行数や列数の多い表
表関連のタグは比較的複雑なので,行数や列数が多くなると間違えやすくなる.そこで,miの一括変換機能を使用して,作業を簡単にするとよい.
変換前の準備
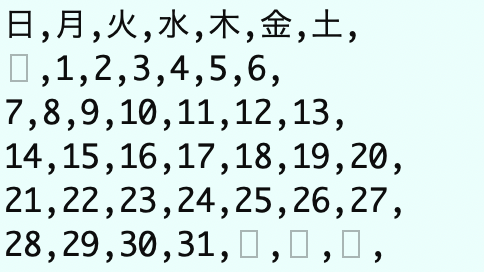
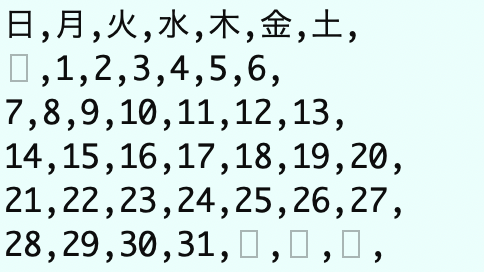
例えば,カレンダーのような表を作成することを考える.表の1行に対し,HTMLでも1行で記述する.各セルは半角カンマ「,」で区切って記述する.タグは一切入れなくてよい.
 ポイントは,
ポイントは,
・空欄になるセルは,「全角スペース」を入れておく(上図のグレーの□)
・各行の最後にも半角カンマを入れる
の2点である.

・空欄になるセルは,「全角スペース」を入れておく(上図のグレーの□)
・各行の最後にも半角カンマを入れる
の2点である.
変換手順
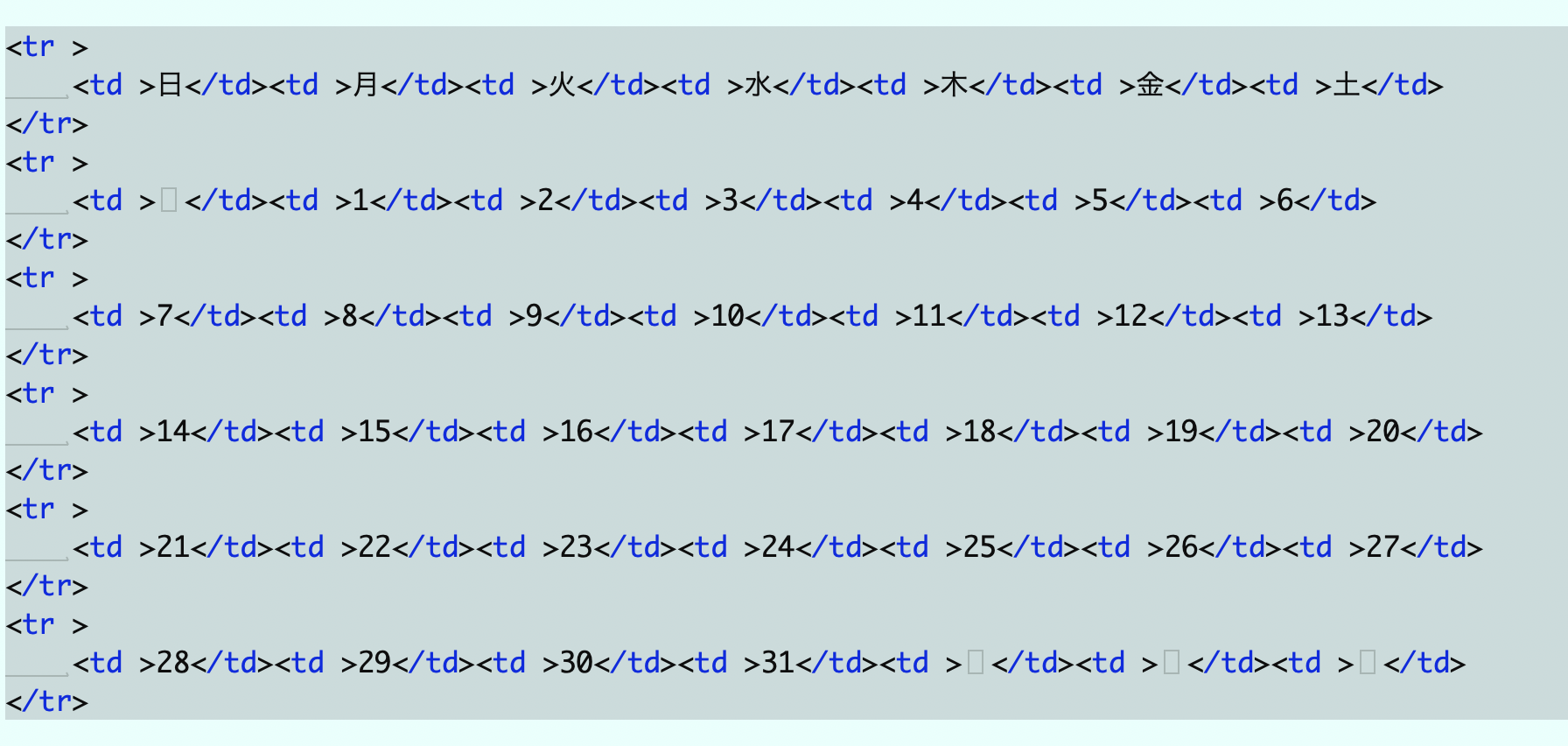
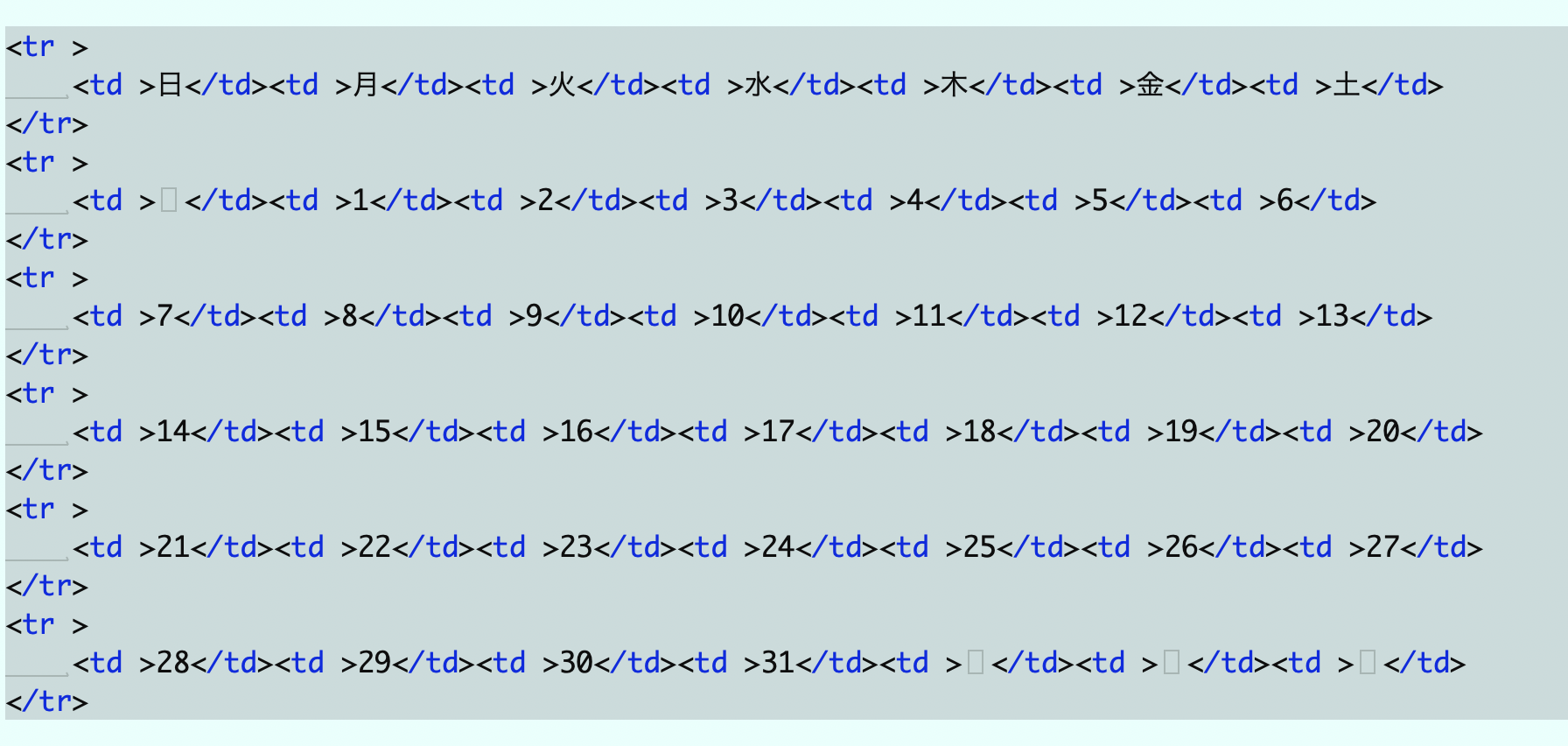
入力した部分を全て選択して,【ツール↓テーブル→テーブルに変換[カンマ区切り]】を選択する.すると,下図のように<tr>タグや<td>タグが自動的に挿入される.
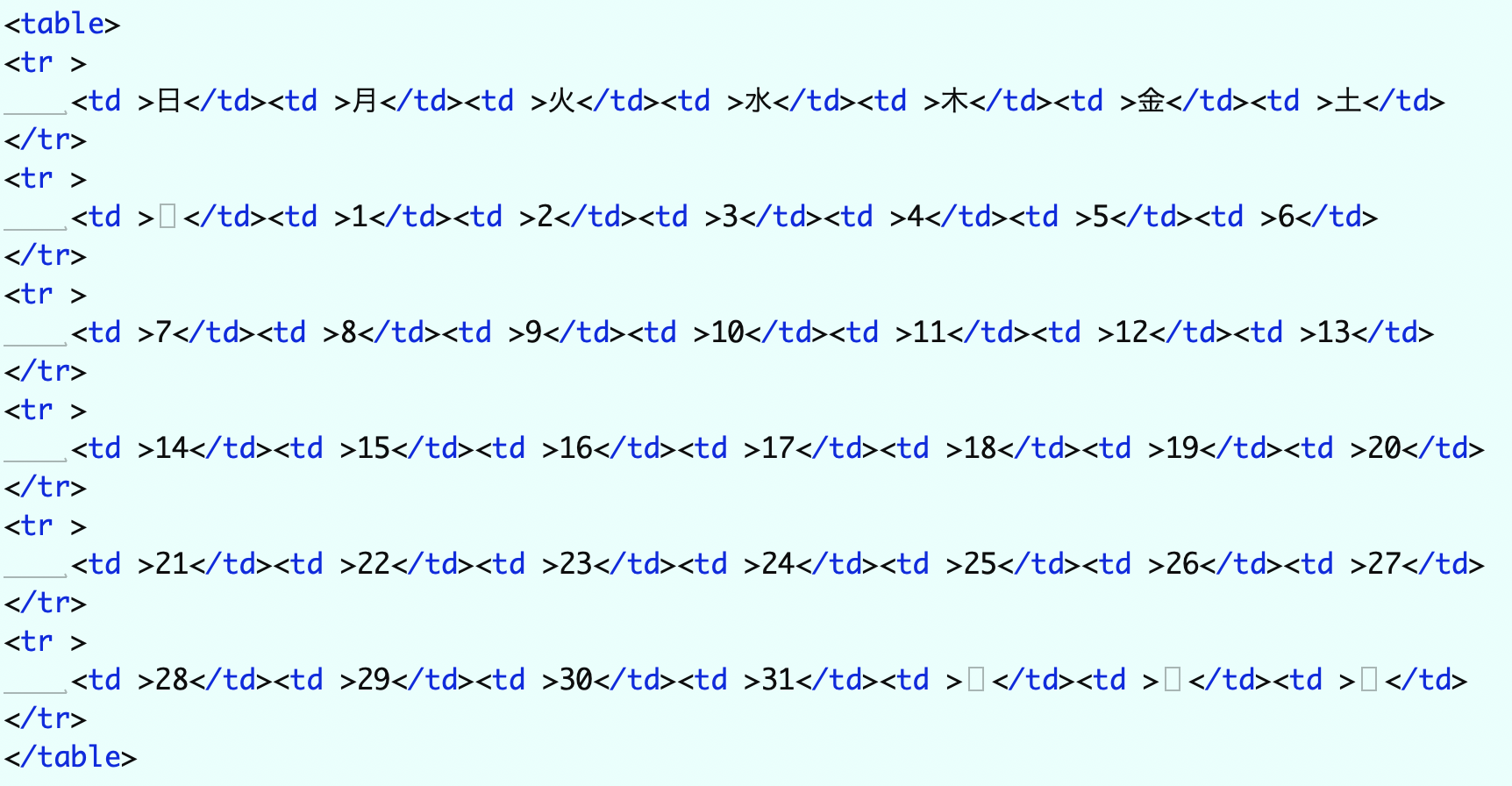
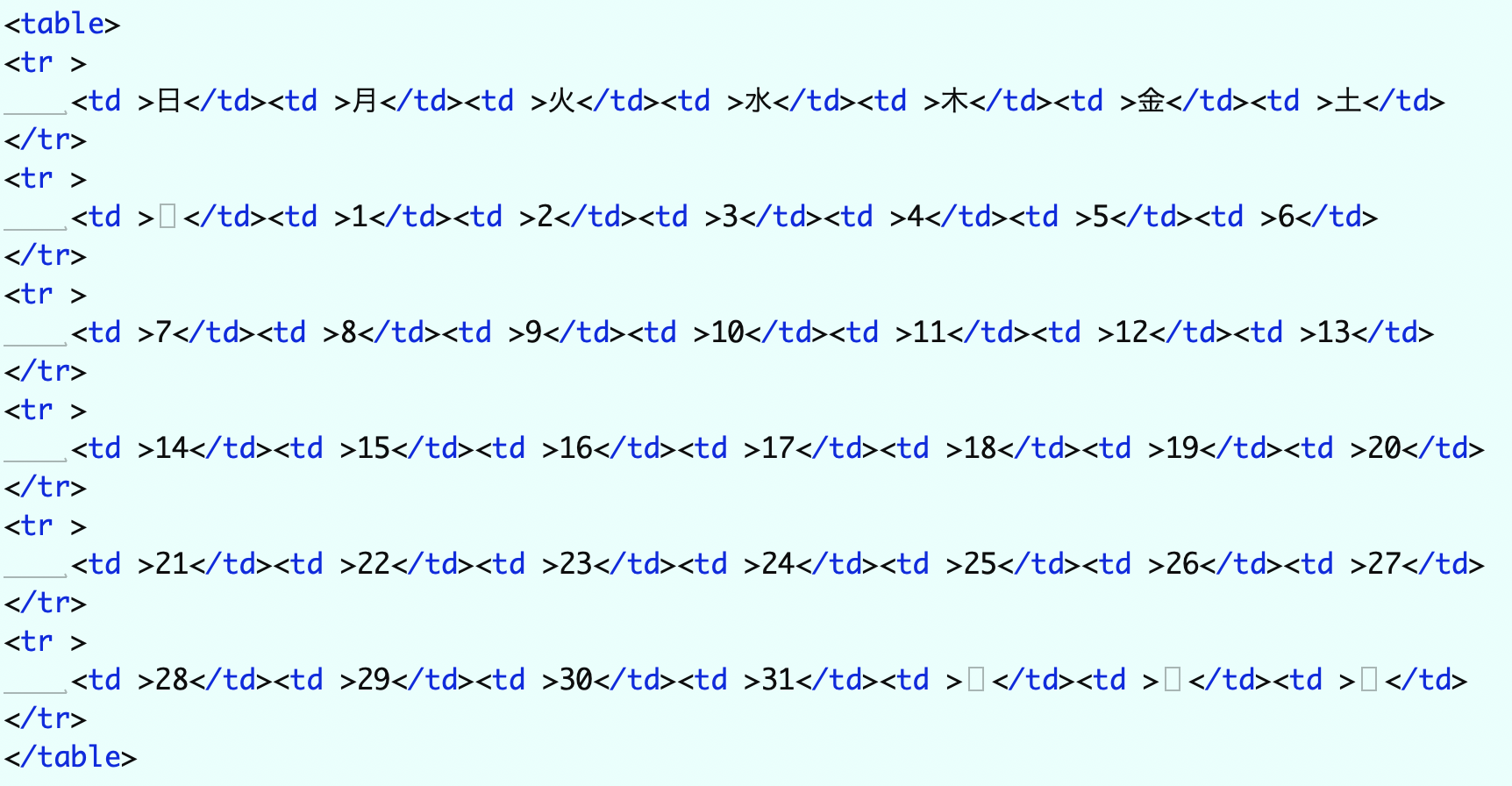
 上記で自動変換された部分を選択したまま,【ツール↓テーブル→テーブル[tableのみ]】を選択して,前後のtableタグを挿入する.
上記で自動変換された部分を選択したまま,【ツール↓テーブル→テーブル[tableのみ]】を選択して,前後のtableタグを挿入する.
 ブラウザでは,
ブラウザでは,
 のように表示される.
のように表示される.