ナビゲーションを作るには,箇条書きが簡単である.
この場合,やり方は大きくわけて2つある.
・2段組にして,通常の箇条書きを使う方法(左ナビゲーションになる).
・1段組にして,箇条書きをCSSを使って横に並べる方法(上ナビゲーションになる).
いずれの方法であっても,HTMLは同じものを使うことができ,CSSを変えるだけでデザインできる.
例えば,
のように箇条書きを使ってリンクを設定する(ナビは通常サイト内へのリンクを使用するが,ここではサイト外へのリンクとしている).このリンクをCSSを使わずに表示すると,
のようになる.
段組については,
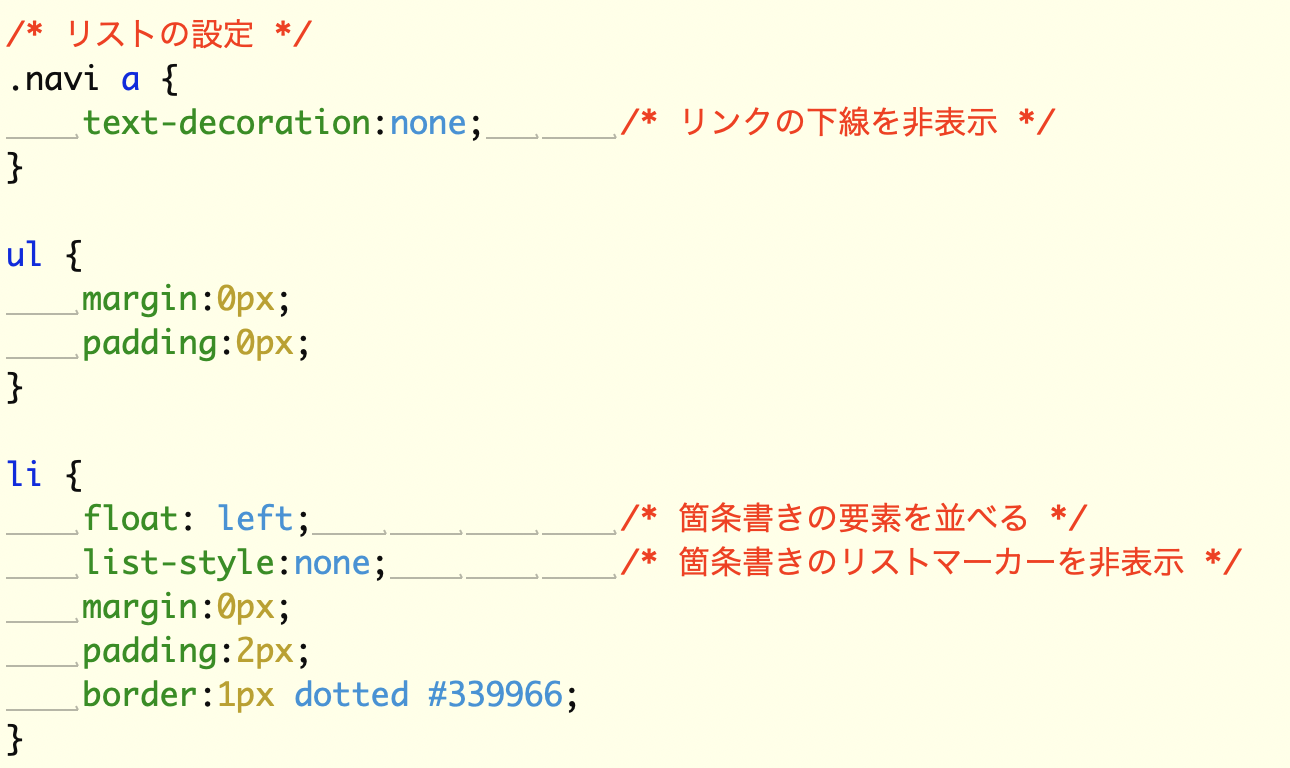
段組を参照のこと.ナビゲーション部分のCSSを,例えば以下のように設定すると,ナビゲーションっぽくなる.
表示は,
となる.CSS内でコメントがついている部分がポイントとなろう.
通常縦に並ぶものを横に並べるには,
段組のところで説明する「floatプロパティ」を使用する.ナビゲーション部分のCSSを,例えば以下のように設定すると,上ナビが実現できる.
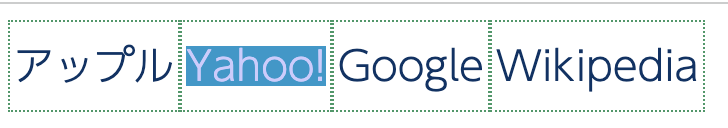
表示は,
となる.なお,段組のところでも説明するが,floatを使用する場合には,ナビの下に続くブロックのところで「clear: both;」しておく必要がある.