スーパーリロード
CSSを修正したときに,ページを再読込(リロード)してもページのデザインが更新されない場合がある.この場合には,「スーパーリロード」と呼ばれる方法を行うとよい.
スーパーリロードの手順
- ChromeやSafariなどでは,《shift-command-R》(Macの場合)のショートカットでスーパーリロードがかかる.1度で改善しない場合には,数回やってみるとよい.
-
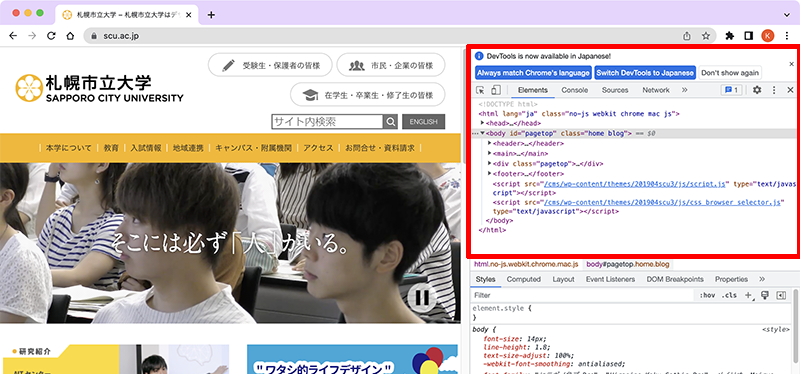
上記の方法でも改善しない場合,Chromeでは,まず《option-command-I》でデベロッパーツールを表示する.
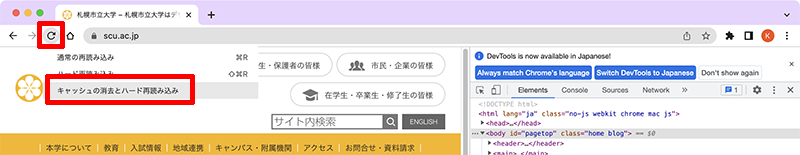
つぎに,「再読込ボタン」を右クリックして,「キャッシュの消去とハード再読み込み」を選択するとよい.なお,キャッシュについてはこちらを参照

- Safariでは,履歴とキャッシュのクリア(Safari版)を実行してみるとよい.