marginの一括指定
marginプロパティは,borderの外側の余白を指定する.プロパティの指定方法は4通りある(ボックス関連プロパティの共通事項参照).
marginの個別指定
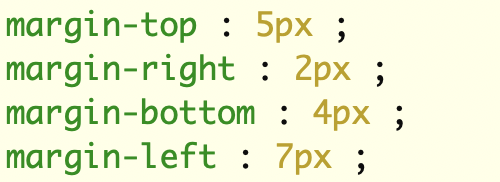
margin-top,margin-bottom,margin-left,margin-rightをそれぞれ使用して,marginの値を上下左右個別に指定することができる.
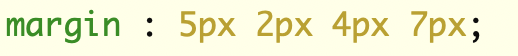
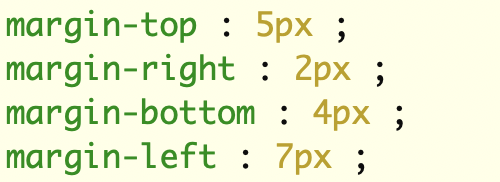
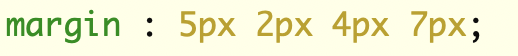
 と
と
 は,どちらも同じことである.
は,どちらも同じことである.


marginを使用したボックスのセンタリング指定(応用)
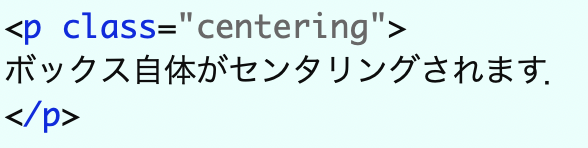
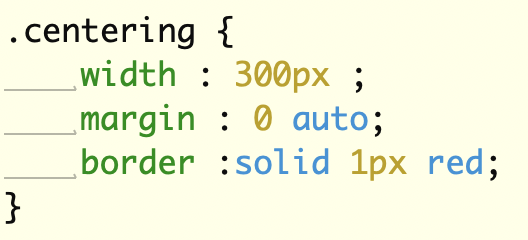
HTMLとCSSで,それぞれ

 のように記述すると,
のように記述すると,
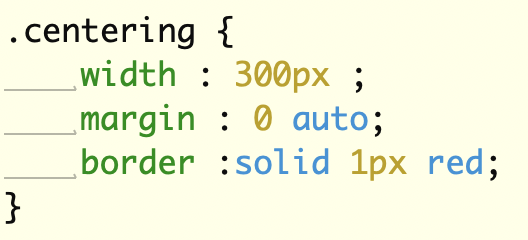
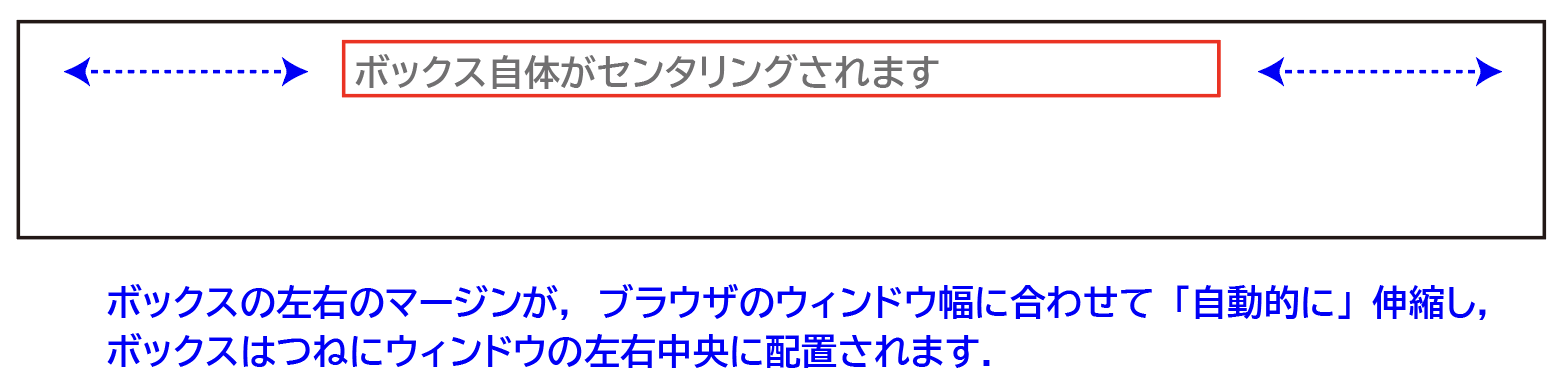
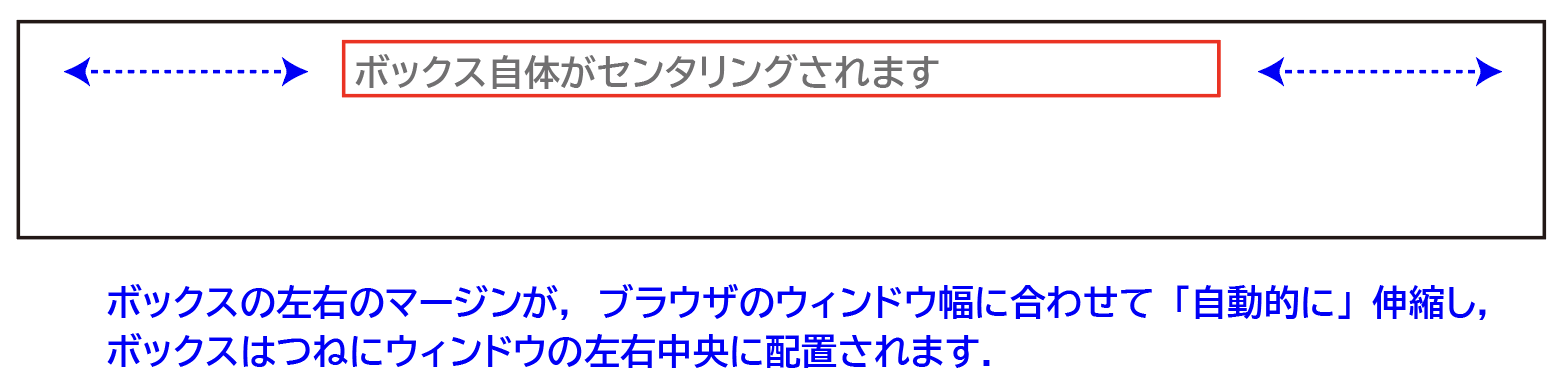
 のように表示される.この例のようにボックス自体をセンタリングするためには,このボックスに幅(width)を指定し,左右のマージンを自動(auto)にする設定が必要である.
のように表示される.この例のようにボックス自体をセンタリングするためには,このボックスに幅(width)を指定し,左右のマージンを自動(auto)にする設定が必要である.
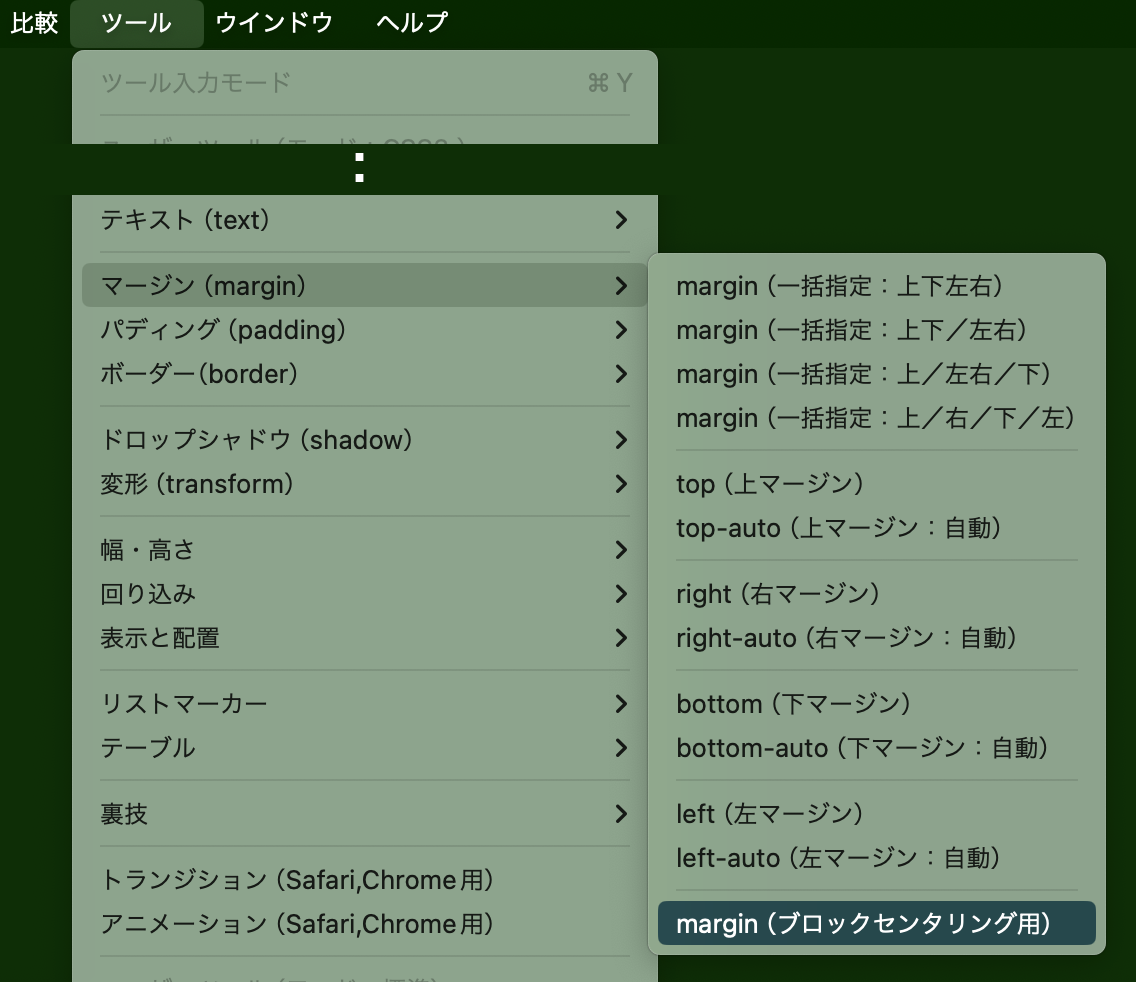
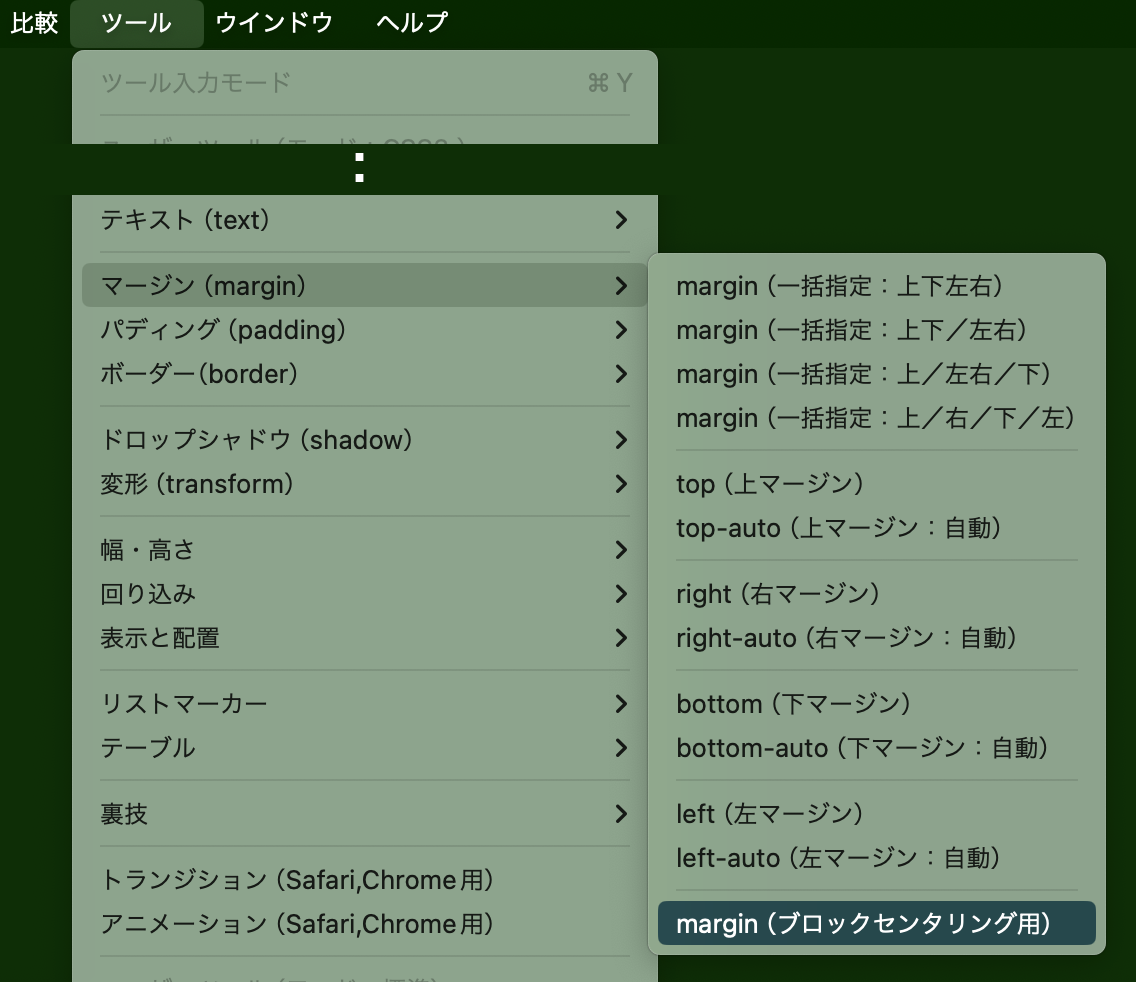
なお,ボックスをセンタリングする際は,miのCSSモードで,【ツール↓マージン→margin(ブロックセンタリング用)】を選択すれば,「margin : 0 auto;」が挿入される.



なお,ボックスをセンタリングする際は,miのCSSモードで,【ツール↓マージン→margin(ブロックセンタリング用)】を選択すれば,「margin : 0 auto;」が挿入される.