情報リテラシーⅠ
Graphic Design

課題概要
Adobe Illustrator の使用方法を学びつつ、指定されたキーワードに沿った Apple Watch の文字盤のデザインを行う。
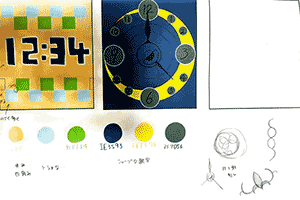
コンセプト

・だんだんバブル …「素朴な」「自然な」「質素な」「肌さわりの良い」「淡白な」のグループのイメージを表すため、全体的に淡い色を用いて構成した。また、四角が丸になるというデザインは、ふわふわと泡のように軽く浮かび上がっているように見せている。時刻表記も丸みを強調したフォントを使用し、尖りのない目に優しいデザインを心がけた。

・藍空と月 …「気品のある」「シック」「スマート」「シンプル」「上品な」様子を表現する。時刻の他に月の満ち欠けを確認できるシステムとし、毎日変わる見た目に小さな楽しみを感じられるようにした。円を多用することで統一感のあるデザインにしている。時刻盤は4つの数字を大きくすることで時刻の確認をしやすくし、時計の針も黒と白というはっきりとした色に分け、視認性を上げた。
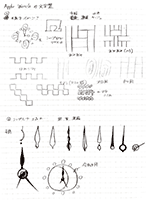
制作過程


簡単なスケッチを行い、大体のデザインの方向性を決めた。また、イラストを描くアプリケーションを使用し、実際に色を付けることでさらにアイデアを深めていった。
自己評価
個人的には、グラデーションなど Adobe Illustrator の他の機能を有効に活用し、もっと相応しいデザインができたのではないかと思う。特に「藍空と月」は「気品のある」様子がいまいち出ていない。時計の針にもう少し技巧を凝らしたり、藍色をもっと深みのある紺色に変えたり、月の色をもっと適する色に変更するべきだと思った。
SCU Photograph

課題概要
Adobe Illustrator や Adobe Photoshop の使用方法を学びつつ、大学受験を控えた高校生に向けた札幌市立大学のフライヤーを作成する。
コンセプト
札幌市立大学の良さは何か、と考えたとき、山が近くて豊かな自然と様々な技術が詰まった建築としての空間が思いついた。デザイン自体にも空白を入れることでその良さを表現したいと思い、全体的に白の目立つフライヤーとした。また、写真は外の空間を三角形で、内の空間を円形で切り取り、「自然」と「人工物」を比喩的に表した。
制作過程
校内の様々な場所を歩き回り、最も自分が魅力を伝えたいと感じる空間を探した。空白の広さや文字サイズ、後ろの緑の色合いなど、何回も直しつつ完成した。
自己評価
もう一度見直してみると反省点が多かった。
まず、何が目的のフライヤーなのかがわからない。「緑」と「空白」を強調したいことも伝わらない。空白が多すぎることに加え、後ろに引かれた緑のラインも未熟。札幌市立大学のロゴのみで、大学を知らない人には何もわからない。
改善点としては、
・文字をゴシック体系にして見やすく。「緑」と「空白」は文字サイズを大きくしたり、後ろに影をつけたりしてもっと目立つようにする。
・もっと写真を大きく使う。
・円を消し、緑と青をコンセプトカラーにしてラインのみで仕上げる。
・札幌市立大学のロゴの下に大学名を加える。
等が挙げられる。
まず、何が目的のフライヤーなのかがわからない。「緑」と「空白」を強調したいことも伝わらない。空白が多すぎることに加え、後ろに引かれた緑のラインも未熟。札幌市立大学のロゴのみで、大学を知らない人には何もわからない。
改善点としては、
・文字をゴシック体系にして見やすく。「緑」と「空白」は文字サイズを大きくしたり、後ろに影をつけたりしてもっと目立つようにする。
・もっと写真を大きく使う。
・円を消し、緑と青をコンセプトカラーにしてラインのみで仕上げる。
・札幌市立大学のロゴの下に大学名を加える。
等が挙げられる。