border,margin,paddingプロパティでは,ボックスの周囲を一括して指定することができるほか,ボックスの上・下・左・右を個別に指定できる.上下左右のキーワードは,ボックスとはの図中にあるように,それぞれtop, bottom, left, rightである.
このキーワードを使用して,border-top, margin-bottom, padding-left などのプロパティを使用することができる.
なお,これらの値については,「0px」という値も指定可能であり,marginについては「負の値」も指定可能である.
上下左右の場所を個別に指定する
上下左右の数値を指定する方法
4通りの方法で指定することができるが,一般には以下の2つが利用される.例えばborderの線の太さを指定する場合,
また,参考として残りの2通りの方法も記載しておく.
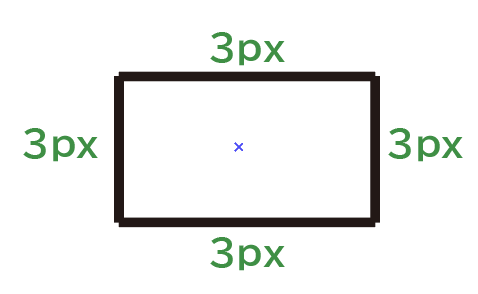
- border-width : 3px ; →上下左右すべて3px

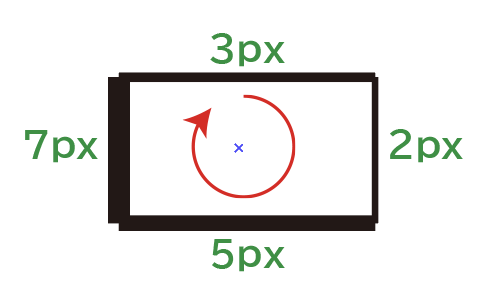
- border-width : 3px 2px 5px 7px ; →上が3px,右が2px,下が5px,左が7px(時計回りで覚えるとよい)

また,参考として残りの2通りの方法も記載しておく.
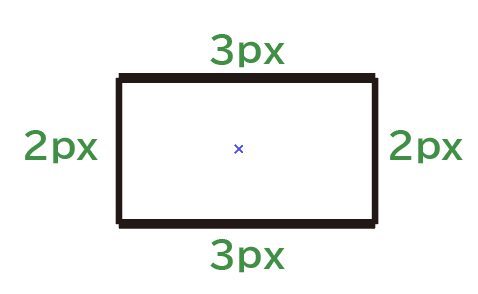
- border-width : 3px 2px ; →上と下が3px,左と右が2px

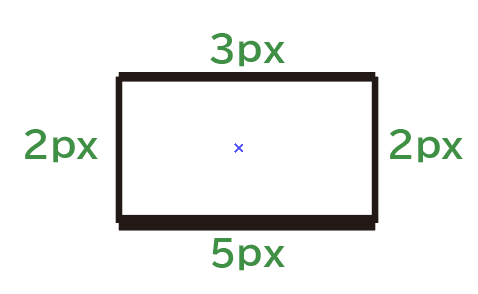
- border-width : 3px 2px 5px ; →上が3px,左と右が2px,下が5px