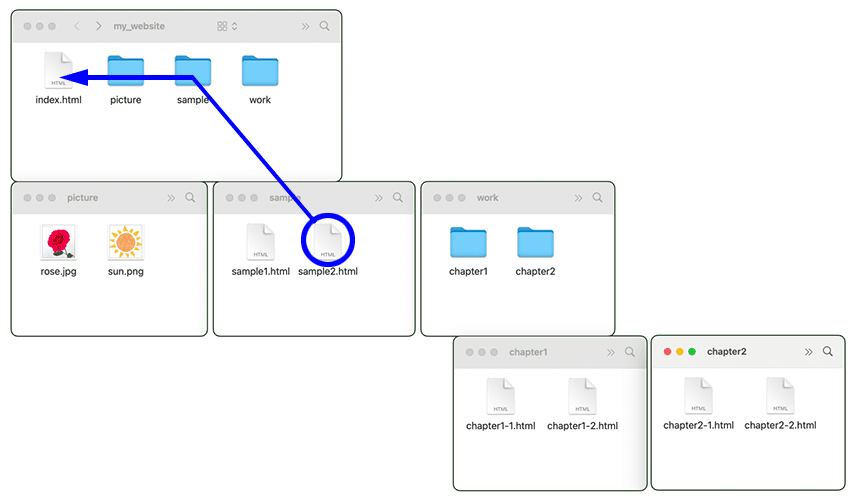
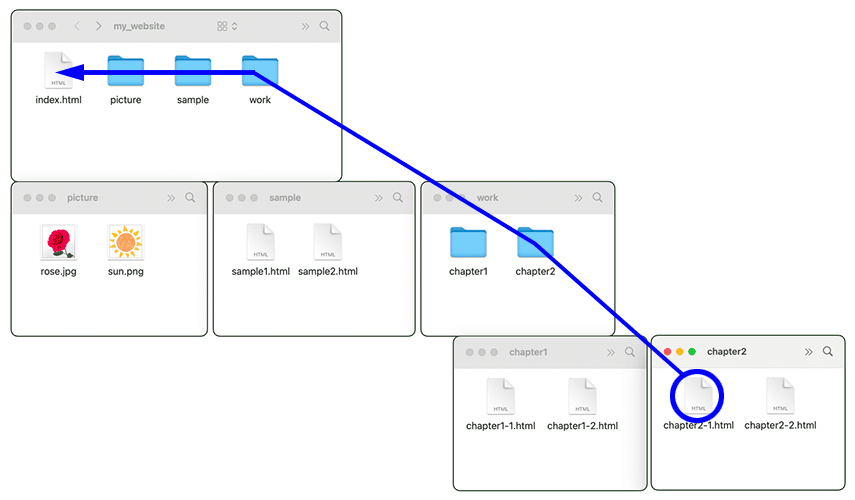
上の階層にある場合


上下する場合
上下する場合には,共通のフォルダまでさかのぼり,そこから降りていくようにする.これと上記のことを組み合わせると,例えば,
 sample1.htmlからrose.jpgを参照する場合,まずmy_websiteフォルダにあがり,そこからpictureフォルダを開くので,「"../picture/rose.jpg"」となる.
sample1.htmlからrose.jpgを参照する場合,まずmy_websiteフォルダにあがり,そこからpictureフォルダを開くので,「"../picture/rose.jpg"」となる.