目次
科目のねらい
様々なデジタル情報を扱うための基礎的事項を学習した上で、コンピュータを利用したデザイン作業において一般的に用いられるフォトレタッチソフト及びドロー系ソフトの基本な活用方法を学習します。適切な画像データの作成方法、正しい印刷データの作成方法などを学び、表現ツールとして自由に使いこなすための基礎力を身につけます。
課題1- Graphic Design
【課題のねらい】
- Illustratorの基本機能を理解していること。
- イメージに合ったデザインを伝える平面構成ができること。
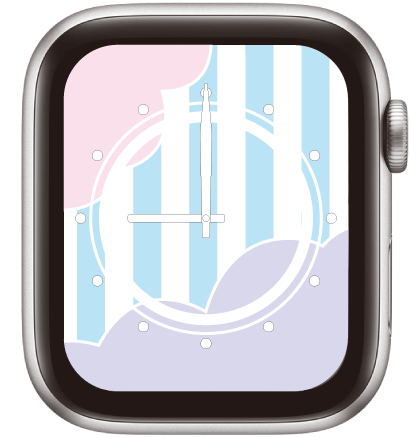
【ふわふわ可愛い時計】

『 メルヘン・可愛い・和やかな・キュート・愛らしい 』
まず、上記キーワード群の印象を表現するために彩度と明度の低い薄い三色(水色、ピンク、紫)をキーカラーに設定しました。
背景のグラフィックでは可愛い服飾等でよく使われている水色のストライプを基調に、画面の上下にふわふわ模様を配置して可愛さを演出しました。
時刻等の表示では時計の針と時間を示す12個の点を黒線で縁取ることで視覚的に最も目につきやすくさせました。
【大々(橙)チャレンジ!】

『 気楽な、活動的な、居心地の良い、楽しい、陽気な 』
まず、白の文字盤が際立つように彩度が高く、色相の離れた三色(橙、緑、紫)のキーカラーを設定しました。また、色面の広い背景色に陽気さを感じさせる暖色の橙を設定しました。
背景のグラフィックでは大きさの異なる円や三角形のオブジェクトをランダムに見えるように配置や回転をさせて全体の印象が堅くならないようにしました。さらに、ボーダー柄やドット柄を図形に直接施したり、元の図形から柄がズレて見えるようにすることで画面に楽しさや活動的な印象を持てるようにしました。
時刻等の表示では文字を浮き出て見えるようにすることで躍動感を演出し、更に時刻と月日の表示はより高く浮き出てるようにさせて情報の優先度が高いことを表現しました。そして、区切り線をゆるやかな波線にすることで画面が堅苦しくならないように演出しました。
課題2- SCU Photograph
【課題のねらい】
- PhotoshopとIllustratorを活用した基礎的なデザインができること。
- 適切なファイル管理ができること。
- 与えられた条件や制限に配慮しながら、適切なプロセスでデータを仕上げること。
- クライアントやターゲットに基づくデザインコンセプトに沿って、デザイン制作すること。
- 写真という素材で、いかに札幌市立大学をPRすることが出来るかを検討すること。
【自然と建築とデザインと】

見る人に見てもらいたい範囲を伝えるために画面の四方を大学ロゴマークと同じ、濃い黄色で囲みました。
見た人に大学名だけでも覚えてもらうために、大学名と大学ロゴを一番最初に目につく左上部に大きく配置しました。
4枚の写真それぞれの形を雪の結晶をモチーフとしている大学ロゴマークから着想を得て六角形にしました。また、シンプルな図形に視覚的な面白さを加えるため、そして大学ロゴとの親和性を持てるように六角形の角を丸くしました。
また、全体の要素を見る人の視線誘導を意識して配置しました。具体的には視線が画面全体をZ(左上→右上→左下→右下)の流れで動く際に、その流れに沿って4枚の写真を7(一つの六角形を中心に各辺に一つずつ隣り合う六角形を配置した時に左上→右上→中心→左下)のように配置しました。
そして、Zの流れの最後に辿り着く右下部に大きくキャッチコピーを配置しました。右下部には学籍番号と氏名も配置する必要があったので、一目で違う種類の情報だと分かるように文字のサイズを大きく、縦書きで、さらに目を引くように影を付けました。
写真を7のように配置した後、中心の写真の周りには三つの六角形を入れることができるスペースが残ります。中心の写真に視線が通過する瞬間に左下に視線を誘導したいので、見る人の目を引くが写真ほど目を引かない薄い黄色の六角形を中心の写真の左に配置しました。この薄い黄色は大学ロゴのマークに使われている黄色の透明度を下げたものを使うことで画面全体の統一感を高めました。
そして、右下部に軽く印象付けをするために薄いグレーの六角形を配置しました。中心の六角形の右隣だけスペースが空いているのは、キャッチコピーの最初の「自然と」を余白で印象付けするためにそうしました。
4枚の写真は左上→右上→中心→左下の順番で見ることを想定した上で、①絵を描いたりものづくりをするデザイン学部らしさを伝える一枚目、②面白い構造をしているキャンパスの建築物を伝える二枚目、③④自然に囲まれた少し変わった校舎の外観を伝える三枚目と四枚目、という順番で見てもらうことを想定して配置しました。